概要
ここでは、Panel Server側で以下の設定が行われているものとして、「アラームサマリ画面」を独自に作成する手順について説明します。
タグの設定
ユニット名: U01 ・・・仮想デバイス
フォルダ名: F01
タグ: M0000~M0004までの5点の連番のタグ(内部リレー)
アクションの定義
アラームサーバー(CSV)アクション:Alarm
アラームマスタの定義
[ALARMID],[RECOVER],[ACK],[ONCONDITION],[CM0],[CM1]
CM0・・アラームメッセージ
CM1・・グループを表す文字列(軽故障、中故障、重故障など)
(定義例)
アラームID,発生復帰,確認,発生条件,コメント0,コメント1 [ALARMID],[RECOVER],[ACK],[ONCONDITION],[CM0],[CM1] 0,y,y,U01.F01.M0000,M0アラーム,軽故障 1,y,y,U01.F01.M0001, M1アラーム,中故障 2,y,y,U01.F01.M0002, M2アラーム,中故障 3,y,y,U01.F01.M0003, M3アラーム,重故障 4,y,y,U01.F01.M0004, M4アラーム,重故障 |
サンプルのダウンロード
このページで紹介されている作成例には、サンプルが用意されています。
サンプルは以下からダウンロードすることができます。
作業手順
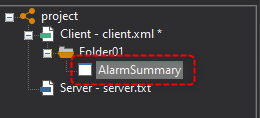
1.Panel Editorからアラームサマリ用のフォームを作成します。
フォームを1つ追加し、名前を「AlarmSummary」に変更してください。

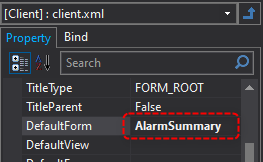
ルートプロパティのDefaultFormルートプロパティを「AlarmSummary」に変更し、起動時のフォームに指定します。

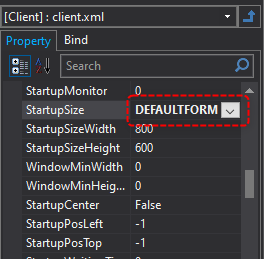
ここでは例として、StartupSizeルートプロパティを「DEFAULTFORM」に変更しておきます。

2.タイトルラベルを張り付ける
画面のタイトルとして、フォームの左上隅あたりにラベルコントロールを張り付けます。ここでは例として、Textを「アラームサマリ画面」とし、フォントの大きさや色などは任意に設定してください。

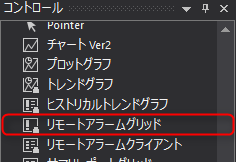
3.リモートアラームグリッドコントロールを張り付ける
フォームにリモートアラームグリッドコントロールを張り付けます。コントロールビューからリモートアラームグリッドコントロールを選択します。

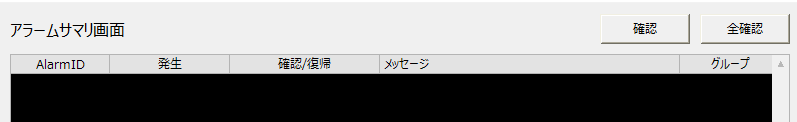
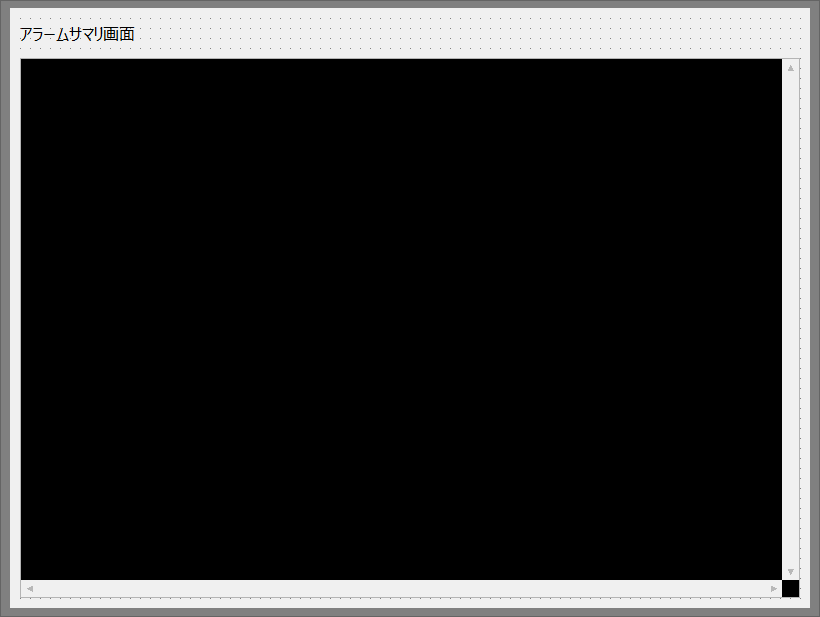
以下は、リモートアラームグリッドを張り付けた状態です。

