概要
例えば、設備の運転操作の際にポップアップ表示させるダイアログ画面などは、対象のタグや表示名称が異なるだけで、各ダイアログ上に表示するデータ項目や画面レイアウトは同じ仕様としたい場面が多くあります。この場合、ダイアログ表示のための元フォームを1つずつ個別に用意することでも対応できなくはありませんが、ダイアログの数が多くなると実装やメンテナンスが煩雑なものとなってしまいます。このようなケースでは、ダイアログとして表示したい元フォームを共通のものとして作り込み、共通的に表示するように実装する事で開発作業の効率化につながります。
ここで、同じ共通のフォームをもとに複数のダイアログを同時に表示する必要がある場合、ダイアログの「フォーム名」と「ビュー名」を意識する必要があります。通常、同じ名前のフォーム名のフォームを複数同時に表示することはできませんが、ダイアログの表示呼び出し時に異なるフォーム名とビュー名を指定する事によって、同じフォームのダイアログを複数開くことができます。具体的には、OpenDialogメソッドの第2引数の「ダイアログパラメータ」に、ダイアログ表示後の実体のフォーム名、ビュー名を指定して呼び出すようにします。
ダイアログを共通的に表示する実装例
ここでは、1つのフォームをもとに、複数のダイアログとして共通的に表示する方法について説明します。
(対象サンプル:e.g.4)
•ダイアログの呼び出し元フォーム:Form01
•ダイアログとして表示するフォーム:Form05
(処理内容)
•Form01に、ダイアログ呼び出しのためのボタンコントロールを2つ配置する。各ボタンのOnMouseUpイベントにて、それぞれのボタンで異なるフォーム名とダイアログ名となるようにダイアログパラメータを指定してForm05をダイアログ表示する。又、どのボタンから表示されたダイアログなのかを知らせるために、識別のための文字列をオープンパラメータに含めるようにする。
•Form05に、自身のダイアログを閉じるためのボタンコントロールを1つ、識別文字列を表示するためのラベルを1つ配置する。Form05のOnInitializeイベントにて、オープンパラメータで受け取った文字列をラベルに表示する。
■Form01の実装
ボタンを2つ配置し、各ボタンにダイアログ表示のための処理を実装します。
1つ目のボタンのOnMouseUpイベントに、Form05をダイアログとして呼び出すための処理を記述します(OpenDialogメソッド)。まず、ダイアログパラメータを変数に設定します。ここでは例として、ダイアログパラメータのviewNameに「Dialog1」、formNameに「DlgForm1」としています。これらのパラメータが、ダイアログ表示後のビュー名とフォーム名となります。続いて、オープンパラメータを変数に設定します。ここでは例として、パラメータ名を「Param1」として「OpenDialog1」という文字列を指定しています。そして、OpenDialogの第1引数に元フォームのフォーム名を、第2引数にダイアログパラメータを、第3引数にオープンパラメータを指定して呼び出します。
event OnMouseUp(button)
{
var vDialogParam = c("viewName:Dialog1","formName:DlgForm1");
var vOpenParam = "Param1:OpenDialog1";
::OpenDialog("Form05",vDialogParam,vOpenParam);
}
次に、2つ目のボタンのOnMouseUpイベントに、Form05をダイアログとして呼び出すための処理を記述します(OpenDialogメソッド)。1つ目のボタンと同様の手順で、ダイアログパラメータのviewNameに「Dialog2」、formNameに「DlgForm2」とし、オープンパラメータのパラメータ名「Param1」に「OpenDialog2」という文字列を指定して、OpenDialogを呼び出します。
event OnMouseUp(button)
{
var vDialogParam = c("viewName:Dialog2","formName:DlgForm2");
var vOpenParam = "Param1:OpenDialog2";
::OpenDialog("Form05",vDialogParam,vOpenParam);
}
■Form05の実装
ボタンを1つ、ラベルを1つ配置します。ここでは例として、ラベルの名称をLabel1としておきます。
Form05のOnInitializeイベントを定義し、GetOpenParamメソッドでオープンパラメータから「Param1」を取り出して、ラベルのTextに代入します。
event OnInitialize()
{
this.Label1.Text = this.GetOpenParam("Param1");
}
次に、ボタンのOnMouseUpイベントに、ダイアログを閉じるための処理を記述します(CloseDialogメソッド)。ダイアログの終了処理については「フォームをダイアログ表示する」の実装例を参照してください。
event OnMouseUp(button)
{
::CloseDialog(parent.GetDialogName());
}
■動作確認
Panel Browserを実行し、Form01を表示します。

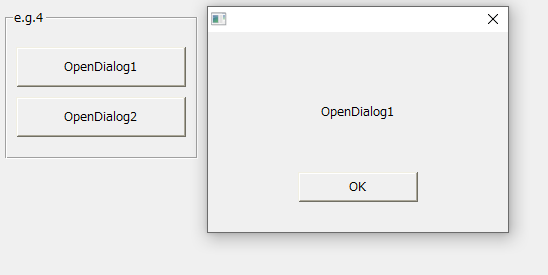
上のボタンをクリックするとForm05がダイアログ表示されます。ラベルには「OpenDialog1」と表示されています。

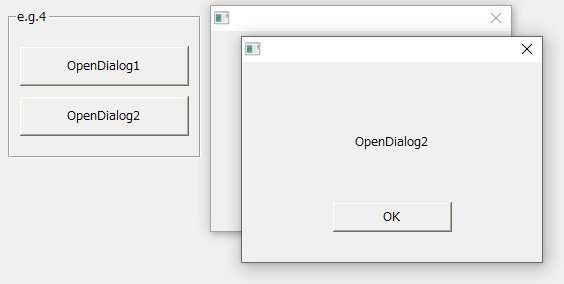
ダイアログが表示された状態のまま、Form01のもう1つのボタンをクリックします。
すると、上記とは別のダイアログが新たに表示されます。ラベルには「OpenDialog2」と表示されています。
つまり、同じフォームをもとに2つのダイアログが表示された状態になりました。

尚、ダイアログが表示されている状態でForm01の各ボタンをクリックしても、同一のフォーム名がすでに存在しているため、ダイアログは表示されません。