ビューコントロールとは
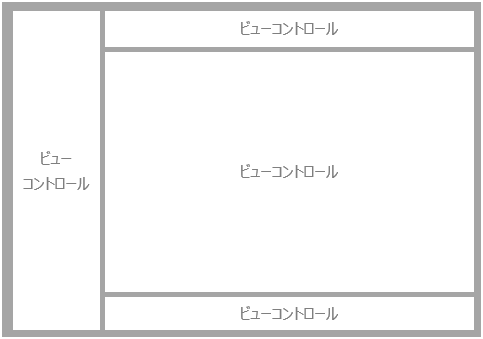
「ビューコントロール」とは、フォーム上に配置して利用すうコントロールの一つで、フォーム上に他のフォームを埋め込んで表示することができる部品です。

ビューコントロールを複数配置し、フォーム上に複数の表示枠を持たせることで、画面を分割して表示する事ができます。

|
画面の表示エリアを分割して表示する方法には、フレームを使う方法の他、ビューコントロールを使う方法が用意されていますが、ビューコントロールの使用を推奨します。理由として、フレームを使った場合、フレームのレイアウトをスクリプトで動的に変更できない点などが挙げられます。ビューコントロールの詳細は、コントロールリファレンス「ビューコントロール」を参照してください。 |
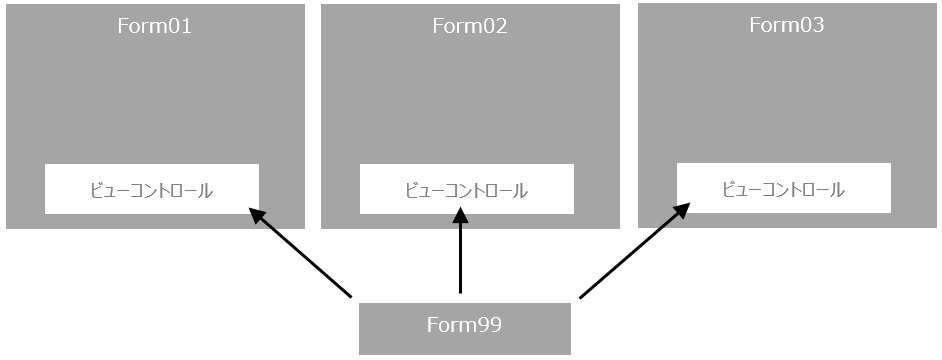
ビューコントロールによる固定的な埋め込み
例えば、画面の下部に表示するメニューボタンなどのように、全ての画面で共通化したい部分を別の1つのフォームとして作成しておき、各フォームに配置したビューコントロールに固定的に埋め込んで共通的に表示することができます。

利用手順は以下のとおりです。
1.通常のフォームを作成する(ここでは例として、フォーム名を「Form01」とします)。
2.共通的に埋め込みたいフォームを作成する(ここでは例として、フォーム名を「Form99」とします)。
3.Form01に、ビューコントロールを張り付ける。
4.ビューコントロールのプロパティに以下のように設定する。
プロパティ |
設定例 |
解説 |
BasedFormName |
Form99 |
埋め込むフォーム本体のフォーム名を指定します。 |
上述を設定して実行すると、Form01に張り付けたビューコントロールに、Form99が埋め込まれて表示されます。
|
同一フォーム内で、同じフォームを埋め込むビューコントロールを複数配置する場合、ビューコントロールのFormNameプロパティに一意の名称を設定します。 |
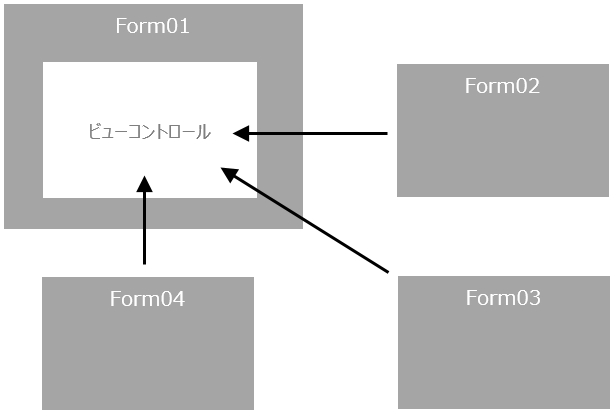
ビューコントロールに埋め込むフォームを動的に切り替える
ビューコントロールに埋め込むフォームは、実行中に自由に切り替えることができます。
例えば、メニューなどの共通表示を含む1つのメインフォームを作成し、当フォーム上のグラフィック画面を表示したい部分にビューコントロールを配置して、メインフォーム上の画面切り替えボタン操作などでビューに埋め込むグラフィック画面フォームを都度切り替えて表示することができます。

