標準コントロールを使用した画面作成の紹介
ここでは、標準コントロールを使用した画面の作成手順を簡単に説明します。
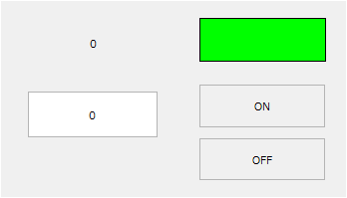
ラベル、エディットボックス、四角形、ボタンコントロールを使用し、以下のような簡易的な画面を作成する手順を紹介します。
(画面イメージ)

|
Panel Editorの操作方法については、「Panel Editorの編集操作」に詳細な説明があります。また、コントロールの編集方法については「基本的なコントロールの編集方法」を参照してください。 |
|
各コントロールの詳細な仕様については「コントロールリファレンス」に記述されています。 |
■作成手順
以下の手順では、Panel Serverに以下のタグが登録されているものとします。
•U01.F01.D0000 ・・・数値タグ
•U01.F01.M0000 ・・・ビットタグ
1.フォームにラベルを張り付ける
Panel Editorの右側に表示されているコントロールビューから、基本/ラベルを選択します。

フォーム上の任意の場所で、コントロールを張り付けたいエリアの左上から右下に向かってマウスをドラッグして範囲を指定します。

ラベルが張り付けられました。

尚、画面に張り付けられたコントロールや部品のことを「オブジェクト」と呼びます。以後の説明では、例えば張り付けたラベルのことを、ラベルオブジェクト、ラベルコントロールオブジェクト、あるいは単に「ラベル」などと称します。
2.ラベルに設定を行う
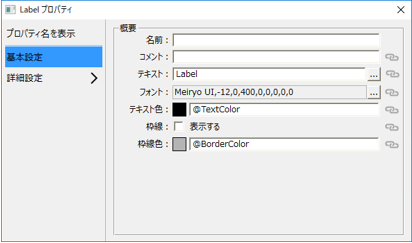
フォームに張り付けたラベルをダブルクリックすると、プロパティダイアログが表示されます。

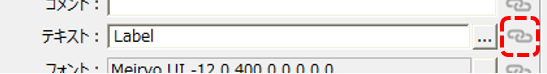
ダイアログの「テキスト」の右側にあるリンクアイコンをクリックします。

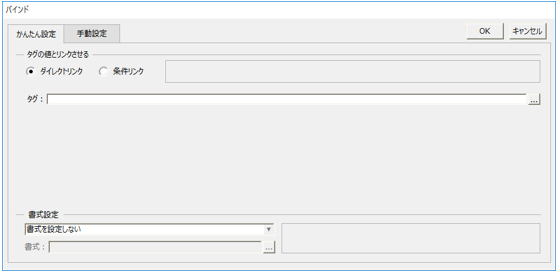
すると、以下のダイアログが表示されます。

ダイアログの「タグ」の入力枠に、「U01.F01.D0000」とタグパスを入力し、OKをクリックしてください。

この設定により、エディットボックスのテキスト(Textプロパティ)に対して、U01.F01.T01タグがバインドされます。
3.エディットボックスを張り付ける
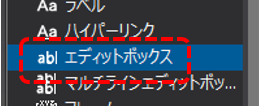
ラベルと同じ要領で、画面右上のコントロールビューから基本/エディットボックスを選択し、フォーム上の任意の場所で、コントロールを張り付けたいエリアの左上から右下に向かってマウスをドラッグして範囲を指定します。

エディットボックスが張り付けられました。

4.エディットボックスの設定を行う
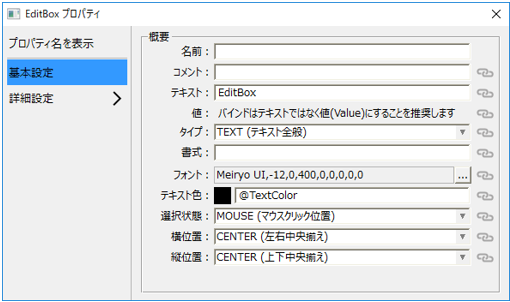
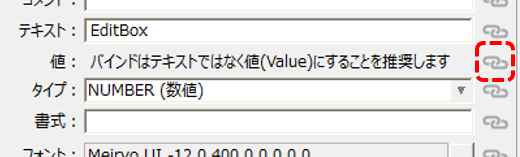
エディットボックスをダブルクリックしてプロパティダイアログを表示します。

