概要
標準フレームワークを利用せずに、独自に構築されたプロジェクトでアラーム機能を利用したい場合、最も簡単な方法は、画面ライブラリのアラーム機能を組み込んで利用する方法です。対象のプロジェクトに対して画面ライブラリの各種アラーム機能を手動で組み込むことにより、アラームサマリやアラーム履歴などの標準機能を簡単に利用することができます。
しかしながら、例えば、警報音を鳴らす機能については、標準フレームワークの枠組みに組み込まれて提供される機能のため、警報音の機能を独自プロジェクトで実現したい場合は、ユーザーによる作り込みが必要となります。
そこで、ここでは、標準フレームワークを利用しない独自プロジェクトで警報音を鳴らすための仕組みを構築する方法を説明します。
カスタマイズ内容
•独自プロジェクトにバックグラウンドフォームを追加する
•バックグラウンドフォームに必要な部品を張り付け、警報音を鳴らすロジックを実装する
•警報音の停止、有効/無効の切替などの操作ボタンを実装する
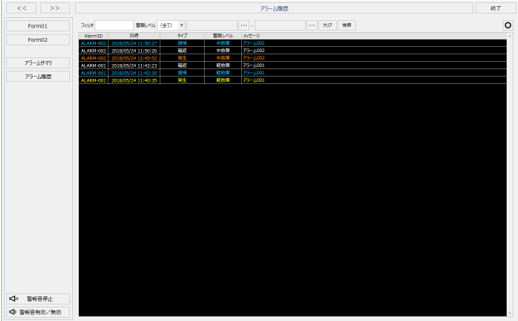
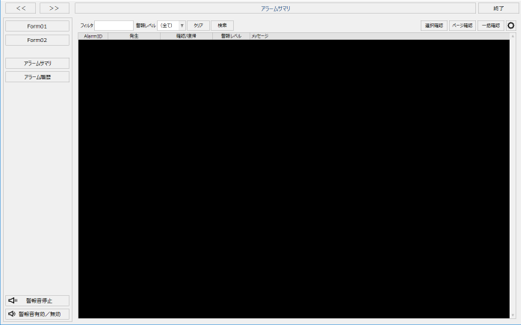
(独自プロジェクトの画面イメージ)

|
バックグラウンドフォームに関する詳細は、「バックグラウンドフォーム」を参照してください。 |
サンプルのダウンロード
このページで紹介されている作成例には、サンプルが用意されています。
サンプルは以下からダウンロードすることができます。
作業手順
■バックグラウンドフォームを追加する
警報音を鳴らすためにはバックグラウンドフォームを利用するのが最適な方法です。標準フレームワークを利用していない独自のプロジェクトでは、バックグラウンドフォームを手動で追加する必要があります。
1.フォームを追加する
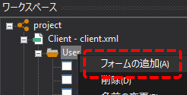
Panel Editorのワークスペースのツリーから、Userフォルダを右クリックしてフォームの追加を行います。

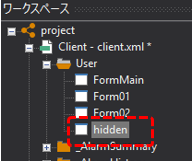
新たに追加されたフォームの名称を「hidden」に変更します。

尚、バックグラウンドフォームに設定する際、フォームの名称は特に関係ありません。また、フォームの格納場所についても特に制約はありません。フォームの名称は任意の名前を付けても問題はありませんが、このフォームがバックグラウンドフォームである事が分かりやすい名称にしておきましょう。
2.フォームをバックグラウンドフォームに設定する
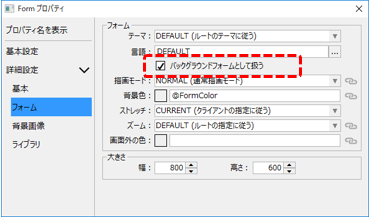
上記の「hidden」フォームのプロパティを開き、詳細設定/フォームにある「バックグラウンドフォームとして扱う」(HiddenFormプロパティ)にチェックを入れてください。
|
左記のプロパティを有効にすると、このフォームはバックグラウンドフォームとなります。バックグラウンドフォームとして設定されたフォームは、クライアントの実行中、常に裏で開かれている状態となります。
|
■警報音を鳴らすロジックの実装
続いて、先ほど追加したバックグラウンドフォームに、警報音を発生させるために必要となる部品を張り付けてロジックを実装します。
1.hiddenフォームにリモートアラームクライアントを張り付ける
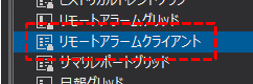
Panel Editorのコントロールから、「リモートアラームクライアント」を選択し、hiddenフォームに張り付けてください。

