アナログ出力(エディットボックス)
標準コントロールのエディットボックスコントロールを使用して、画面から数値を入力したタグに書き込む部品の作成例を紹介します。
■作成手順
以下の手順では、Panel Serverに以下のタグが登録されているものとします。
•U01.F01.T01 ・・・数値タグ
1.3Dフレームコントロールで表示枠を作成します。
入力エリアの枠となるコントロールとして、ここでは3Dフレームコントロールを使用します。

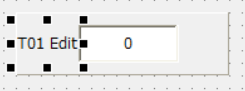
2.エディットボックスを張り付けます。
ここで、TextTypeプロパティを「NUMBER」にしておきます。

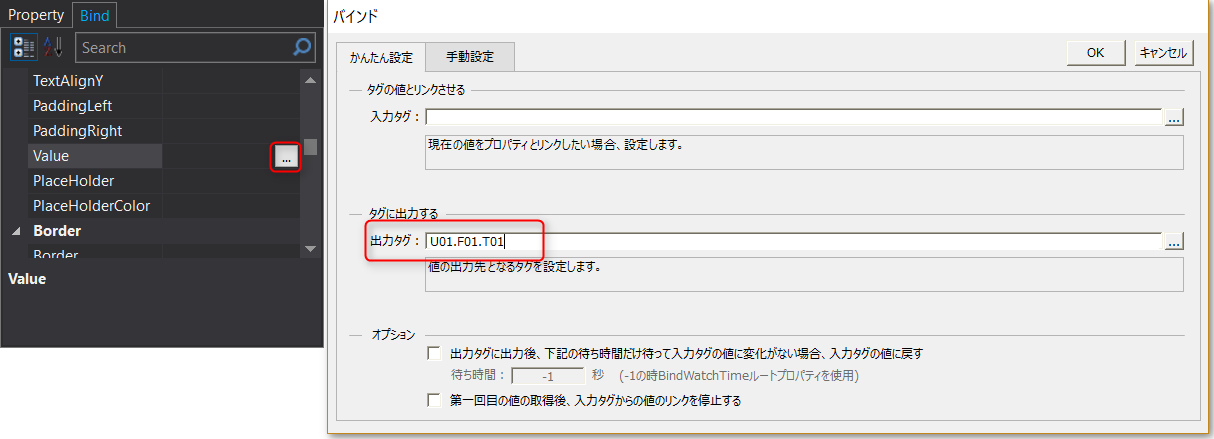
3.エディットボックスにタグをバインドします。
エディットボックスのValueプロパティのバインドにタグを割り付けます。ここでは例として、U01.F01.T01タグを使用します。

4.名称表示用のラベルを張り付けます。
ここでは「T01 Edit」と表示します。

以上で作り込みは完了です。
5.動作確認
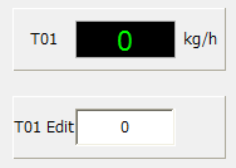
Panel ServerおよびPanel Browserをオンラインにすると、以下のように表示されます。
尚、ここでは例として、同じタグが割り付けられている表示器を並べて表示しています。

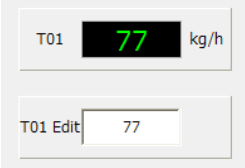
エディットボックスから数値を入力します。ここでは例として、77を入力しています。

すると、上側の表示器の値も連動して切り替わります。
この動作は、エディットボックスから編集した値がPanel ServerのT01タグに書き込まれ、T01がバインドされた表示器にその値が表示されたことを意味します。
アナログ出力(スライダー)
標準コントロールのスライダーコントロールを使用して、タグに値を書き込む部品の作成例を紹介します。
■作成手順
以下の手順では、Panel Serverに以下のタグが登録されているものとします。
•U01.F01.T02 ・・・数値タグ
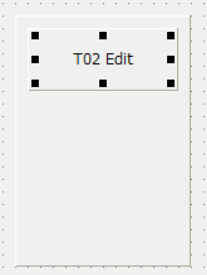
1.3Dフレームコントロールで表示枠を作成します。
入力エリアの枠となるコントロールとして、ここでは3Dフレームコントロールを使用します。

2.タイトルのラベルを張り付けます。
ここでは例として、T02にバインドするため、「T02 Edit」としておきます。

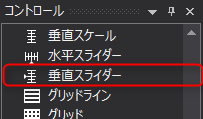
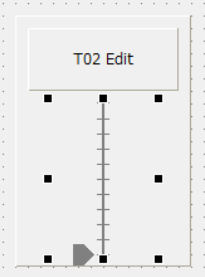
3.垂直スライダーコントロールを張り付けます。
基本タブから垂直スライダーを選択し、画面に貼り付けます。


