概要
FA-Panelには、フォーム上に張り付けられた各種オブジェクトを動的に移動させたり形状を変化させるためのアニメーション機能が備わっています。アニメーション機能をうまく利用することにより、コントロールの配置を瞬時に変えるだけではなく、移動先の座標位置に向かって徐々に加速させながら移動させる等(あるいは回転させながら移動させる、etc)、グラフィック画面に対してよりリッチな表現を持たせることができます。
アニメーション処理は「Animate」メソッドによって行います。本メソッドの引数に各種パラメータ(移動先の座表情報や動作モードなど)を指定して実行することによって、様々なアニメーション効果を簡単に実現することができます。
サンプルのダウンロード
アニメーションのサンプルは、以下からダウンロードできます。
利用例
アニメーション機能を利用することで、画面表示に様々な動きを持たせることができます。
以下に、いくつかの例を紹介します。
■コントロールの表示/非表示時に、動きを持たせて開閉する
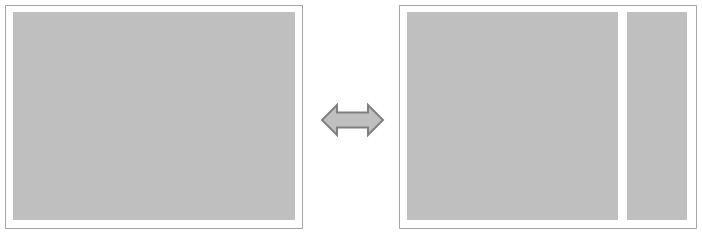
以下のイメージは、画面の右側に補助情報(詳細情報のリスト表示など)を表示/非表示させる例です。
右側のリストの幅を開閉する操作の際に、リストの幅を狭めつつ中央のメインコンテンツの幅を広げるなどの処理にアニメーション効果を用いることができます。

■コントロールの配置を変化させる(上下/左右など)
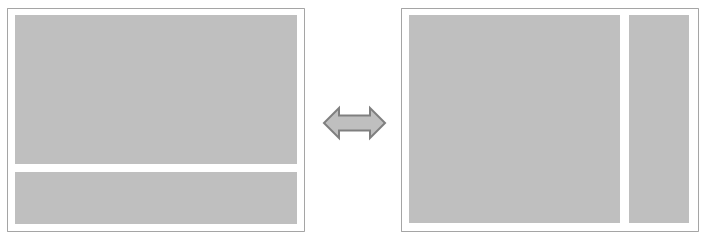
以下のイメージは、画面上のコントロールの配置を、切り替えボタン操作などに応じて上下/左右に移動させる例です。
ボタンなどの操作に応じて、各コントロールの表示位置、表示幅を変化させるようなアニメーション効果を用いることができます。

■コントロールを整列させる
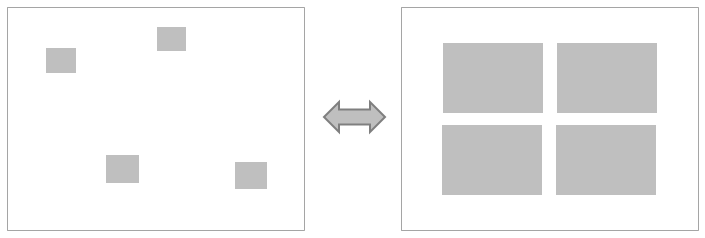
以下のイメージは、平面図などのグラフィック画面上にサムネイル的に配置されたコントロール群を、整列ボタン操作などに応じて一か所にまとめるように移動させる例です。
ボタンなどの操作に応じて、各コントロールの表示位置やサイズを変化させるようなアニメーション効果を用いることができます。

|
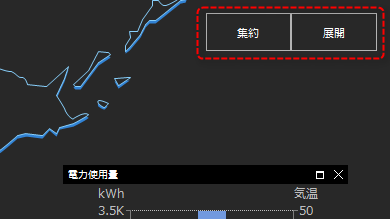
フレームライブラリに標準で付属している「標準フレームワーク」では、監視画面のサンプル画面を追加することができます。フレームライブラリのサンプル画面や画面ライブラリの各種機能(トレンドグラフなど)は、各所にアニメーション処理が施されており、アニメーション処理の参考になります。
(サンプル画面:全国拠点2の集約/展開ボタン)
|
|
アニメーションによる移動処理の負荷を下げたい場合、Aminateメソッドに移動アルゴリズムを指定する際に動作モードを指定することで負荷を下げた動作とすることもできます(例:動作モード「2」の場合、CPU負荷を優先する(アニメーションはスムーズに描画されないが、CPU負荷を通常時とできるだけ同等に保つ))。 動作モードなどの詳細については、コントロールリファレンスの「Animate」メソッドを参照してください。 |