フォームに張り付けられました。

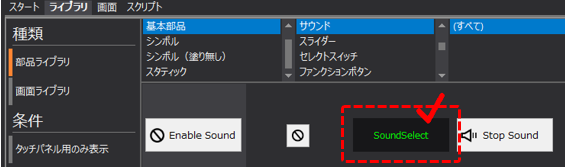
2.hiddenフォームにサウンドセレクト部品を張り付ける
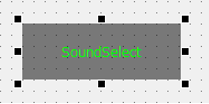
ライブラリタブから部品ライブラリを選択して、基本部品/サウンドと絞り込み、サウンドセレクト部品をhiddenフォームに張り付けてください。

フォームに張り付けられました。

3.リモートアラームクライアントのプロパティ設定
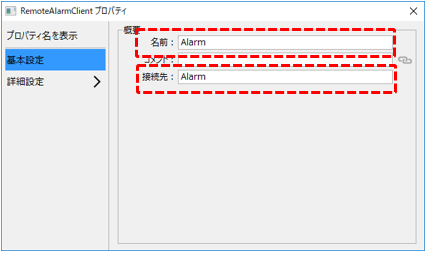
hiddenフォームに張り付けたリモートアラームクライアントを選択し、以下のプロパティを設定してください。
|
名前(Nameプロパティ): Alarm
接続先(AlarmServerプロパティ): Alarm
※接続先には、Panel Serverに登録されているアラームサーバ名を指定すること。
|
4.リモートアラームクライアントコントロールにスクリプトを記述する
リモートアラームクライアントを選択した状態で、スクリプトページを開いてください。
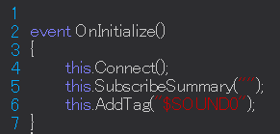
OnInitializeイベントを追加し、以下のコードを記述してください。
event OnInitialize() { this.Connect(); this.SubscribeSummary(""); this.AddTag("$SOUND0"); } |
❖コードはイベントの「 { 」と「 } 」の間に記述します。
❖すべて半角で記述します。
❖大文字と小文字を区別してください。尚、$SOUND0の1つめの「O」は大文字オー、末尾は半角ゼロです。
(記述例)