ここで、スライダーの“SliderType”プロパティをCONTINUOUSに変更しておきます。
尚、スライダーの範囲はデフォルトで0~100となっているため、ここではそのまま使用します。
|
SliderTypeをCONTINUOUSにすることで、スライダー操作によるタグ値の変化が滑らかに変化するようになります。 |
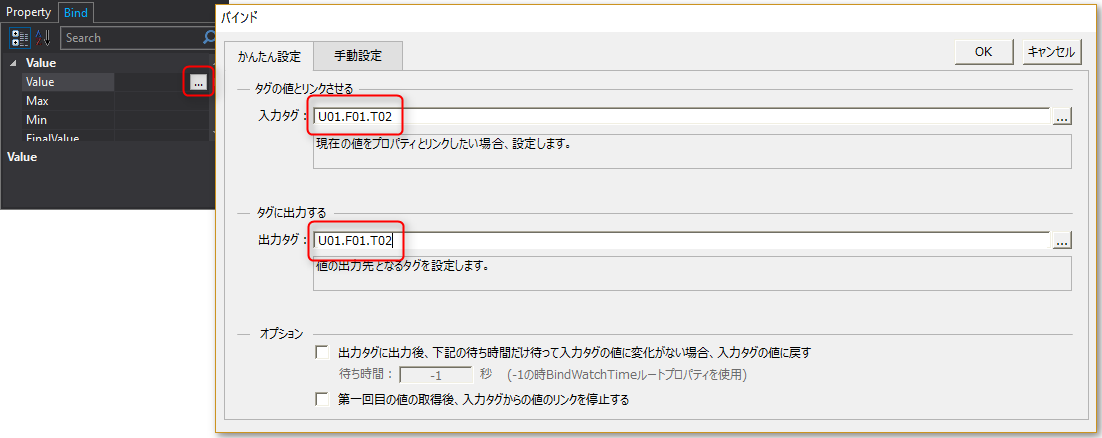
4.スライダーにタグをバインドします。
スライダーのValueプロパティに、バインド設定を行います。
入力タグと出力タグに「U01.F01.T02」を設定します。

以上で作り込みは完了です。
5.動作確認
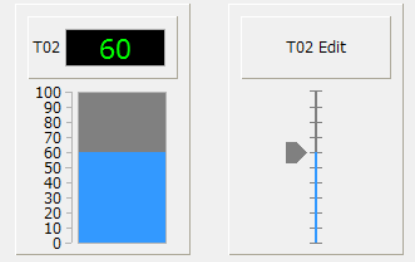
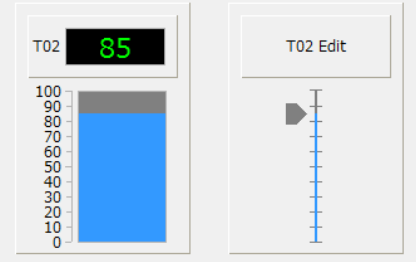
Panel ServerおよびPanel Browserをオンラインにすると、以下のように表示されます。
尚、ここでは例として、同じタグが割り付けられている表示器を並べて表示しています。