利用手順は以下のとおりです。
1.メインとして表示するフォームを作成する(ここでは例として、フォーム名を「Form01」とします)。
2.メインエリア(ビューコントロール)に埋め込みたいフォームを作成する(ここでは例として、フォーム名を「Form02」「Form03」「Form04」とします)。
3.Form01の中央に、ビューコントロールを張り付ける。このビューコントロールがメインエリアとなります。
4.ビューコントロールのプロパティに以下のように設定する。
プロパティ |
設定例 |
解説 |
ViewName |
View01 |
ビューコントロールのビュー名を設定します。この名前はスクリプトから参照するために必要となります。ここでは例として「View01」とします。 |
BasedFormName |
Form02 |
初期表示時に埋め込んで表示させるフォーム本体のフォーム名を指定します。 |
5.ルートプロパティを以下のように設定する。
プロパティ |
設定例 |
解説 |
DefaultView |
View01 |
切り替えフォームを表示するビューコントロールのビュー名を指定します。このように定義することで、スクリプトから参照する際に、上記のビューコントロールがデフォルトビューとして認識されます。 |
6.Form01に画面切り替え用のボタンを3つ張り付けて、各ボタンの「OnMouseUp」イベントに以下のスクリプトを記述する。
//Form02呼び出しボタン
event OnMouseUp(button)
{
::OpenViewForm("","Form02");
}
//Form03呼び出しボタン
event OnMouseUp(button)
{
::OpenForm("","Form03");
}
//Form04呼び出しボタン
event OnMouseUp(button)
{
::OpenForm("","Form04");
}
上述の処理を実行すると、Form01に張り付けたビューコントロールに、Form02が埋め込まれて初期表示されます。
画面切り替えボタンをクリックすると、ビューコントロールの表示が対象のフォームに切り替わります。
|
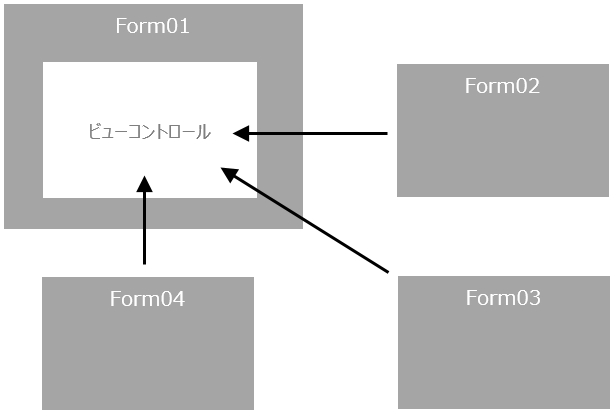
以下のような構造でも、上記と同等の動きを実現することができます。
以下は、ビューコントロールのOpenFormメソッドを使用した例です。
1.メインとして表示するフォームを作成する(フォーム名を「Form01」とします)。 2.メインエリア(ビューコントロール)に埋め込みたいフォームを作成する(フォーム名を「Form02」「Form03」「Form04」とします)。 3.Form01の中央に、ビューコントロールを張り付ける。このビューコントロールがメインエリアとなります。 4.ビューコントロールのプロパティに以下のように設定する。
5.Form01に画面切り替え用のボタンを3つ張り付けて、各ボタンの「OnMouseUp」イベントに以下のスクリプトを記述する。
//Form02呼び出しボタン
event OnMouseUp(button)
{
parent.View01.OpenForm("Form02","subForm02");
}
//Form03呼び出しボタン
event OnMouseUp(button)
{
parent.View01.OpenForm("Form03","subForm03");
}
//Form04呼び出しボタン
event OnMouseUp(button)
{
parent.View01.OpenForm("Form04","subForm04");
}
|