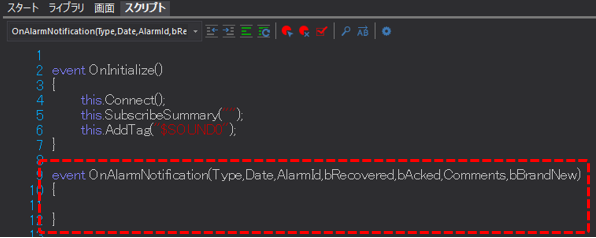
続いて、OnAlarmNotificationイベントを追加してください。

OnAlarmNotificationイベントの「 { 」と「 } 」の間に、以下のコードを記述してください。
尚、このイベントは、アラームの発生、復帰、確認時など、アラームの状態が変化した際に都度呼び出されます。
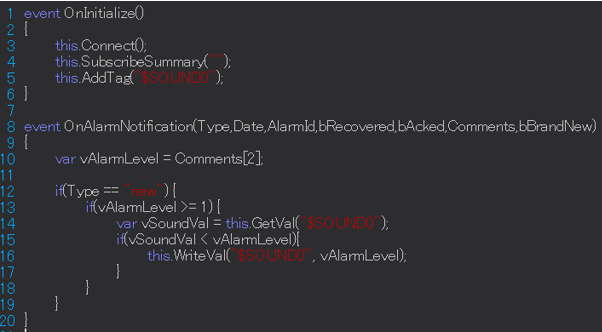
event OnAlarmNotification(Type,Date,AlarmId,bRecovered,bAcked,Comments,bBrandNew) { var vAlarmLevel = Comments[2];
if(Type == "new") { if(vAlarmLevel >= 1) { var vSoundVal = this.GetVal("$SOUND0"); if(vSoundVal < vAlarmLevel){ this.WriteVal("$SOUND0", vAlarmLevel); } } } } |
(記述例)

上記の2つのイベントの処理記述により、警報発生時に警報音の呼び出しが行われるようになります。
■警報音操作ボタンの実装
上記までの手順で実装した処理内容には、アラーム発生時に警報音を鳴らすのみで、警報音を停止する仕組みがありません。そこで、警報音の停止と、警報音の有効/無効を切り替えるための操作ボタンを追加します。
部品ライブラリには、サウンドセレクト部品の操作を行うためのボタン部品が用意されています。
今回追加する警報音の操作処理についても、部品ライブラリの部品を利用することとします。
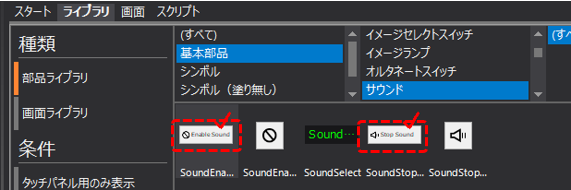
1.部品ライブラリのサウンド操作部品を張り付ける
ボタンを張り付けたいフォームを選択した状態で、ライブラリタブから部品ライブラリのSoundEnable101、SoundStop101の2つの部品を選択して、フォームに張り付けてください。

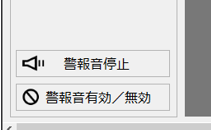
ここでは例として、常に表示されているメイン画面の左下隅の近辺に以下のように配置します。
|
尚、左記では、ボタンのサイズ、テキストの表示内容やアイコンの表示位置を調整しています。 部品ライブラリの部品を張り付けた後に、自由に調整してみてください。
(参考)編集したプロパティ: _Text Width Height TextCenterX ImageLeft ImageRight ImageTop ImageBottom
|
以上で設定作業は完了です。
動作確認
それでは、動作を確認してみましょう。
Panel Serverの画面上部にあるオンライン(黄矢印)をクリックしてください。
続いて、Panel Editorの画面上部にあるブラウザ実行アイコン(緑矢印)をクリックし、Panel Browserを呼び出します。
Panel Browserが起動しました。

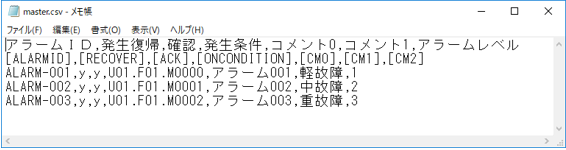
尚、サンプルのアラームマスタには、あらかじめ以下のようなアラームが設定されており、U01.F01.M0000からM0002までのタグがアラームとして登録されています。

Panel Serverから、U01.F01.M0000、M0001、M0002のうち、任意のタグにTrueを書き込んでください。
すると、アラームサマリにアラームが表示されるとともに、対象のレベルの警報音が鳴動する事を確認してください。
![]()
画面左下に配置した警報音停止ボタンをクリックし、警報音が停止することを確認してください。

続いて、警報音の有効/無効の切り替えを試してみます。画面下部に配置した切り替えボタンをクリックし、以下の状態にしてください(※アイコンが丸に斜線の状態が、無効の状態です)。

