概要
間接タグ参照とは、オブジェクトへのバインドを間接的に設定し、実際のタグ参照先をランタイム時に動的に切り替えるための便利な機能です。
間接タグ参照では、オブジェクトへのバインドを「間接タグ」と呼ばれる特別なタグ名を使って仮に割り付けておき、実際のタグの参照先はルートの「SetAliasTag」メソッドの呼び出しによって行います。
間接タグは必ず先頭に「@」を付けて定義します。
この機能を利用することによって、1つのオブジェクトに割り付けるタグを目的に応じて切り替え、フォームを共通的な画面として利用することができるようになります。使用例を以下に挙げてみます。
使用例1)
設備の監視システムにおいて、同仕様の設備をそれぞれ別々の画面で表示する必要があるものとします。各画面の構成は全く同じで、割り付けているタグが異なるのみだとすると、各設備の画面を個々に作成するのは非効率であるといえます。そこで、各画面でタグの差異がある個所は間接タグで定義しておき、画面の呼び出し時にスクリプトから実参照先のタグをセットすることによって、結果として1つのフォームで各設備の画面を共通化することができます。
使用例2)
設備の操作指示を画面から受け付ける際に、最終確認のポップアップ画面を表示する必要があるものとします。この場合、各ポップアップ画面で異なる点は、操作確定後に書き込みを行うタグのみであり、確認画面の体裁は全く同じ仕様として流用できる場合がほとんどです。このようなケースにおいても、間接タグを利用することで書き込み先のタグを動的に切り替え、1つのフォームをダイアログ表示するだけで共通化することができます。
ここでは、間接タグを利用したサンプルで解説します。

サンプルのダウンロード
このサンプルは以下に格納されています。
設定
タグ設定
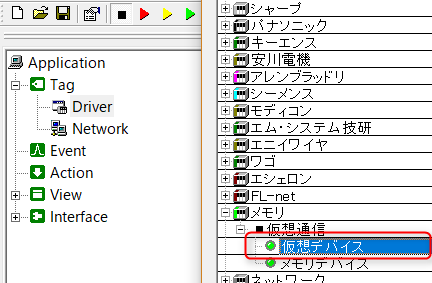
1.「Driver」を右クリックして、「ユニット追加」から仮想デバイスを追加します。

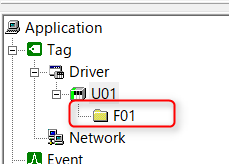
2.追加したユニットの「U01」を右クリックして、フォルダ追加から「F01」を追加します。

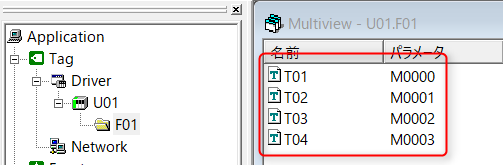
3.追加したフォルダの「F01」を右クリックして、タグ「T01」~「T04」を登録します。登録後、タグの「デバイス」を「02-M 内部リレー」で登録します。

|
ここで利用する仮想デバイスのタグについての詳細は、「仮想デバイス」を参照して下さい。 |
プログラム
間接タグ参照の処理を記述します。
※オブジェクトの配置及びプロパティ設定は、サンプルを参照下さい。
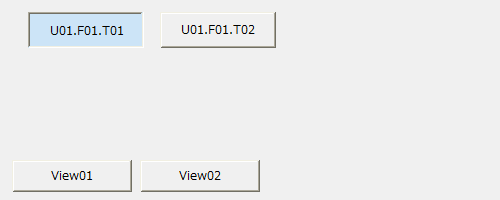
1.ベースとなる「Form01」フォームの「btnView01」ボタンオブジェクトに以下を記述します。
event OnMouseUp(button) { if(button == 1){ ::SetAliasTag(c("@TAG01","@TAG02"), c("U01.F01.T01", "U01.F01.T02") ); parent.view.OpenForm("View", "frm_View"); } } |
2.ベースとなる「Form01」フォームの「btnView02」ボタンオブジェクトに以下を記述します。
event OnMouseUp(button) { if(button == 1){ ::SetAliasTag(c("@TAG01","@TAG02"), c("U01.F01.T03", "U01.F01.T04") ); parent.view.OpenForm("View", "frm_View"); } } |
3.ボタンで呼び出される「View」フォームオブジェクトに以下を記述します。
event OnInitialize() { this.btn01.Text = ::GetAliasTag("@TAG01"); this.btn02.Text = ::GetAliasTag("@TAG02"); } |
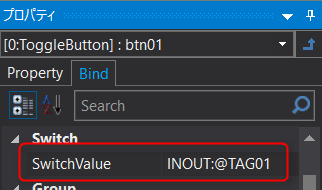
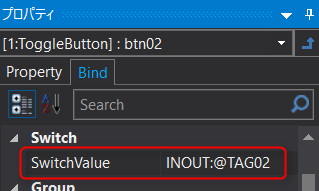
4.ボタンで呼び出される「View」フォームの「btn01」および「btn02」のバインドに以下を設定します。


解説
間接タグの利用は、フォームを呼び出す直前にルートメソッドの「SetAliasTag」メソッドを呼び出して実際に参照するタグパスを設定します。「SetAliasTag」メソッドでは、複数の間接タグに参照設定する場合は、配列で設定します。そうすることによって、間接タグを使用している部分が実際のタグに置き換えられて処理されます。
間接タグは、使用したい場所でタグパスの代わりに「@TAG01」、「@TAG02」などの間接タグ名でバインドしておきます。(※間接タグはPanel Serverに登録する必要はありません)
また、「GetAliasTag」メソッドを使用することで、間接タグで参照されている実際のタグパスを取得する事が可能です。
|
「SetAliasTag」メソッドは何回でも呼び出すことが可能です。従って、間接タグの実参照先は何度でも変更することができます。これはフォームが表示中であっても同様に可能です。例えばフォーム上に配置したボタンのクリックによって、異なるタグの値を表示するように動的に切り替えるといった様な、リアルタイムな変更も可能です。 |