概要
標準のトレンドグラフ画面は、「ヒストリカルトレンドグラフコントロール」を用いて構築されています。
ヒストリカルトレンドグラフコントロールは標準のコントロールとして用意されている部品で、フォーム上に張り付けて自由な作り込みを行う事ができます。

ここでは、フォームにヒストリカルトレンドグラフコントロールを張り付けて、ログデータを独自のトレンドグラフとして表示する方法について説明します。
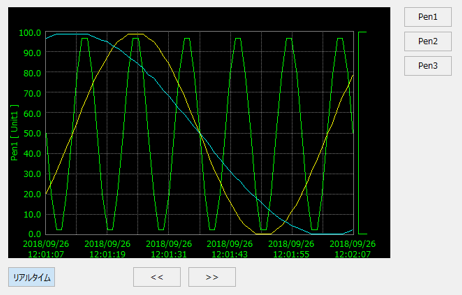
(作成例)

サンプルのダウンロード
このページで紹介されている作成例には、サンプルが用意されています。
サンプルは以下からダウンロードすることができます。
作業手順
■前提条件
以下て紹介する手順では、「Form01」フォームに対してヒストリカルトレンドグラフコントロールを張り付けて作り込みを行います。
また、作成例のプロジェクトでは、あらかじめ仮想デバイスのSDタグとしてU01.F01.SD0008からU01.F01.SD0015までの8点のタグが登録されており、サマリアクション「Summary」によって、「T001」から「T008」の連番のフィールド名でロギングされるように設定されているものとします。
仮想デバイスユニット:U01
フォルダ:F01
タグ:SD0008からSD0015までの特殊デバイスのタグ8点
サマリアクション:Summary
尚、紹介するサンプルでは、標準フレームワークの左メニューから「サンプルグラフィック1」としてForm01フォームの呼び出しが行えるように実装済です。
■ヒストリカルトレンドグラフコントロールの実装
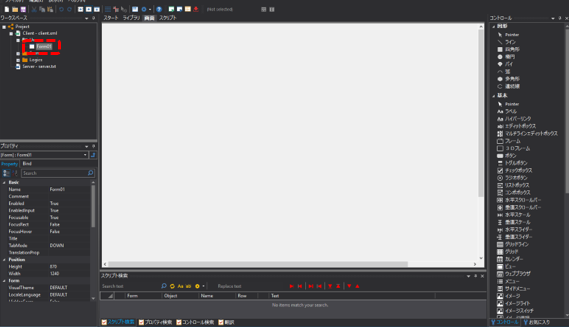
1.対象フォームを選択する
Panel Editorから、ヒストリカルトレンドグラフコントロールを張り付けるフォームを開いてください。
今回の例では、「Form01」フォームを使用します。

現在、このフォームはブランクの状態で、何も配置されていません。
2.ヒストリカルトレンドグラフコントロールを張り付ける
|
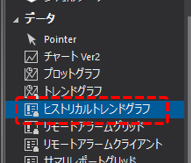
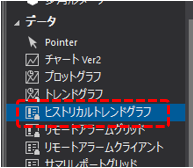
Panel Editorの画面右にある「コントロール」の中から、「ヒストリカルトレンドグラフ」を選択し、Form01フォーム上の任意の場所に張り付けてください。
|
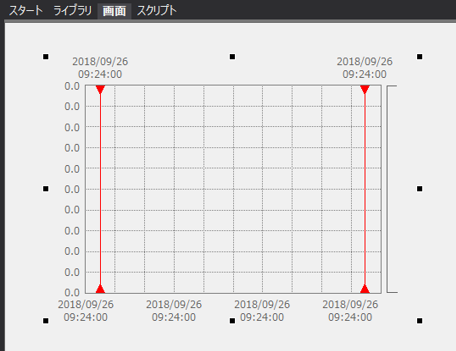
以下は、フォーム上に張り付けた状態です。

