スクリプトデバッガについて
スクリプトが思うように動作しない場面では、スクリプトを1行ずつ実行しながら変数の値や動作を確認することができると非常に便利です。FA-Panelには、スクリプトのデバッグを支援するための強力なツールとして、「スクリプトデバッガ」が用意されています。

スクリプトデバッガを使うと、デバッグにおいて特に有効な以下の機能を利用することができます。
1.スクリプトの実行途中で一時停止し、1行ずつ確認しながら実行する(ステップ実行機能)
2.オブジェクトの各プロパティの状態を参照する
3.変数の値を参照する
スクリプトデバッガによるデバックを行う場合、最も一般的な方法はPanel Editorのスクリプトエディタから「ブレイクポイント」を設定する方法です。
![]()
ブレイクポイントはスクリプトの実行を一時停止させたい行に自由に設定します。一度に複数のブレイクポイントを設定することも可能です。ブレイクポイントが設定された状態でPanel Browserでスクリプトが実行されると、スクリプトの実行はブレイクポイントの位置で一時停止し、スクリプトデバッガが自動的に表示されます。
尚、ブレイクポイントを設定していない状態でも、Panel Browserのメニューからスクリプトデバッガを表示することができます。又、ブレイクポイントはスクリプトデバッガ側から設定することもできます。

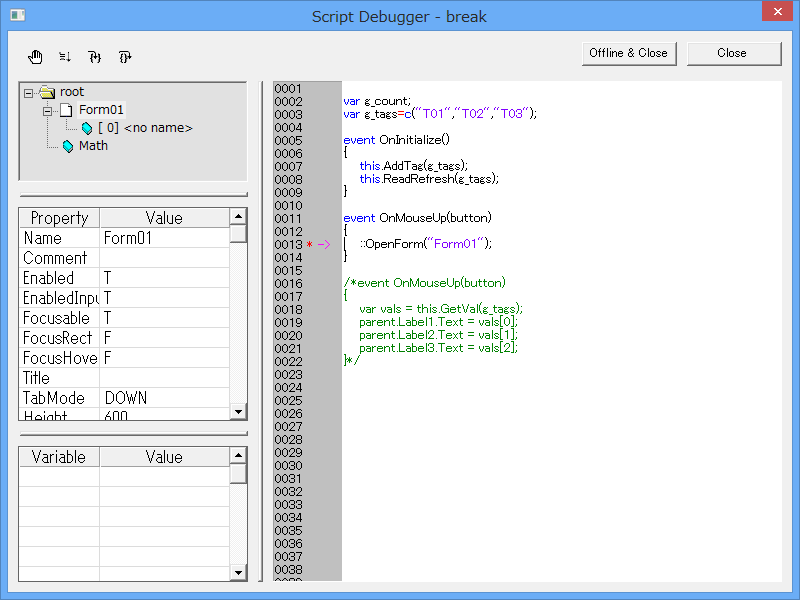
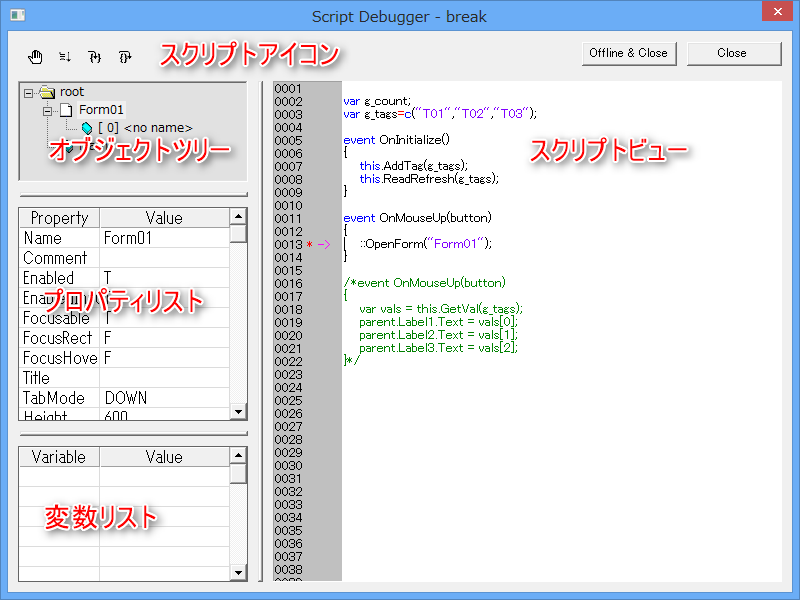
スクリプトデバッガの画面構成
スクリプトデバッガの画面構成と機能は以下のとおりです。