スライダーの目盛りをマウスで操作して値を編集します。

すると、左側の表示器の値も連動して切り替わります。
この動作は、スライダーから編集された値がPanel ServerのT02タグに書き込まれ、T02がバインドされた表示器に値が表示されたことを意味します。
|
スライダーの目盛りの最大値・最小値(レンジ)、矢印形状や表示色、ゲージの目盛り間隔などは、プロパティによって変更することができます。 |
|
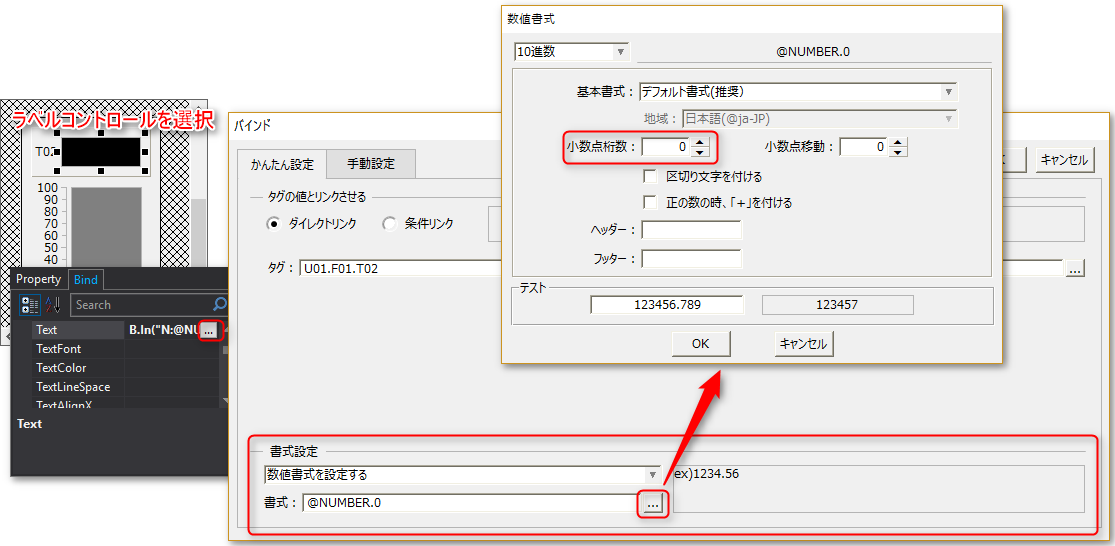
スライダーの動きで表示器の数値表示ラベルの値に小数点が表示される場合があります。小数点を表示させない場合は、表示器のラベルコントロールのバインドダイアログで数値書式を指定します。 |
デジタル出力(ボタン操作)
標準コントロールのボタンコントロールを使用して、タグにON/OFF値を書き込む部品の作成例を紹介します。
■作成手順
以下の手順では、Panel Serverに以下のタグが登録されているものとします。
•U01.F01.T51 ・・・ビットタグ
1.3Dフレームコントロールで表示枠を作成します。

2.タイトルのラベルコントロールを張り付けます。
ここでは例としてU01.F01.T51タグにバインドするため、「T51 Edit」としておきます。

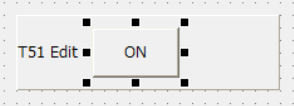
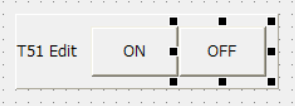
3.ボタンコントロールを張り付けます。
T51タグをON/OFFさせるために、ここでは2つのボタンコントロールを使用します。
まず、ON用のボタンを張り付け、プロパティを変更します。

•Textプロパティを“ON”にします。
•SwitchTypeプロパティを、“ON_SWITCH”にします。
4.次に、OFF用のボタンを張り付け、プロパティを変更します。ONボタンをコピーして作成してもよいです。

•Textプロパティを”OFF”にします。
•SwitchTypeプロパティを、“OFF_SWITCH”にします。
|
SwitchTypeを“ON_SWITCH”にすると、バインドされているタグの値はボタンクリックによってONになります。“OFF_SWITCH”はその反対で、タグ値がOFFになります。SwitchTypeにはその他のタイプも用意されています。詳細は「ボタンコントロール」を参照してください。 |
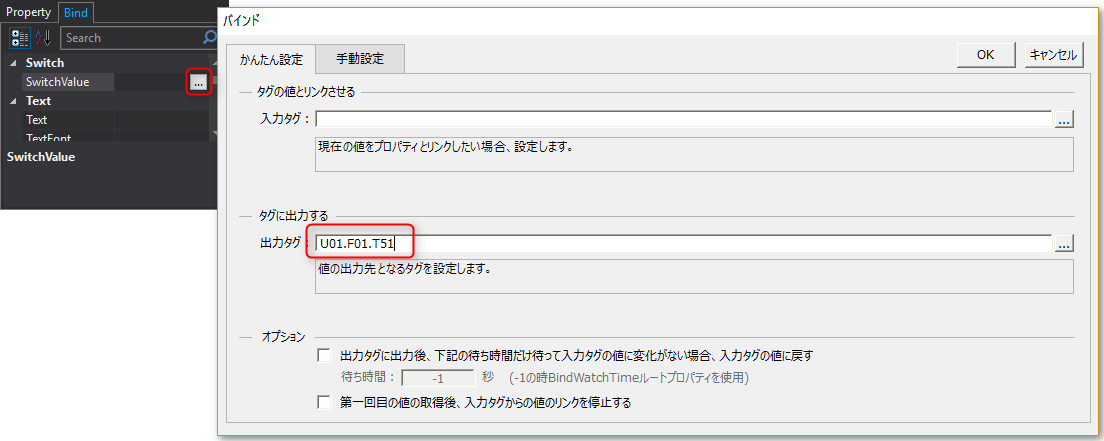
5.ボタンにタグをバインドします。
ONボタン、OFFボタンそれぞれのSwitchValueプロパティに、以下の記述でバインドします。

