概要
FA-Panelによる監視画面の作成は、Panel Editorによって行います。
Panel Editorで作成した画面は設定ファイルとして保存され、Panel Browserによって実行して監視画面を表示します。
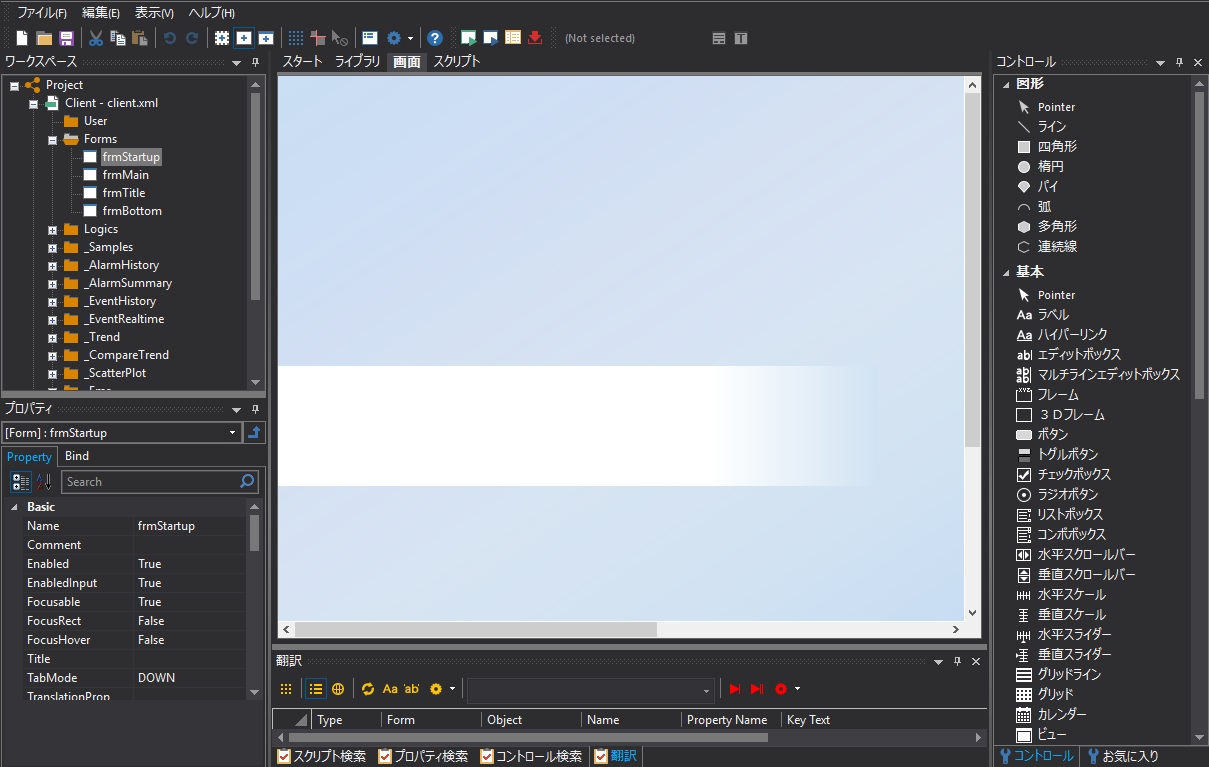
(Panel Editor)

Panel Editorによる画面作成では、「フォーム」と呼ばれる画面の下地(絵画のキャンバスのようなイメージです)に対して、あらかじめ用意されている部品を選択して張り付け、張り付けた部品に対して設定を行うことによって動きを付けていきます。主な設定作業としては、部品へのタグの割り付け(「バインド」と称します)や、表示する文字の文言や色の指定などを行います。
本章では、FA-Panelで監視画面システムを構築するために必要な知識のうち、Panel Editorによるクライアント側のアプリケーション構築に関する事項について解説します。画面の作画方法、Panel Editorの操作方法、バインド、スクリプトなどの詳細な仕様などが記載されています。
ここでは、以下の事項について説明ます。
テーマ |
内容 |
Panel Editorの基本的な操作方法を解説します。Panel Editorの画面説明、スタートページの使い方、プロジェクトやファイルの操作について紹介します。
|
|
Panel Editorの編集操作を説明します。Panel Editorの基本的な操作方法全般に関する解説のほか、フォームやフォルダに関するルールのほか、グリッドやガイドの使い方、オブジェクトのグループ化など、コントロールの編集作業時に知っておくと便利な操作・編集方法なども交えて紹介します。
|
|
Panel Editorの高度な編集操作を説明します。Panel Editorが提供する検索・置換機能(プロパティ検索、スクリプト検索、オブジェクト検索)のほか、ミニプロパティボックスの使い方を紹介します。
|
|
ラインや四角形などの基本的なコントロールの編集や、よく使用するプロパティの編集操作について説明します。
|
|
基本的なコントロールの組み合わせによってシンボルを描くコツについて紹介します。バルブやポンプ、ドラムのようなシンボルの絵の具体的な書き方について説明します。
|
|
部品ライブラリの使い方について説明します。
|
|
画面ライブラリの使い方について説明します。
|
|
フレームライブラリの使い方について説明します。
|
|
画面のデザインに関する機能をまとめています。ビジュアルテーマ機能の使い方やテーマのカスタマイズ方法のほか、FA-Panelであらかじめ用意されているアイコンやサウンドファイルなどのシステムリソースの使い方、アニメーション機能の紹介など。
|
|
バインドに関する詳細な情報です。画面に張り付けた部品に対するバインド設定の具体的な方法、バインド書式の仕様などを説明します。
|
|
スクリプトに関する詳細な情報です。スクリプトの入門的な記述方法と手順の紹介と、より具体的な記述方法、オブジェクトの考え方や参照方法、スクリプト言語仕様について解説します。
|
|
フォーム(画面)の表示方法にはいくつかのバリエーションがあります。ここでは、表示方式の各バリエーションの説明と、それぞれの表示方法について解説します。
|
|
セキュリティ機能に関する解説です。パスワードダイアログによる簡易的なセキュリティ保護のほか、Panel Serverへのログインを利用したセキュリティ機能の構築例などを解説します。
|
|
画面表示の国際化対応に関する情報です。導入先の国に合わせた数値書式や日時書式(ロケール)の設定方法、Panel Editorの翻訳機能について解説します。
|
|
|
|
ブラウザタグはPanel Browser側でのみ使用できるタグです。 |