アラームマスタに登録されているタグのうち、任意のタグにTrueを書き込んでください。
すると、アラームが発生してアラームサマリにアラームが表示されますが、警報音は鳴動しない事を確認してください。
![]()
補足説明
■リモートアラームクライアントコントロールについて
リモートアラームクライアントコントロールは、リモートアラームグリッドから表形式の表示機能を除外した部品です。

このコントロールはバックグラウンドでアラームの監視を行いたい場合に使用します。
リモートアラームクライアントは、OnInitializeイベントでConnectメソッドを呼び出すようにします。
event OnInitialize() { this.Connect(); this.SubscribeSummary(""); this.AddTag("$SOUND0"); } |
上記で this.Connect() として呼び出すことにより、AlarmServerプロパティで指定された接続先アクション(今回の例では「Alarm」)に対して接続を行います。
Connectメソッドの呼び出し後、SubscribeSummaryメソッドを呼び出すことにより、アラームサーバ側で検出されたアラームの状態をOnAlarmNotificationイベント経由で受け取ることができるようになります。
そして、OnAlarmNotificationイベントには以下の処理を記述しました。
event OnAlarmNotification(Type,Date,AlarmId,bRecovered,bAcked,Comments,bBrandNew) { var vAlarmLevel = Comments[2];
if(Type == "new") { if(vAlarmLevel >= 1) { var vSoundVal = this.GetVal("$SOUND0"); if(vSoundVal < vAlarmLevel){ this.WriteVal("$SOUND0", vAlarmLevel); } } } } |
OnAlarmNotificationイベントでは、呼び出されるタイミングでいくつかのパラメータを受け取ることができます。
今回の処理で使用したのは、「Type」と「Comments」です。
Typeには、検出されたアラームの状態が文字列で渡されます。発生時は「new」という文字列が渡されるため、上記ではTypeがnewかどうかを比較判定しています。
また、Commentsには、アラームマスタで定義されているコメントの内容が配列で渡されます。
Comments[0]・・CM0
Comments[1]・・CM1
Comments[2]・・CM2
: : :
今回の処理では、アラームレベル毎にサウンドセレクトの音色を変えるために、CM2に定義されているアラームレベルを参照しています。
尚、OnInitializeイベントで記述されているAddTagや、本イベントのGetVal、WriteValなどのメソッドは、スクリプトからタグにアクセスするためのメソッドです。アラーム発生時にアラームレベルを受け取り、サウンドセレクト部品をコントロールするためのブラウザタグ($SOUND0)に対して目的の値を書き込む事により、サウンドが鳴る仕組みとなっています。
|
スクリプトからのタグへのアクセスに関する詳細は、「スクリプトからのタグの読み書き」に記述されています。 |
■サウンドセレクト部品について
サウンドセレクト部品は、サウンドファイルを再生するためのライブラリ部品です。