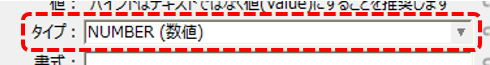
ダイアログの「タイプ」のコンボボックスを選択し、「NUMBER」にしてください。

続いて、ダイアログの「値」の右側にあるリンクアイコンをクリックします。

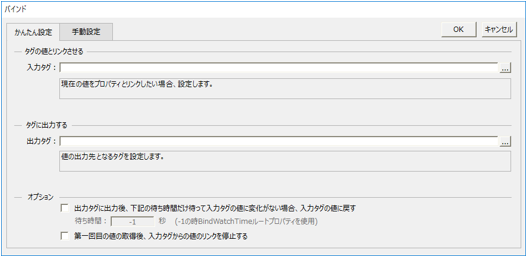
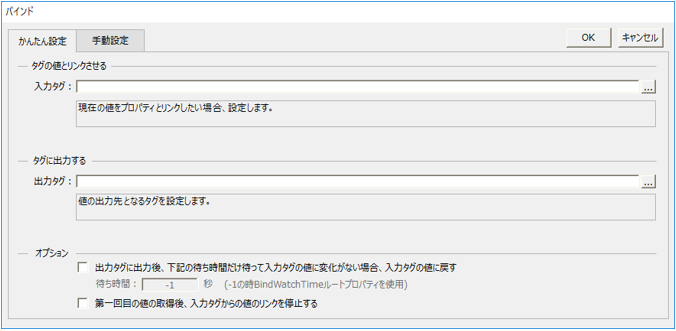
すると、以下のダイアログが表示されます。

ダイアログの「入力タグ」の入力枠に、「U01.F01.D0000」とタグパスを入力します。

同じく、ダイアログの「出力タグ」の入力枠に、「U01.F01.D0000」とタグパスを入力し、OKをクリックしてください。

5.四角形を張り付ける
コントロールビューから、図形/四角形を選択し、フォーム上の任意の場所に四角形を配置します。

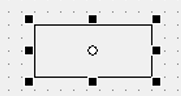
四角形が張り付けられました。

この四角形に設定を行い、タグの値によって表示色が切り替わるランプを作成します。
6.四角形の設定を行う
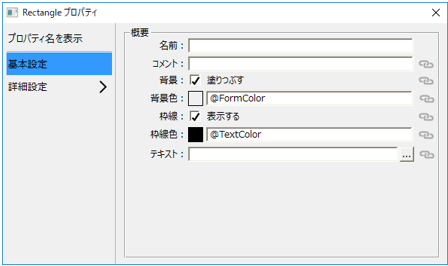
フォームに張り付けた四角形をダブルクリックすると、以下のダイアログが表示されます。

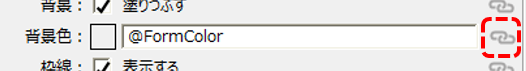
ダイアログの「背景色」の右側にあるリンクアイコンをクリックします。

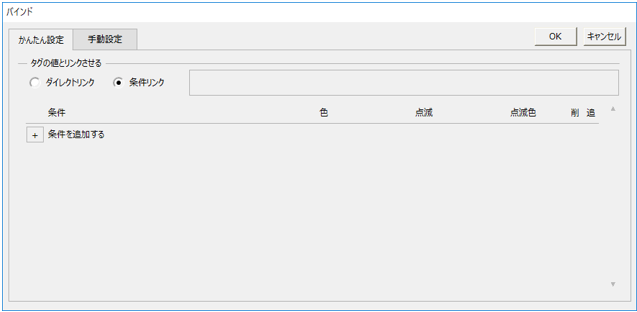
すると、以下のダイアログが表示されます。

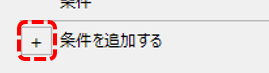
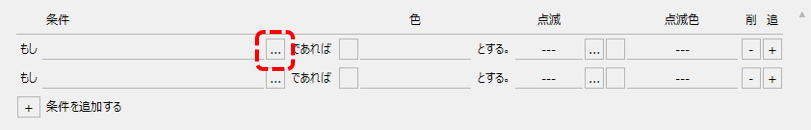
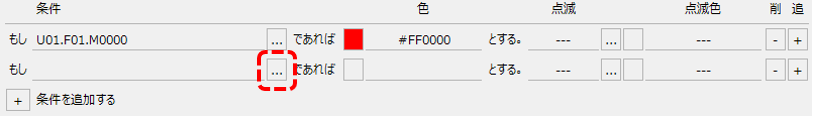
条件の下にある「条件を追加する」の「+」ボタンを2回クリックし、条件を2行追加します。

