Hello world
メッセーボックスを使って、「Hello world」というメッセージを表示するスクリプトの記述について解説します。

具体的には、フォームに貼り付けたボタンコントロールのイベントに、以下のスクリプトを記述します。
event OnMouseUp(button)
{
::OpenMsg("Hello world");
}
ここで使用するイベントは「OnMouseUp」です。このイベントはマウスのボタンがいったん押された後、ボタンが離されたときに呼び出されるイベントです。本イベントは、マウスをクリックした時に何らかの処理を行いたい場合に用いる、使用頻度の高いイベントです。
以下に、本スクリプトを記述するための具体的な方法について説明します。
スクリプトの書き方
1.Panel Editorを起動し、フォームにボタンコントロールを貼り付けます。

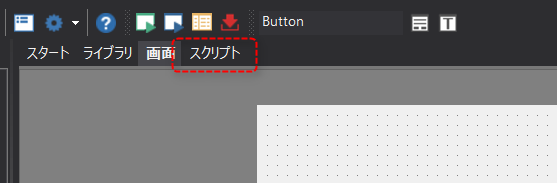
2.ボタンが選択された状態で、Panel Editorの上部の「スクリプト」タブを選択すると、フォームが表示されているエリアがスクリプトエディタに切り替わります。

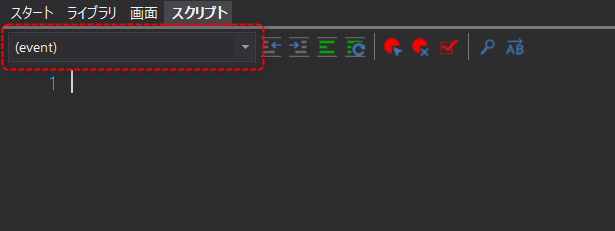
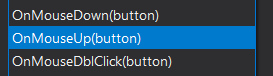
3.スクリプトエディタが表示されました。左上にあるイベント選択コンボボックスを開きます。

4.表示されたリストの中から「OnMouseUp」を選択します。

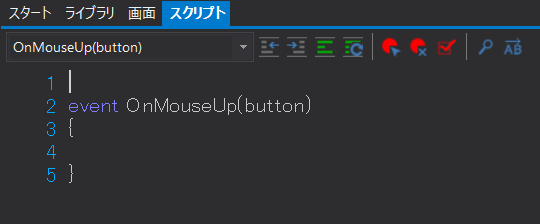
すると、以下のようにOnMouseUpイベントが生成されます。

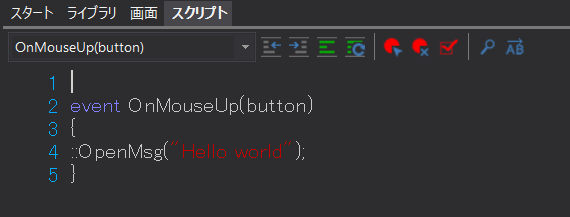
5.イベントにはまだ何も処理が記述されていません。そこで、OnMouseUpイベント内の以下の部分に("{"と"}"で囲まれた行の部分)、
::OpenMsg("Hello world");
と記述します。

※全て半角文字で入力してください。特に、「(」「)」を間違えないように注意してください。
※表示する文字列はダブルクォーテーション「"」で囲みます。
※先頭の「::」(コロン2文字)と、行の末尾の「;」(セミコロン)を忘れないように注意してください。
※段落をつけて記述を行う場合(いわゆる「字下げ」を行う場合)、半角スペースまたはタブが使用できます。全角スペースは使用できません。
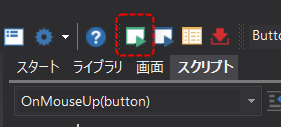
6.Panel Editorの上部にある以下のアイコン(Runアイコン)をクリックし、Panel Browserを実行します。

7.フォームが表示されました。中央に配置したボタンをクリックして下さい。

ダイアログがポップアップ表示され、「Hello world」と表示されました。

今回使用した「OpenMsg」は、「共通メソッド」と呼ばれるものの一つで、全てのオブジェクトから同じように呼び出して利用することができます。
尚、「OpenMsg」の先頭に記述した「::」(半角コロン2文字)は、ルートを表すキーワードであり、「root.」と同意となります。つまり、頭に「::」を付けるとルートのメソッドを使用するという意味になります。
event OnMouseUp(button)
{
::OpenMsg("Hello world");
}
|
ルートには便利なメソッドが多数用意されています。ルートメソッドの詳細についてはコントロールリファレンスの「ルートメソッド」の記述を参照ください。 |
|
スクリプトが記述されたオブジェクトをコピーすると、コピー元のオブジェクトに記述されていたスクリプトは複製されたオブジェクトにそのままコピーされます。例えば、上例で作成したボタンオブジェクトをコピー&ペーストで複製した場合、どちらのボタンをクリックしても同様にメッセージが表示されます。 |