3.ヒストリカルトレンドグラフコントロールのプロパティを設定する
上記のコントロールをダブルクリックして、プロパティダイアログを表示し、設定を行います。
尚、以下は設定例です。表示色などは自由に変更できます。
|
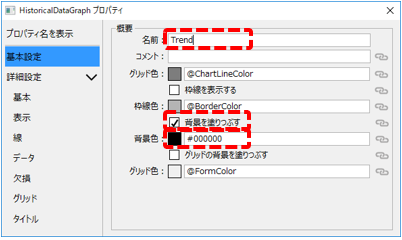
「基本設定」を選択し、以下を設定します。
•名前・・・Trend ※必ず半角文字で指定 •背景色・・・#000000(黒) •背景を塗りつぶすにチェックを入れる
尚、名前には任意の名称を付与することができますが、ここでは例として「Trend」という名称を使用します。 |
|
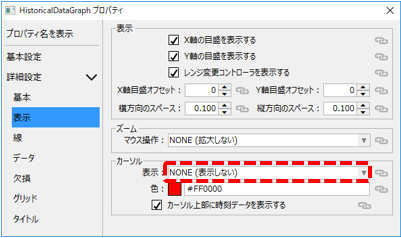
「表示」を選択し、以下を設定します。
•カーソル・・・NONE(表示しない)
|
4.ヒストリカルトレンドグラフコントロールのスクリプトを記述する
ヒストリカルトレンドグラフコントロールにログデータを表示するには、スクリプトの記述が必要です。
以下を参考に、スクリプトを記述してください(処理の内容については後ほど解説します)。
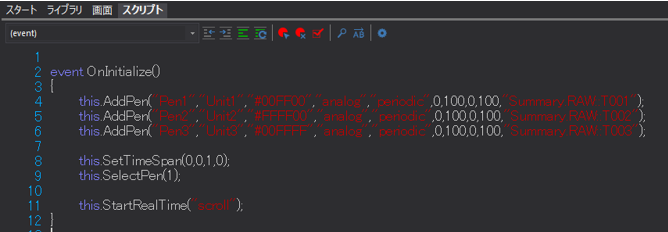
(ヒストリカルトレンドグラフコントロールのスクリプト例)
event OnInitialize() { this.AddPen("Pen1","Unit1","#00FF00","analog","periodic",0,100,0,100,"Summary.RAW::T001"); this.AddPen("Pen2","Unit2","#FFFF00","analog","periodic",0,100,0,100,"Summary.RAW::T002"); this.AddPen("Pen3","Unit3","#00FFFF","analog","periodic",0,100,0,100,"Summary.RAW::T003");
this.SetTimeSpan(0,0,1,0); this.SelectPen(1);
this.StartRealTime("scroll"); } |
上記ではOnInitializeイベントに、トレンドグラフ表示のための処理を記述しています。ここでは例としてペンを3本追加しています。また、各ペンには、サマリアクション「Summary」にあらかじめ登録されている「T001」「T002」「T003」をデータソースとして参照するように記述しています。
(スクリプトページの記述例)

■グラフの操作ボタンの実装
続いて、トレンドグラフの各種操作のためのボタンを作成します。
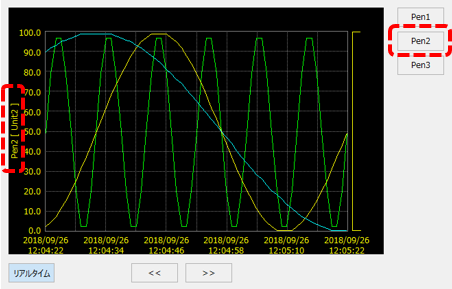
1.ペン選択ボタンの実装
ヒストリカルトレンドグラフコントロールの右側近辺に、以下のように3つのボタンコントロールを配置し、Textを「Pen1」「Pen2」「Pen3」としてください。

各ボタンのOnMouseUpイベントに、以下のスクリプトを記述してください。
(Pen1ボタンのスクリプト例)
event OnMouseUp(button) { parent.Trend.SelectPen(1); } |
(Pen2ボタンのスクリプト例)
event OnMouseUp(button) { parent.Trend.SelectPen(2); } |
(Pen3ボタンのスクリプト例)
event OnMouseUp(button) { parent.Trend.SelectPen(3); } |
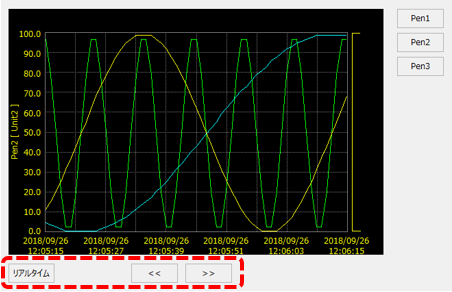
2.リアルタイム表示切り替えボタンの実装
ヒストリカルトレンドグラフコントロールの左下近辺に、以下のようにトグルボタンコントロールを配置し、Textを「リアルタイム」としておきます。

ここで、トグルボタンのSwitchValueプロパティを「True」にしておいてください。
続いて、トグルボタンのOnSwitchChangedイベントに、以下のスクリプトを記述してください。
(リアルタイムボタンのスクリプト例)
event OnSwitchChanged(value) { if(value) { parent.Trend.StartRealTime("scroll"); } else { parent.Trend.StopRealTime(); } } |
上記の処理により、ボタンをクリックする都度、トレンドグラフのリアルタイム表示(自動スクロール)の切り替えを行うことができるようになります。
3.ページ切り替えボタンの実装
続いて、トレンドグラフのページ切り替え操作のためのボタンを作成します。
ヒストリカルトレンドグラフコントロールの下部の辺りに、以下のようにボタンコントロールを2つ配置し、Textを「<<」「>>」としておきます。