1行目の条件の「もし」の選択ボタン「…」をクリックすると、条件ダイアログが表示されます。

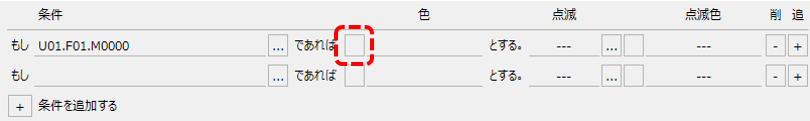
条件ダイアログの入力枠に、「U01.F01.M0000」とタグパスを入力し、OKをクリックしてください。
![]()
続いて、1行目の条件の色をクリックします。

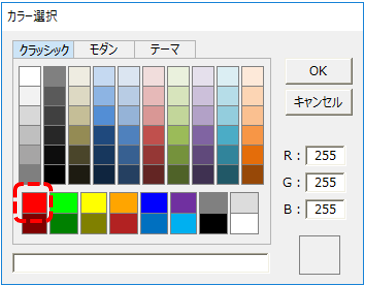
すると、色選択ダイアログが表示されるので、ここでは赤色を選択してOKをクリックします。

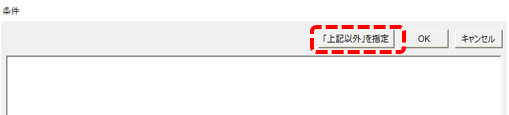
続いて、2行目の条件の「…」をクリックします。

表示された条件ダイアログの上部にある、「上記以外を指定」をクリックします。

続いて、2行目の条件の色を指定します。1つ目の条件で色を指定した時と同じ要領で、緑色を指定してください。

条件の設定が完了しました。OKボタンで設定画面を閉じて下さい。

7.ボタンを2つ張り付ける
続いて、フォームにボタンを2つ張り付けて、それぞれのボタンをON操作、OFF操作の書き込みボタンとします。
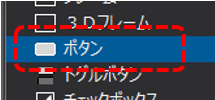
コントロールビューから、基本/ボタンを選択し、フォーム上の任意の場所に張り付けます。

ボタンが張り付けられました。

同じ要領で、もう1つボタンを張り付けてください(※1つ目のボタンをコピーしてもかまいません)。

8.片方のボタンをONボタンとして設定する
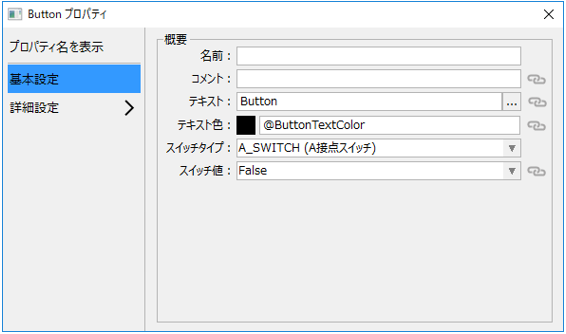
フォームに張り付けたボタンをダブルクリックすると、以下のダイアログが表示されます。

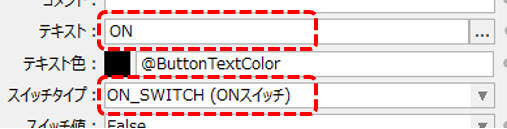
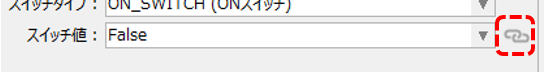
ダイアログの「テキスト」を「ON」に編集し、「スイッチタイプ」を「ON_SWITCH」に変更します。

続いて、ダイアログの「スイッチ値」の右側にあるリンクアイコンをクリックします。

すると、以下のダイアログが表示されます。

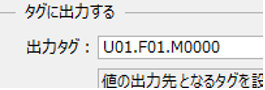
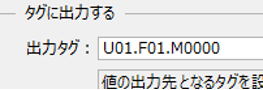
ダイアログの「出力タグ」の入力枠に、「U01.F01.M0000」とタグパスを入力し、OKをクリックしてください。

