画面レイアウト設計の考え方
「画面サイズの基本検討」によりグラフィック表示エリアのサイズが決定したら、画面のレイアウトを検討します。
一般的な監視システムでは、目的に応じた複数枚のグラフィック画面を作成し、画面からの操作に応じて表示を切り替える必要があります。例えば、設備全体を監視する全体図、ある設備の詳細情報を表示するための詳細画面のほか、トレンドグラフ、アラームサマリなどの機能固有の画面を用意する等、複数の画面群で構成される場合が大半であり、オペレーターは画面の呼び出し操作により、目的の画面の表示を行います。
画面レイアウト設計における最も基本的な検討事項として、画面呼び出しの仕組みをどのように実装するのかを考えておく必要があります。
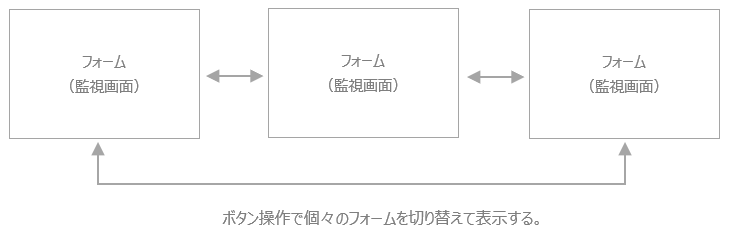
例えば、最もシンプルな方法は、画面をフォーム全体で丸ごと切り替える方法があります。この場合、Panel Browserのグラフィック画面表示エリア一杯にフォームを表示して、フォーム単位で1枚ずつ画面を表示します。この方法は手軽で簡単に作成できるメリットがありますが、一方で、画面呼び出しの仕組みを各フォーム内に個別に用意する必要が生じるため、仕様変更に弱いというデメリットがあります。具体的には、各フォーム内に各画面を呼び出すためのボタンを一つ一つ配置して設定する必要があり、画面のタイトル表示や時計の表示など、システム全体で共通的に表示したい要素があった場合、それらの共有部分に仕様変更が生じると、全ての画面に手を入れる必要が発生します。この方法は数枚程度の小規模な監視システム向きであり、グラフィック画面の枚数が多くなるような場合には適しません。
(フォーム単位での画面表示切替のイメージ)

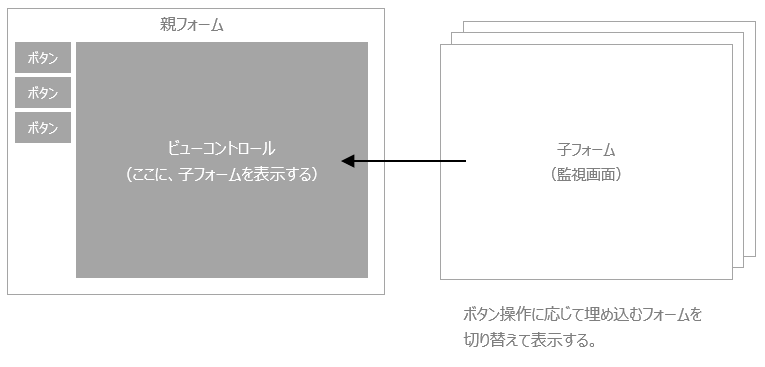
そこで、もう一つの考え方として、画面切り替えの仕組みも含め、全ての画面に共通的に表示したい要素を1つの親フォームに実装し、各グラフィック画面を親フォーム内に埋め込んで表示する方法があります。この方法では、各画面を呼び出すためのボタン、タイトルなどの共通表示、あるいはアラームサマリグリッドなど、全ての画面に共通的に表示する要素を親フォームに持ち、個々のグラフィック画面は子フォームに個別に実装します。そして、親フォームに「ビューコントロール」を配置して画面を分割し、そこに子フォームを埋め込んで表示します。この方法は共通部分の仕様変更にも柔軟に対応する事が可能であり、特にフォームの枚数が多くなるようなシステムで威力を発揮します。
(ビューコントロールによる画面分割のイメージ)

以降の説明では、ビューコントロールを利用した画面分割について説明します。
画面分割の具体例
以下に、ビューコントロールを利用した画面分割の具体例を紹介します。
■分割レイアウト例1
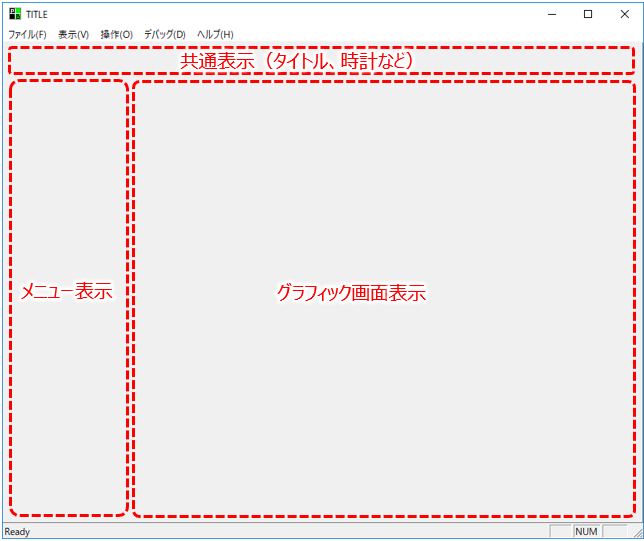
以下のようなレイアウトを設計した場合、画面レイアウトは「共通表示」「メニュー表示」「グラフィック画面表示」の3つのエリアに分けて考えます。
(画面分割のイメージ)

