フォームのサイズをメインエリアの実寸サイズに合わせる
フォームのサイズが実際の表示エリアのサイズと異なる場合、ストレッチモードの設定に従って自動的に拡大・縮小表示される動作となります。もしも、Panel Editorで作成したフォームの実サイズのまま忠実に表示したい場合は(つまり、自動的に拡大・縮小させたくない場合)、以下に示す方法によって実際の表示エリアの正確なサイズを調べ、あらかじめそのサイズでフォームを作成する事で対応することができます。
■設定方法
1.メインエリアの実表示サイズを調べる
Panel Editorのプロパティページから、client.xmlのプロパティを表示します。
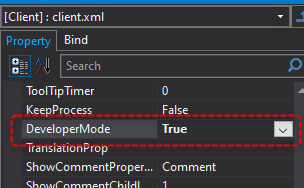
メインエリアのビューの表示サイズを調べるには、client(ルート)の「DeveloperMode」プロパティをTrueに設定します。

上記は通常はFalseとなっています。このプロパティをTrueにしてPanel Browserで実行すると、画面上に実際のビューのサイズが表示されるようになります。

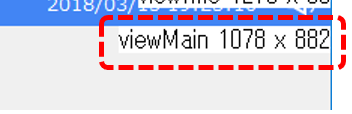
上記の例では、メインエリアの表示サイズは、幅1078 * 高さ882 で表示されています。従って、フォームのサイズをこのサイズと同じにしておく事で、Panel Browserの実行時のフォームの伸び縮みは発生しない動作となります。
尚、この値は実行環境やOSのバージョン等により変わる可能性があります。
2.フォームのサイズを変更する
Panel Editorから対象のフォームを選択し、フォームのプロパティを変更します。
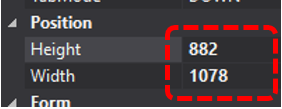
フォームのHeightプロパティ(高さ)、Widthプロティ(幅)に、上記で確認したメインエリアの実寸サイズを入力してください。

|
トレンドグラフやアラームサマリなど、標準フレームワークにあらかじめ含まれている各標準機能のフォームはストレッチモードに「RESIZE_FULL」を用いて構築されており、画面のサイズ変更が行われた場合でもボタンなどのコントロールの位置やサイズが適切に配置されるように調整されています。従って、フォームのサイズを個別に調整する必要はありません。 |
|
メインエリア以外にも、上部エリアや下部エリアに表示される実フォームの表示サイズについても、上記と同様の方法で変更することができます。これらのエリアに独自にボタンを配置してクラシックなメニューを作成したい場合などは、必要に応じて、各フォームのサイズを調整するようにしてください。 |