スクリプトで画面を切り替えてみる
ボタンのクリックにより2つのフォームの表示を切り替えるスクリプトの記述について解説します。
処理を要約すると、「OnMouseUp」イベントを使用して、イベントの発生時に「OpenForm」メソッドを呼び出すことでフォームの切り替えを行います。
スクリプトの書き方
1.Panel Editorの起動初期の状態では、「Form01」というフォームがあらかじめ用意された状態です。そこで、あらたにもう1つフォームを追加します。
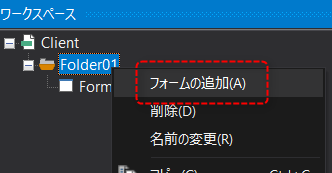
フォームを追加するには、ワークスペース上で対象のフォルダ(この例では「Folder01」)を右クリックしてメニューを表示し、「フォームの追加」を選択します。

|
「Form02」が追加されました。
|
2.Form01およびForm02に、ボタンコントロールを貼り付けます。
Form01
|
Form02
|
ここでは、両フォームの違いを識別できるように、ボタンコントロールのTextプロパティを「次ページへ」「前ページへ」に設定しています。
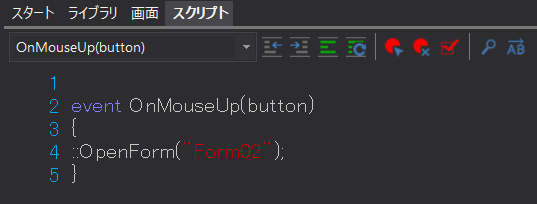
3.Form01のボタンにスクリプトを記述します。

ここでは、
::OpenForm("Form02");
と記述します。
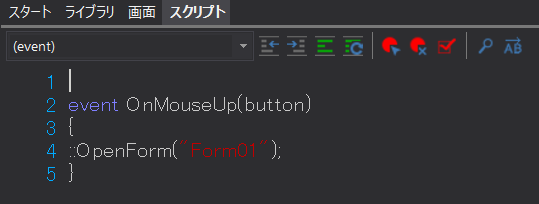
4.続いて、Form02のボタンにスクリプトを記述します。

ここでは、
::OpenForm("Form01");
と記述します。
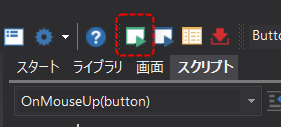
5.実行して動作を確認してみます。Panel Editorの上部にある以下のアイコン(Runアイコン)をクリックします。

6.Form01フォームが表示されました。中央に配置したボタンをクリックして下さい。

Form02フォームに表示が切り替わりました。中央のボタンをクリックするとForm01に画面が切り替わります。