以上で作り込みは完了です。
6.動作確認
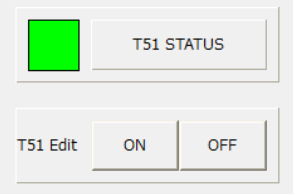
Panel ServerおよびPanel Browserをオンラインにすると、以下のように表示されます。
尚、ここでは例として、同じタグが割り付けられている表示器を並べて表示しています。

ONボタン/OFFボタンをクリックし、表示器の四角形の色が切り替わることを確認してください。
この動作は、ボタン操作によってPanel ServerのT51タグに値が書き込まれ、T51がバインドされた表示器に状態が表示されたことを意味します。
デジタル出力(トグルボタン操作)
標準コントロールのトグルボタンコントロールを使用して、タグにON/OFF値を書き込む部品の作成例を紹介します。
■作成手順
以下の手順では、Panel Serverに以下のタグが登録されているものとします。
•U01.F01.T52 ・・・ビットタグ
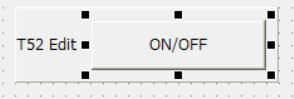
1.3Dフレームコントロールで表示枠を作成します。
入力エリアの枠となるコントロールとして、3Dフレームコントロールを使用します。また、タイトルのラベルコントロールを張り付けます。

ここでは例としてU01.F01.T52にバインドするため、「T52 Edit」としておきます。
2.トグルボタンコントロールを張り付け、プロパティを変更します。

•Textプロパティを“ON/OFF”にします。
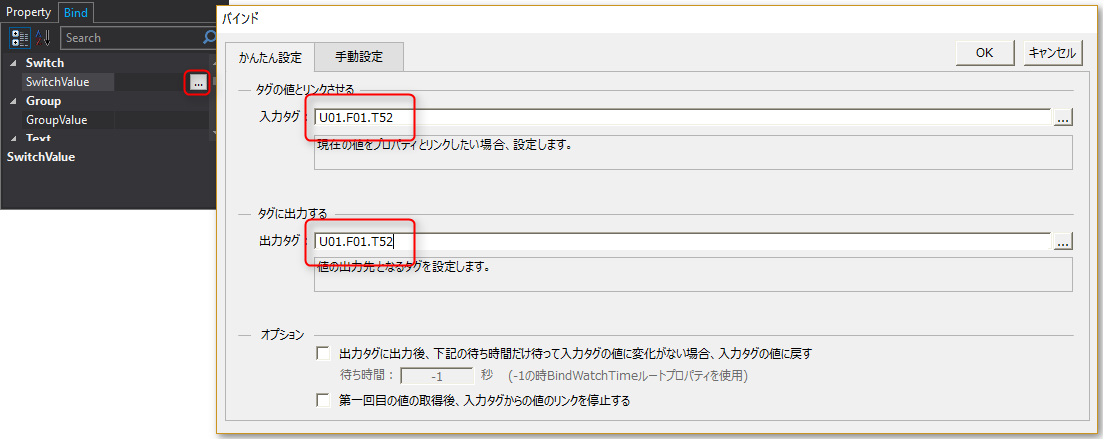
3.トグルボタンコントロールにタグをバインドします。
トグルボタンのSwitchValueプロパティに、以下の記述でバインドします。

以上で作り込みは完了です。
4.動作確認
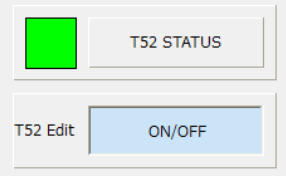
Panel ServerおよびPanel Browserをオンラインにすると、以下のように表示されます。
尚、ここでは例として、同じタグが割り付けられている表示器を並べて表示しています。

ボタンをクリックし、表示器の四角形の色が切り替わることを確認してください。
この動作は、トグルボタンの操作によってPanel ServerのT52タグに値が書き込まれ、T52がバインドされた表示器の状態が表示されたことを意味します。
デジタル出力(イメージスイッチ部品)
標準コントロールのイメージスイッチコントロールを使用して、画像ファイルを使用したスイッチ部品の作成例を紹介します。
■作成手順
以下の手順では、Panel Serverに以下のタグが登録されているものとします。
•U01.F01.T53 ・・・ビットタグ
1.3Dフレームコントロールで表示枠を作成します。
入力エリアの枠となるコントロールとして、3Dフレームコントロールを使用します。また、タイトルのラベルコントロールを張り付けます。

