ビジュアルテーマ名とは
ビジュアルテーマは、「GRAY_3D」「GRAY」「BLACK」などのように、あらかじめいくつかのテーマがシステムに標準的に用意されています(新たなテーマを自由に追加することもできます)。
ここで、「GRAY」「BLACK」などのビジュアルテーマに付与された名称のことを、「ビジュアルテーマ名」と称します。
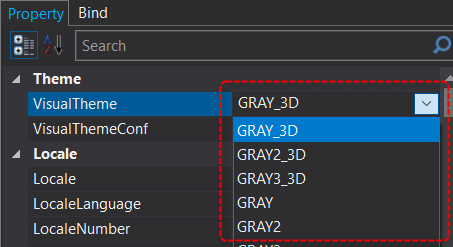
(ビジュアルテーマ名の選択)

VisualThemeプロパティ(ルート/フォーム)
ビジュアルテーマにおける最も重要なプロパティとして、「VisualTheme」プロパティがあります。
VisualThemeプロパティは、ルートとフォームそれぞれに用意されています。目的のVisualThemeプロパティに対してビジュアルテーマ名を設定することで、ビジュアルテーマを動的に切り替えることができます。
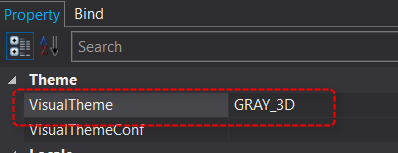
■VisualTheme(ルートプロパティ)
ルートのVisualThemeプロパティには、システム全体のテーマを指定します。デフォルトで設定されているテーマは「GRAY_3D」です。

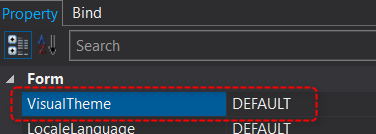
■VisualTheme(フォームプロパティ)
フォームのVisualThemeプロパティを指定すると、ルートのVisualThemeを意識せずにフォーム単体でテーマを指定することができます。
デフォルトでは「DEFAULT」が設定されており、DEFAULTの場合はルートのテーマに従います。
フォームのVisualThemeは、例えばある画面のみ黒系とし、他の画面はグレー系で表示したい場合など、フォーム毎に異なるテーマを使用したいような場合に使用します。

■VisualThemeの変更例
ここでは例として、以下のような設定が行われているものとします。
•VisualTheme(ルート)・・・GRAY_3D
•VisualTheme(フォーム)・・・DEFAULT
フォーム上にボタンを1つ張り付けてみます。

この状態で、ルートのVisualThemeを「BLACK」に変更すると、フォーム、ボタンとも以下のように表示が一括で変わります。
ボタンはフラット表示となり、フォーム、ボタンとも黒系の色に変わりました。

このように、VisualThemeを変更することで表示色を動的に切り替えることができます。
尚、VisualThemeプロパティは、Panel Browserでの実行中であっても同様に切り替えることができます。スクリプトなどからVisualThemeプロパティに切り替えたビジュアルテーマ名を設定すると、動的にテーマが切り替わります。
(スクリプト例)
event OnMouseUp(button)
{
::VisualTheme="GRAY_3D";
}
各コントロールの表示色定義(@色書式名)
ビジュアルテーマの切り替えに応じて各コントロールの色属性プロパティの表示色を動的に切り替えるためには、対象のコントロールの色属性プロパティがビジュアルテーマの@色書式名で設定されている必要があります。
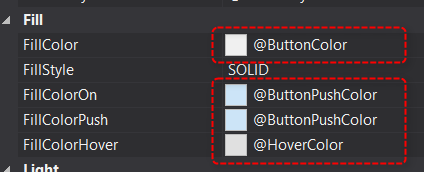
例えば、フォーム上にボタンを張り付け、プロパティページから色に関するプロパティの設定内容を見ると、以下のように設定されていることが分かります。
(ボタンコントロールのFill表示色)

上画像のうち、「@ButtonColor」「@ButtonPushColor」などのように、色プロパティの設定値で先頭に「@」付きの名称で設定されているものはビジュアルテーマで定義された@色書式名です。これらの表示色は、ビジュアルテーマの切り替えによって、各ビジュアルテーマで定義されている「@ButtonColor」のRGB値に動的に置き換えられて表示される仕組みとなっています。
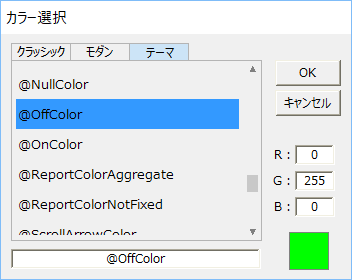
また、各種色属性のプロパティでは、色を設定するための以下のダイアログから、テーマの色書式のRGB値(数値)と実際の色を確認することができます。
(色選択ダイアログのテーマタブ)

|
@色書式名は、バインドによる表示色の切り替え処理などでも指定することができます。 |