この部品は、ブラウザタグ「$SOUND0」と連動して動作します。
$SOUND0はサウンドの停止とサウンド選択に使用します。$SOUND0に0を書き込むとサウンドを停止します。$SOUND0に1から10の整数を書き込むと指定されたサウンド番号のサウンドファイルを再生します。今回の例では、軽故障は1、中故障は2、重故障は3となっています。
|
警報音を他の音色に変更したい場合は、サウンドセレクト部品に設定されているサウンドファイルを変更することで対応可能です。サウンドセレクト部品に関する詳細は、「サウンドセレクト」に記述されています。 |
|
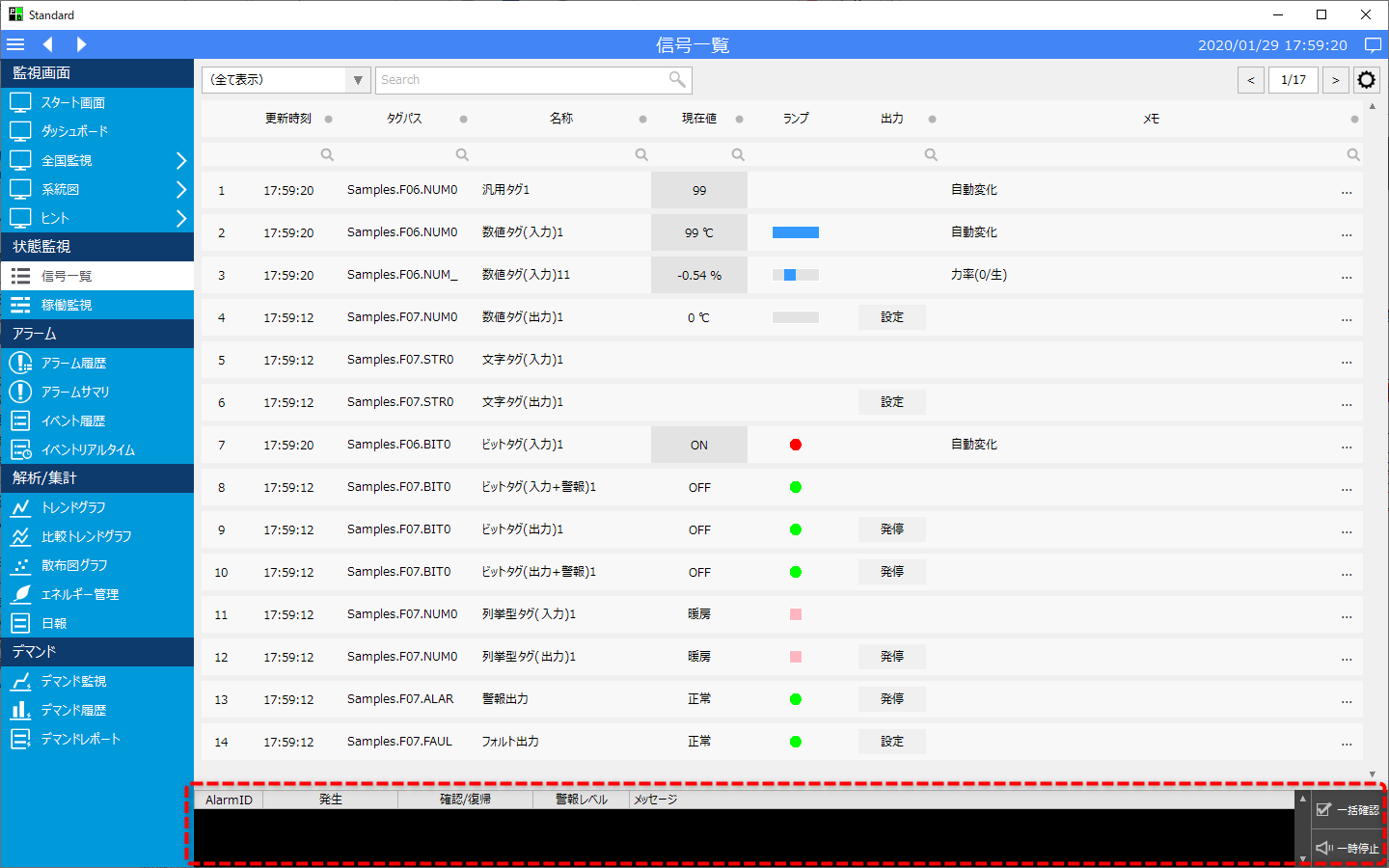
標準フレームワークを使用した標準プロジェクトの場合、アラームの発生に応じて警報音が鳴動する機能が標準で備わっています。そして、標準フレームワークでは、警報音を鳴らすためのロジックは共通アラームサマリのスクリプトに実装されています(※リモートアラームクライアントコントロールは使用していません)。共通アラームサマリ表示エリアは、標準フレームワークのシステム設定画面のレイアウト編集によって非表示にすることができますが、共通アラームサマリを非表示にしてしまうと、警報音を鳴らす仕組みが動作しません。従って、標準フレームワークでアラーム機能を利用する場合は、画面下部あるいは上部の共通アラームサマリを表示するようにしてください。
(標準フレームワークの共通アラームサマリ表示)
|