スタイルを使用したセルプロパティの指定
セルプロパティの設定値の組み合わせを、あらかじめ「スタイル」として各列(もしくは各行)に登録しておく事ができます。通常はこの設定方法を推奨します。
スタイルを登録しておく事で、グリッドに新たな行や列が追加された際に、スタイルとして登録された各種設定値がセルプロパティのデフォルト値として採用されます。
グリッドに表示される行数が動的に変わるような場合や、列単位で表示する表示様式を変えたいような場合には、この方法が適しています。
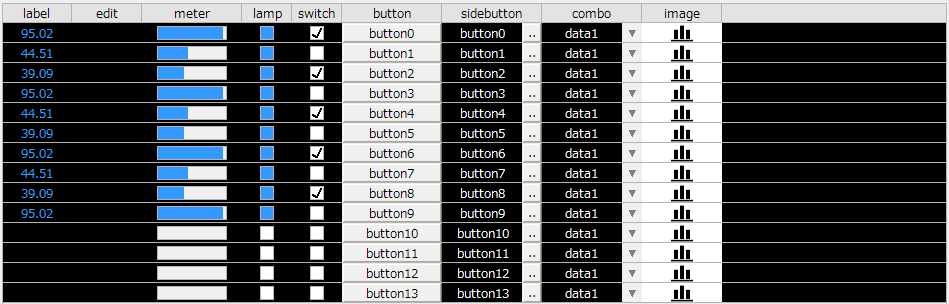
(列ごとに異なる表示形式を指定したイメージ)

各列ごと(または各行ごと)のスタイルを定義するには、以下のメソッドを利用します。
・・・ スタイルを定義します。各スタイルには一意のスタイル名を付与します。 |
|
・・・ AddStyleで定義したスタイルを各列に割り当てます。 |
AddStyleメソッドで登録したスタイルを、SetDefaultStyleメソッドで各列(もしくは各行)のスタイルとして割り当てることにより、AddRow / AddCol / InsertRow / InsertCol メソッドや、Rows / Cols プロパティなどによって新たな行(もしくは列)が追加された際に、スタイルとして割り当てられた各種設定値がセルプロパティのデフォルト値として採用される動作となります。
以下は、スタイルを用いたスクリプトの記述例です。
// スタイルを適用する列を用意
this.Cols = 10;
this.Rows = 0;
// AddStyleにより、スタイルの追加
this.AddStyle(
c("styleLabel" , "CellType:label"),
c("styleEdit" , "CellType:edit"),
c("styleMeter" , "CellType:meter"),
c("styleLamp" , "CellType:lamp"),
c("styleSwitch" , "CellType:switch"),
c("styleButton" , "CellType:button", "TextColor:@TextColor"),
c("styleSideButton", "CellType:sidebutton"),
c("styleCombo" , "CellType:combo", "ComboType:DROPDOWNLIST", "TextList:data1"+::RET()+"data2"+::RET()+"data3"),
c("styleImage" , "CellType:image", "File:" + "image.png"),
c("styleFill1" , "FillColor:#000000", "TextColor:@SelectColor"),
c("styleFill2" , "FillColor:#000000", "TextColor:#FFFFFF")
);
// 列ごとのスタイルを設定
this.SetDefaultStyle("col",
c(
"styleLabel, styleFill1",
"styleEdit, styleFill2",
"styleMeter, styleFill1",
"styleLamp, styleFill1",
"styleSwitch, styleFill1",
"styleButton",
"styleSideButton, styleFill2",
"styleCombo, styleFill2",
"styleImage",
"styleLabel, styleFill1"
)
);
// 行を追加
this.AddRow(10);
// 列の幅を設定
this.SetColWidth(0, c(70, 70, 100, 50, 50, 100, 100, 100, 80, 500));
// ヘッダのタイトル設定
this.SetRowData(-1, c("label", "edit", "meter", "lamp", "switch", "button", "sidebutton", "combo", "image"), F);
■解説
1) |
スタイルを設定する列数(または行数)を指定
スタイルを設定する列数(または行数)をあらかじめ用意しておきます。 例えば、列に対してスタイルを設定する場合、その列数をColsプロパティで指定します。またこの場合、スタイルは追加される行に対して適用されるため、Rowsプロパティは0を指定します。 this.Cols = 10; this.Rows = 0;
|
||||||||
2) |
スタイルの定義
this.AddStyle(
c("styleLabel" , "CellType:label"),
c("styleEdit" , "CellType:edit"),
c("styleMeter" , "CellType:meter"),
c("styleLamp" , "CellType:lamp"),
c("styleSwitch" , "CellType:switch"),
c("styleButton" , "CellType:button", "TextColor:@TextColor"),
c("styleSideButton", "CellType:sidebutton"),
c("styleCombo" , "CellType:combo", "ComboType:DROPDOWNLIST", "TextList:data1"+::RET()+"data2"+::RET()+"data3"),
c("styleImage" , "CellType:image", "File:" + "image.png"),
c("styleFill1" , "FillColor:#000000", "TextColor:@SelectColor"),
c("styleFill2" , "FillColor:#000000", "TextColor:#FFFFFF")
);
AddStyleメソッドでは、パラメータとしてスタイル定義配列を複数指定する事ができます。スタイル定義配列は以下の形式で指定します。
|
||||||||
3) |
列(または行)単位のスタイルを設定
ここでは、列ごとにスタイルを設定する方法を説明します。SetDefaultStyleメソッドを利用して、事前に定義していたスタイルを行ごとに設定します。
this.SetDefaultStyle("col",
c(
"styleLabel, styleFill1",
"styleEdit, styleFill2",
"styleMeter, styleFill1",
"styleLamp, styleFill1",
"styleSwitch, styleFill1",
"styleButton",
"styleSideButton, styleFill2",
"styleCombo, styleFill2",
"styleImage",
"styleLabel, styleFill1"
)
);
SetDefaultStyle メソッドでは、第1パラメータに ”col”(列単位)か ”row”(行単位)のいずれかを渡します。列単位にスタイルを指定する場合、”col”を指定します。
そして、第2パラメータでは、列ごとのスタイルを配列で指定します。
尚、各列に割り当てるスタイル名は、複数のスタイルを同時に割り当てることもできます。その場合は、複数のスタイル名をカンマ区切りで列挙し、ダブルクォーテーションで括ります。
|
||||||||
4) |
行(列)を追加 this.AddRow(10);
|
||||||||
5) |
列の幅を指定 this.SetColWidth(0, c(70, 70, 100, 50, 50, 100, 100, 100, 80, 500));
|
||||||||
6) |
ヘッダ、および各セルへデータを設定
this.SetRowData(-1, c("label", "edit", "meter", "lamp", "switch", "button", "sidebutton", "combo", "image"), F);
|
|
上記の例ではスタイルの設定を列ごとに行う方法について説明しましたが、行ごと(もしくは全体)にスタイルを設定することも可能です。 |