9.ONボタンの表示色を編集する
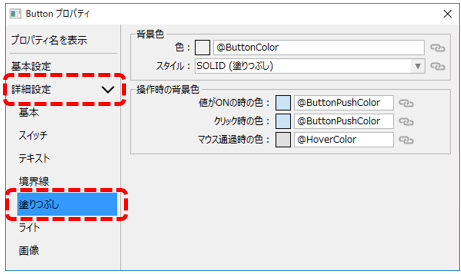
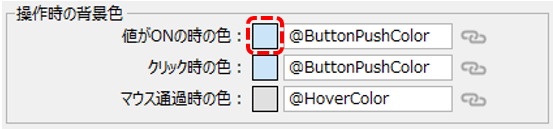
ダイアログの左側のリストから、「詳細設定」を開き、「塗りつぶし」を選択してください。

設定項目のうち、「値がONの時の色」の色表示(四角形)をクリックします。

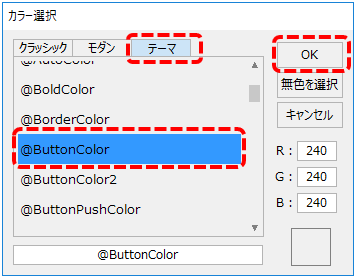
すると、以下のカラー選択ダイアログが表示されるので、タブから「テーマ」を選択し、リストの中から「@ButtonColor」を選択し、OKボタンをクリックしてください。

10.もう片方のボタンをOFFボタンとして設定する
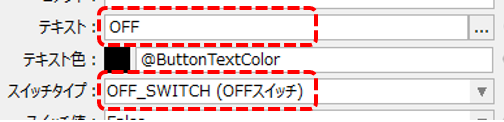
もう片方のボタンをダブルクリックしてダイアログを表示し、「テキスト」を「OFF」に、「スイッチタイプ」を「OFF_SWITCH」に変更します。

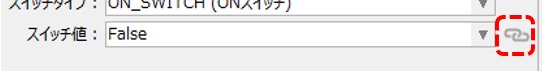
続いて、ダイアログの「スイッチ値」の右側にあるリンクアイコンをクリックします。

表示されたダイアログの「出力タグ」の入力枠に、「U01.F01.M0000」とタグパスを入力し、OKをクリックしてください。

以上で設定作業は完了です。
11.動作確認
Panel Serverのオンライン(黄矢印)をクリックし、オンラインにします。

続いて、Panel Editorのブラウザ実行アイコン(緑矢印)をクリックし、Panel Browserをオンラインにします。
Panel Browserが起動したら、上記で作成したフォームを表示してください。

エディットボックスから数値(この例では「15」)を入力します。

すると、ラベルの表示が0から15に変化しました。

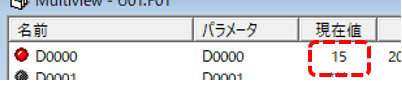
Panel Server側で対象のタグの現在値を見ると、同様に「15」に変化している事が確認できます。

この動作は、エディットボックスの値が変更されたことにより、エディットボックスの出力タグに割り付けられているD0000タグに対して値が書き込まれ、ラベルのテキストの入力タグにも同じD0000タグが割り付けられている事により、書き込まれた値と同じ値がラベルに表示された、という一連の処理によるものです。
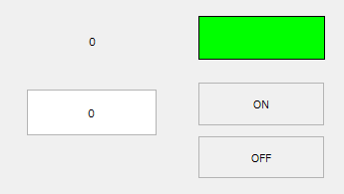
続いて、ランプとON/OFFボタンの動作を確認します。
現在ランプ表示は緑色となっています。
|
「ON」「OFF」ボタンをクリックすることによりランプの色が赤、緑に切り替わります。
この動作の流れとしては、まず、それぞれのボタンのスイッチ値の出力タグに割り付けられたM0000タグに対して、ボタンクリックの度に各スイッチの値(ONボタンはTRUE、OFFボタンはFALSE)が書き込まれます。
そして、ランプ表示の四角形の背景色は上記と同じM0000タグを入力タグとして参照しているため、ボタン操作によって書き込まれたタグの値の変化に伴って表示色も変化する、という動作となります。
|
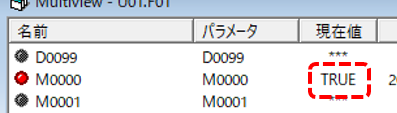
Panel Server側で対象のタグの現在値を見ると、ボタン操作の度に値が書き込まれ、「TRUE」「FALSE」に変化している事が確認できます。

このように、標準コントロールを利用することによって、タグの値を表示したり値を書き込んだりすることができます。また、同様の手法により、例えば表示位置のプロパティにタグを連携させることによって、部品そのものの表示位置やサイズを動的に変化させてアニメーションを作成したり、タグの値によって部品そのものの表示/非表示を切り替える等、色々と応用することができます。