1)オブジェクトツリー
現在Panel Browserで表示しているフォームやダイアログ、コントロールなどのオブジェクトが階層構造で表示されます。オブジェクトツリーからオブジェクトの選択を変更すると、プロパティリストとスクリプトビューの表示も切り替わります。尚、オブジェクトに名前が付いていない場合は、「<no name>」と表示されます。
2)プロパティリスト
オブジェクトツリーで選択しているオブジェクトのプロパティの現在値を確認できます。
3)変数リスト
デバッグ中の変数の値を確認できます。Variable(変数)の列には、値を表示したい変数名を自由に書くことができます。スクリプトをブレイクポイントで止めて、1行ずつスクリプトを進めていきながら値を確認します。
4)スクリプトビュー
オブジェクトツリーで選択しているオブジェクトのスクリプトを表示します。ブレイクポイントによりスクリプトが一時停止すると、自動的に現在実行中のスクリプトが表示されます。実行中の行の左側には「→」が表示されます。
5)スクリプトアイコン
|
ブレイクポイント |
ブレイクポイントの設定・解除を行います。通常、ブレイクポイントの設定はPanel Editorのスクリプトエディタで行いますが、ここからもブレイクポイントを設定することができます。尚、スクリプトエディタで設定したブレイクポイントの位置情報は設定ファイルに保存されますが、スクリプトデバッガから設定したブレイクポイントの情報は設定ファイルには保存されません。 |
|
ラン |
デバックを中止してスクリプトの実行を継続したいときには、このアイコンをクリックすることで現在デバック中の行からスクリプトの実行を再開します。 |
|
ステップイン |
1行ずつスクリプトを実行していきます。もしも実行する行がユーザー定義関数だった場合には、その関数内のスクリプトにジャンプしてステップ実行を続けます。 |
|
シングルライン |
ステップインと同じように1行ずつスクリプトを実行していきますが、もしも実行する行がユーザー定義関数だった場合には、その関数内のステップ実行にはジャンプせず、その行のユーザー定義関数を実行して次の行に進みます。 |
6)ボタン
|
デバックを終了し、スクリプトデバッガを閉じます。 |
|
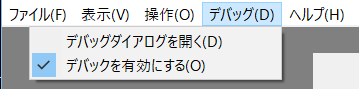
デバックをオフラインにしてスクリプトデバッガを閉じます。デバッグをオフラインにすると、全てのブレイクポイントを一時的に無効にすることができます。再びブレイクポイントを有効にしたい場合には、Panel Browserのメニューから「デバッグ」「デバッグを有効にする」を選択します。
|
|
デバッグのオンライン/オフラインの切り替えは、OnTimerイベントのような定周期に発生するイベントをデバックする場合などに重宝します。例えば、OnTimerイベント内にブレイクポイントを設定した場合、表示されたスクリプトデバッガを「Close」ボタンで閉じても、すぐに次のOnTimerイベントが発生してスクリプトデバッガが繰り返し表示されてしまいます。このような場面では、「Offline & Close」ボタンによってデバッグを一旦オフラインにすることで、スクリプトデバッガが繰り返し表示されることを避けることができます。 |
デバッグ手順の詳細
ここでは以下のようなスクリプトを例に、具体的なデバッグの手順を解説します。
//コマンドボタンコントロールのOnMouseUpイベント
event OnMouseUp(button)
{
var a = 5;
var b = a * 2;
if (sum(a, b) == 10)
{
this.Text = "OK";
}
else
{
this.Text = "NG";
}
}
function sum(a, b)
{
return a + b;
}
1.Panel Editorを起動し、Form01にボタンコントロールを貼り付けて上のスクリプトを記述します。
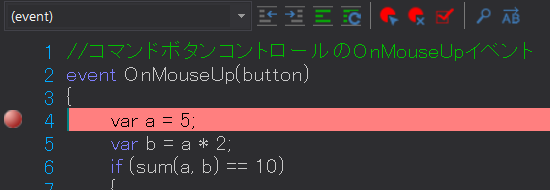
2.「var a = 5;」のラインにブレイクポイントを付けます。
スクリプトエディタで「var a = 5;」の行にカーソルを置き、ツールバーのブレイクポイントアイコンを押します。ブレイクポイントが設定されると、行番号の左にマークが表示されます。

3.Panel Browserで実行します。
スクリプトエディタを閉じて、Panel Editor上部のRunアイコンを押してPanel Browserを起動してください。

4.OnMouseUpイベントを発生させる
Panel Browserでボタンコントロールをクリックし、OnMouseUpイベントを発生させてください。イベントが発生するとスクリプトデバッガが表示されます。現在の状態は、ブレイクポイントを設定した「var a = 5;」の行で一時停止している状態です。行の左横には停止位置を示す「→」が表示されています。

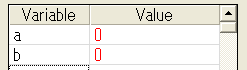
5.変数リスト(左下グリッド)に「a」と「b」を入力します。
変数aとbの値を確認するために、変数リストのVariableの欄に「a」と「b」を入力して下さい。

6.シングルステップアイコンをクリックして、「var a = 5;」の行を実行します。
![]()
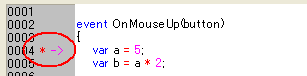
すると、処理が1行実行されて「→」が次の行に移動します。変数リストの「a」の値が5になったことを確認して下さい。
7.シングルステップアイコンをもう一度クリックして、「var b = a * 2;」の行を実行します。「→」が次の行に移動し、変数リストの「b」の値が10になったことを確認して下さい。
8.シングルステップアイコンをもう一度クリックして、「if (sum(a, b) == 10)」の行を実行します。
すると、「→」が「this.Text = "NG";」の行に移動します。
この動作は、if文による判定結果でsum(a, b)が10ではなかったことを意味します。
「aとbの値が5と10なのでsumの実行結果は10にならなかった。よって「this.Text = "OK"」ではなく「this.Text = "NG"」の行が実行された」
という動作を確認することができました。