ラインコントロール(図形)
ラインコントロールは図形に含まれるコントロールで、フォームに線を引くことができます。
1.コントロールビューから、図形のラインコントロールを選択します。

2.フォーム上で、ラインの始点としたい位置にマウスカーソルを合わせて1回クリックし、続いてラインの終点としたい位置でクリックします。
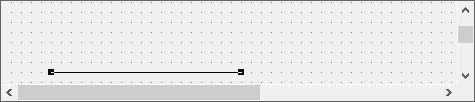
例として、左から、右に向かってラインを引いてみます。

ラインが描画されました。

3.次いて、描画したラインを編集します。
ラインの両端に表示されている黒い四角形(この四角形のことを「ハンドル」と呼びます)のうち、移動させたい方のハンドルをマウスでドラッグすると、ラインの端を自由に移動させることができます。
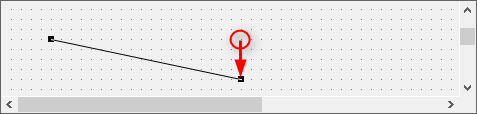
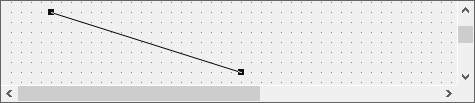
例えば、右端のハンドルを引き下げると、ラインが斜めに変形します。

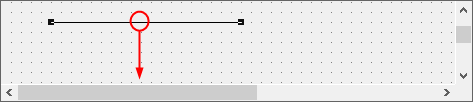
ラインをマウスでドラッグすると、任意の場所に移動することができます。
例として、ラインの中央近辺をつまんで下にドラッグしてみます。

ラインが移動しました。

|
フォームに貼り付けたコントロールや、フォームそのもののことを総称して、「オブジェクト」と呼びます。以降、フォームに貼り付けたコントロールの実体のことをオブジェクトと呼ぶことにします。 |
|
オブジェクトが選択された状態でキーボードから矢印キーを入力すると、対象のオブジェクトを目的の方向に移動させることができます。この操作は、オブジェクトの配置を微調整したい場合に便利です。 |
4.ラインの編集は、プロパティビューからプロパティを直接操作する事でも行えます。上記で紹介したようなマウスによる編集と同等の変更を行うことができます。
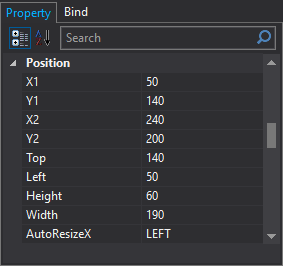
ここでは例として、ラインオブジェクトのHeight(高さ)、Left(左端)、Top(頂点)、Width(幅)プロパティに対して、座標値を直接入力してみます。
以下は、変更前のラインの状態です。

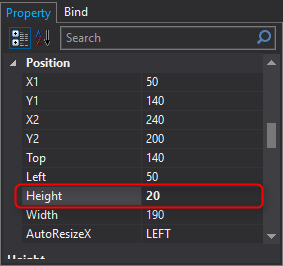
変更前のプロパティの値です。

ここで、Heightを20に変更してみます。

ラインの縦幅が狭くなりました。

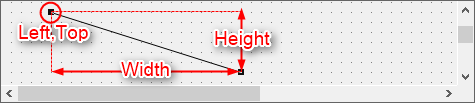
このように、プロパティから座標の値を直接指定することでオブジェクトの形状を編集することができます。ラインコントロールの座標値を理解するには、見えない四角形の対角線のみが実線になっているものとしてイメージしてみてください。四角形の左端(LeftとTop)の座標と、それを起点とした高さ(Height) 及び 幅(Width)が、ここで指定する座標値になります。

5.ラインの色を変更してみます(プロパティ編集)。
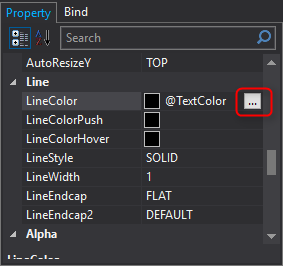
プロパティ編集によってラインの色を変更してみます。まず、ラインの色を変更してみます。ラインオブジェクトを選択状態にして、プロパティビューからLineのLineColorの入力枠をクリックします。すると、選択ボタン「・・・」が表示されるので、選択ボタンをマウスでクリックします。

すると、以下のようなカラーパレットが表示されます。パレットから目的の色を選択するとラインの色が変わります。

|
プロパティの編集はプロパティビューからの編集以外に、コントロールのダブルクリックによって表示されるプロパティダイアログからも行うことができます。 |
|
カラーパレットからの色選択以外にも、以下のような書式でRGB値をそのまま入力することでも色指定が可能です。この書式のことを「RGB書式」と呼びます。RGB書式では、先頭に半角の「#」1文字の後に、赤、緑、青を00からFFまでの16進数で指定します。
例)赤色:#FF0000、 緑色:#00FF00、 青色:#0000FF。
|
6.ラインのスタイルを変更してみます(プロパティ編集)。
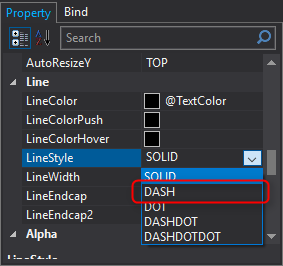
続いて、ラインのスタイルを変更してみます。スタイルとは、直線や破線といった、ラインの体裁のことです。ラインオブジェクトを選択状態にして、プロパティビューからLineのLineStyleを変更します。デフォルトではSOLIDになっているので、ここではDASHを選択します。

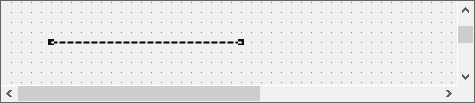
ラインの体裁が破線に変わりました。以下は、分かり易くする為、LineWidthを2に設定しています。

7.ラインのスタイルを変更してみます(プロパティ編集)。
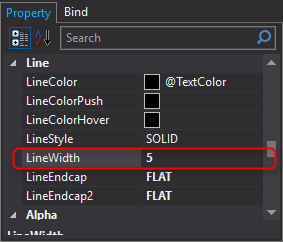
次に、ラインの太さを変更してみます。変更したいラインオブジェクトを選択状態にしてから、プロパティビューからLineのLineWidthを変更します。デフォルトでは“1”になっているので、ここでは“5”を入力してみます。

ラインの太さが変わりました

|
四角形や多角形などのコントロールについても、コントロールの境界線の色や太さなどの考え方は、上記で紹介したラインコントロールと同等です。 |