2.イメージスイッチコントロールを使用します。
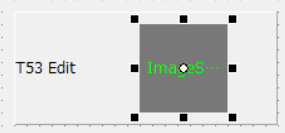
イメージスイッチコントロールを張り付け、プロパティを変更します。

•SwitchTypeプロパティを"ALTERNATE_SWITCH"にします。
•“FileOn”プロパティで選択ボタンをクリックして「FA-Panelインストールフォルダ¥resouce¥\library\std01_ja\res」フォルダの画像を利用します。
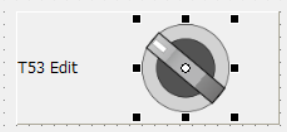
ここでは、「rt_sw034.png」を選択します。
•“FileOff”プロパティで選択ボタンをクリックして「FA-Panelインストールフォルダ¥resouce¥\library\std01_ja\res」フォルダの画像を利用します。
ここでは、「rt_sw033.png」を選択します。
すると、以下のように画像が表示された状態になります。

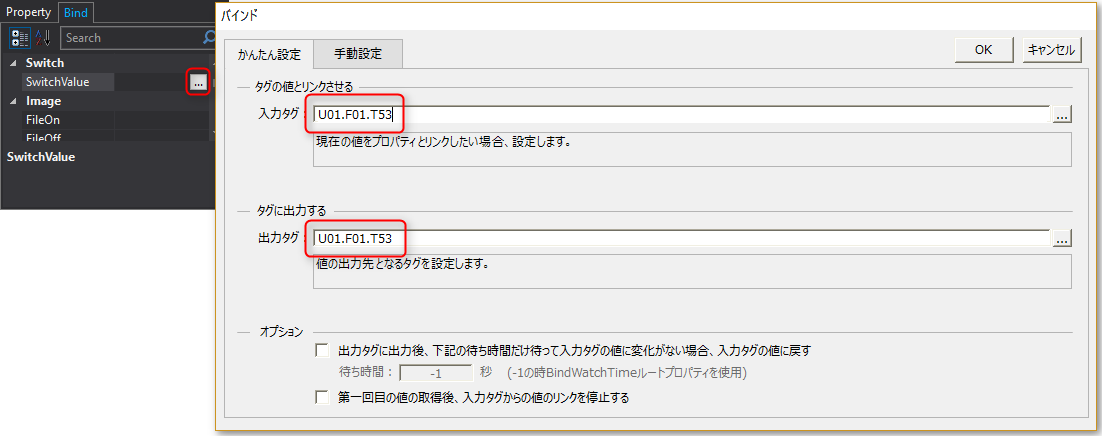
3.イメージスイッチコントロールにタグをバインドします。
張り付けたイメージスイッチコントロールのSwitchValueプロパティにタグをバインドします。ここでは、U01.F01.T53タグを使用します。

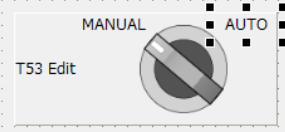
4.スイッチの意味合いをラベルで表示します。
現状のままでもスイッチとして機能しますが、スイッチの値の意味を分かりやすくするために、以下のようなラベルを配置します。

以上で作り込みは完了です。
5.動作確認
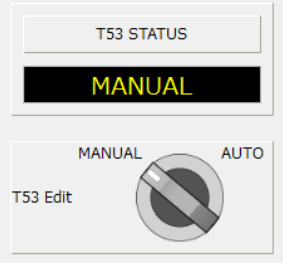
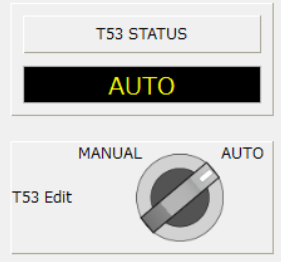
Panel ServerおよびPanel Browserをオンラインにすると、以下のように表示されます。
尚、ここでは例として、同じタグが割り付けられている表示器を並べて表示しています。

スイッチをクリックし、スイッチの画像および表示器の表示が連動して切り替わることを確認してください。

この動作は、イメージスイッチの操作によってPanel ServerのT53タグに値が書き込まれ、T53がバインドされた表示器の状態が連動して変化したことを意味します。