上記のようなレイアウトの場合、共通表示、メニュー表示の部分については親フォームとなるフォーム上に実装し、ボタン操作によって各グラフィック画面の子フォームを中央のビューコントロールに表示するようにします。
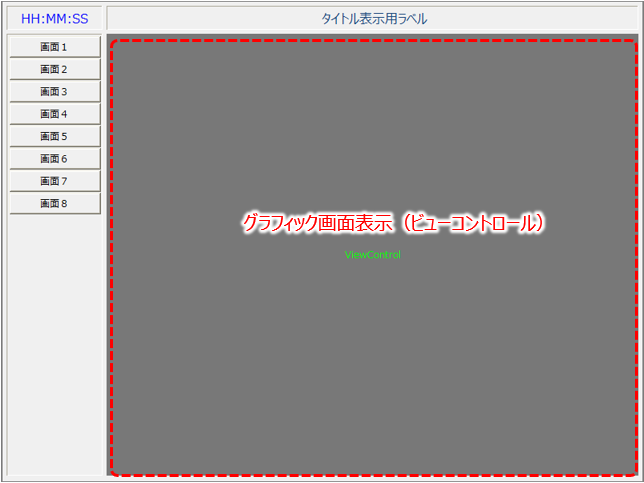
以下は、実際にレイアウトした例です。

■分割レイアウト例2
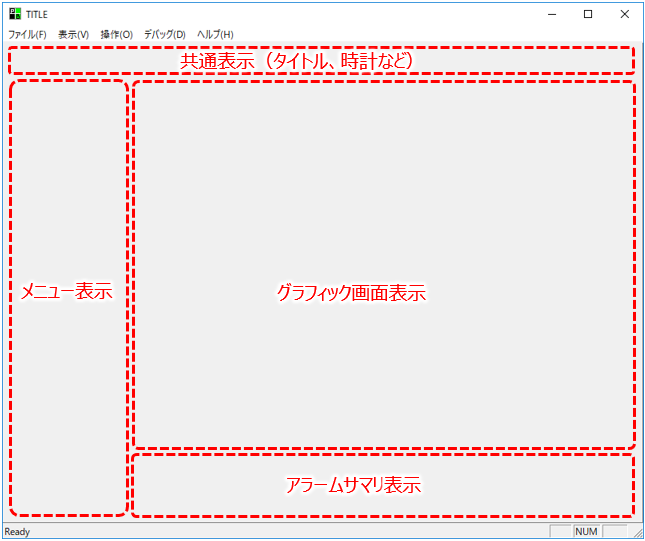
以下のようなレイアウトを設計した場合、画面レイアウトは「共通表示」「メニュー表示」「グラフィック画面表示」「アラームサマリ」の4つのエリアに分けて考えます。
(画面分割のイメージ)

上記のようなレイアウトの場合、共通表示、メニュー表示、アラームサマリの部分については親フォームとなるフォーム上に実装し、ボタン操作によって各グラフィック画面の子フォームを中央のビューコントロールに表示するようにします。
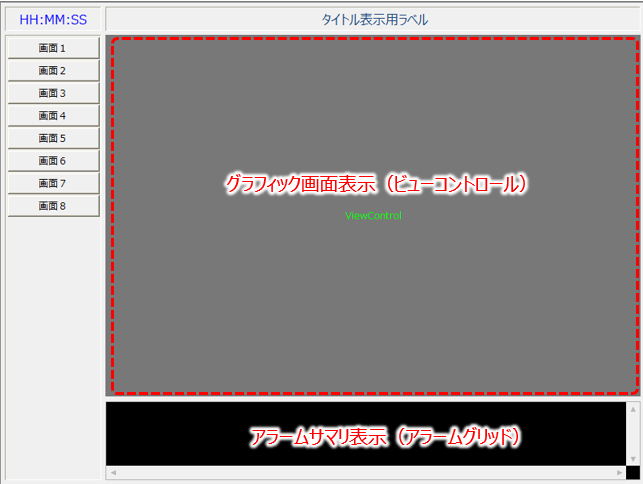
以下は、実際にレイアウトした例です。

|
画面呼び出し処理の実装方法では、ボタンによる表示切替のほか、「サイドメニューコントロール」を利用したスクリプトによる実装も可能です。標準フレームワークの画面切り替えメニューはサイドメニューコントロールによって実装されています。 |