4.リモートアラームグリッドのプロパティ設定
リモートアラームグリッドのプロパティページから、以下のプロパティの設定を変更します。
プロパティ |
設定内容 |
|
Name |
“Alarm” |
|
AlarmServer |
“Alarm” (※Panel Server側に定義されているアラームサーバアクション名) |
|
AlarmClientType |
“SUMMARY” |
|
AlarmLayout |
アラームサマリのレイアウトを記述します。ここでは例として以下のように記述してください。
|
|
AlarmBlink |
アラームの点滅条件を指定します。以下を設定すると、確認されていないアラームを点滅表示させることができます。
|
|
AlarmTextColor |
アラームの表示色を指定します。以下を設定すると、復帰しているアラームは緑色、復帰していないアラーム(確認済み)は黄色、その他の状態のものを赤色で表示させることができます。
|
5.リモートアラームグリッドの初期化スクリプト
リモートアラームグリッドのOnInitializeイベントに、アラームサーバとの接続 及び アラーム情報取得を行う処理を記述します。
event OnInitialize() { this.Connect(); this.SubscribeSummary(""); } |
6.確認ボタンを張り付ける
画面からアラーム確認操作を行うためのボタンを作成します。フォームに2つのボタンコントロールを張り付けて、「確認」「全確認」とします。
ここでは例として、画面の右上あたりに配置しておきます。

確認ボタンのスクリプトに、選択されたアラームのみを確認する処理を記述します。
event OnMouseUp(button) { parent.Alarm.AckSelected(); } |
全確認ボタンのスクリプトに、全てのアラームを確認する処理を記述します。
event OnMouseUp(button) { parent.Alarm.AckAll(); } |
以上でアラームサマリ画面の作成は完了です。
動作確認
それでは、動作を確認してみましょう。
Panel Serverの画面上部にあるオンライン(黄矢印)をクリックしてください。
続いて、Panel Editorの画面上部にあるブラウザ実行アイコン(緑矢印)をクリックし、Panel Browserを呼び出します。
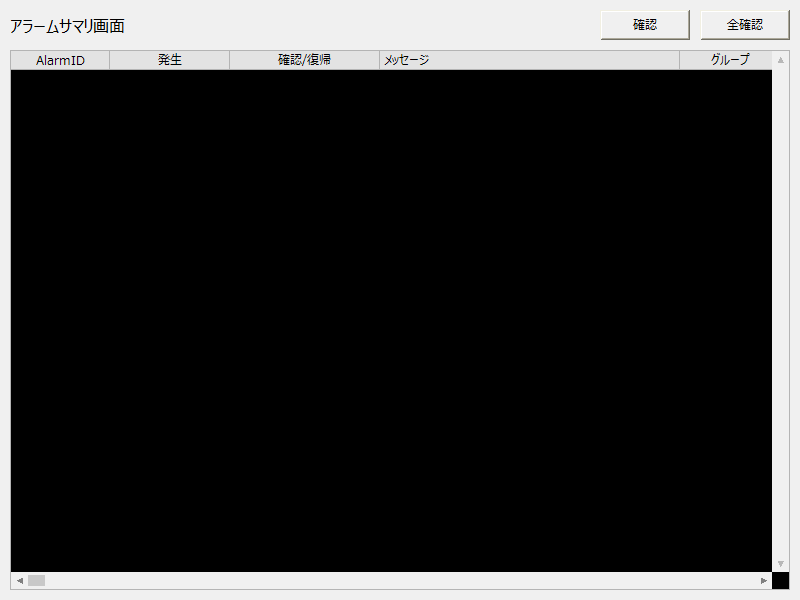
Panel Browserが起動しました。

現在はアラームが発生していない状態であり、画面には何も表示されていません。
そこで、Panel Serverからタグの値を編集してアラームを発生させてみます。
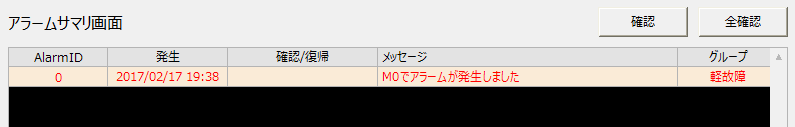
「U01.F01.M0000」をTRUEにします。
すると、アラームサマリ画面に、M0000に設定したアラームが表示されます。

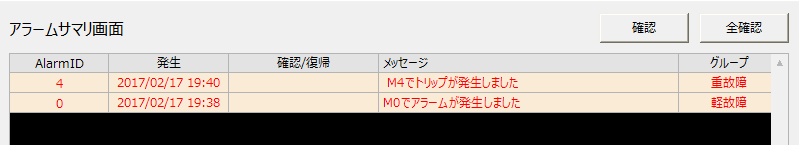
同様に、M0004もTRUEにしてみてください。
すると、新たなアラームが追加表示されました。

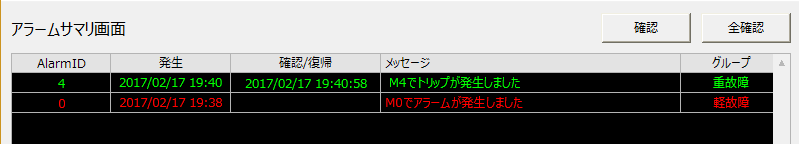
続いて、M0004をFALSEに戻してください。
すると、確認/復帰に日時が入り、表示色が赤から緑に変わりました。まだ「確認」されていないアラームのため、サマリからは消えません。

ここで、「全確認」ボタンをクリックしてください。
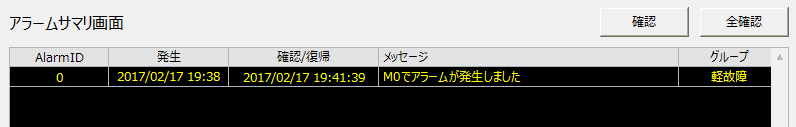
すると、M0004のアラームがサマリから消え、M0000のアラームの確認/復帰に日時が入りました。表示色は黄色です(確認済み・未復帰)。

続いて、M0000をFALSEに戻してください。
すると、確認済みアラームの復帰により、サマリの表示が自動的にクリアされました。