各ボタンのOnMouseUpイベントに、以下のスクリプトを記述してください。
(戻るボタン(<<)のスクリプト例)
event OnMouseUp(button) { parent.Trend.Scroll("backward_half"); } |
(進むボタン(>>)のスクリプト例)
event OnMouseUp(button) { parent.Trend.Scroll("forward_half"); } |
動作確認
それでは、動作を確認してみましょう。
Panel Serverの画面上部にあるオンライン(黄矢印)をクリックしてください。
続いて、Panel Editorの画面上部にあるブラウザ実行アイコン(緑矢印)をクリックし、Panel Browserを呼び出します。
Panel Browserが起動したら、さきほどトレンドグラフ画面を実装したフォームを表示してください。
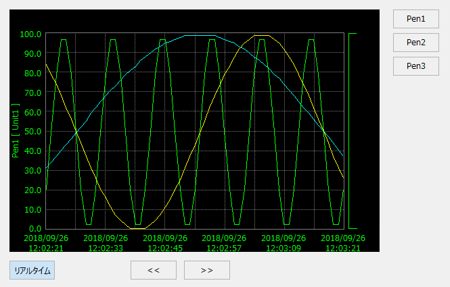
画面上に配置したヒストリカルトレンドグラフコントロールにペンが3本表示され、グラフのリアルタイム更新が行われていることを確認してください。

ペン選択ボタンをクリックすると対象のペンに切り替わり、選択に応じてX軸、Y軸の表示が切り替わります。

リアルタイムボタンをクリックすると、リアルタイム更新が停止します。更新が停止した状態で、進む(<<)、戻る(>>)の各ボタンをクリックすると、グラフを半ページ単位でスクロールさせることができます。

補足説明
■ヒストリカルトレンドグラフコントロールのスクリプト
ヒストリカルトレンドグラフコントロールのスクリプトでは、OnInitializeイベントに以下の処理を記述しました。
OnInitializeイベントは、初期化時に一度だけ実行されます。
event OnInitialize() { this.AddPen("Pen1","Unit1","#00FF00","analog","periodic",0,100,0,100,"Summary.RAW::T001"); this.AddPen("Pen2","Unit2","#FFFF00","analog","periodic",0,100,0,100,"Summary.RAW::T002"); this.AddPen("Pen3","Unit3","#00FFFF","analog","periodic",0,100,0,100,"Summary.RAW::T003");
this.SetTimeSpan(0,0,1,0); this.SelectPen(1);
this.StartRealTime("scroll"); } |
AddPenメソッド
まず、AddPenメソッドにより、ペンを追加しています。
this.AddPen("Pen1","Unit1","#00FF00","analog","periodic",0,100,0,100,"Summary.RAW::T001");
AddPenメソッドに渡す引数は、先頭から、タイトル、単位、表示色(RGB書式)、表示するデータのタイプ、グラフのプロットタイプ、データの最小値、データの最大値、データの表示範囲の下限比率(%)、データの表示範囲の上限比率(%)、データソース名を指定します。
データのタイプには、“boolean”(ビット)、“analog”(数値)、“enumeration”(整数)を指定することができます。今回の例では数値を表示するため、analogと指定しました。
プロットタイプには、“periodic”と指定しており、折れ線表示で表示されます。プロットタイプには、パルスデータのような階段状の表示や、バーグラフ表示なども指定が可能です。
データの表示範囲の指定は、グラフの縦軸の下限を0%、上限を100%として、表示に使用するグラフエリアを比率で指定することができます。例えば、下限に0、上限に20とすると、グラフエリアの下部20%の範囲を用いてグラフが表示される動作となります。
又、データソースには、トレンドグラフから接続可能なヒストリカルデータサーバのデータソース名を指定します。
ここでは、サマリアクションに登録されているデータソースを参照するための文字列を指定しています。
Summary.RAW::T001
上記はサマリアクションの場合の指定例です。サマリアクションでは、アクション名.サマリ名::フィールド名 として指定します。
|
データソース名に指定する書式は、接続するアクションによって異なります。
サマリアクションの場合、アクション名.サマリ名::フィールド名 で指定します。
例) Summary.RAW::T001 ・・・T001フィールドのRAWデータ Summary.DAY::T001 ・・・T001フィールドの日報データ
その他のアクション(ロガーアクション、ヒストリカルデータサーバアクション等)の場合、 アクション名.フィールド名 で指定します。
例) A01.T001 ・・・ロガーアクション「A01」のT001フィールド
|
SetTimeSpanメソッド
AddPenを行った後、SetTimeSpanメソッドにより、グラフの表示期間を指定しています。
this.SetTimeSpan(0,0,1,0);
SetTimeSpanメソッドでは、引数の先頭から、日、時、分、秒、の単位で表示期間を指定します。上記の例では、0日、0時、1分、0秒となり、1分間の表示期間となります。
尚、今回の例では、表示期間の指定を初期化時に1度だけ行っていますが、実行中にタイムスパンを変更するような場合は、本メソッドを呼び出した後に、Refreshメソッドを都度呼び出すようにしてください。
SelectPenメソッド
SelectPenメソッドにより、アクティブなペンを指定します。
this.SelectPen(1);
SelectPenメソッドでは、引数にペン番号を指定します。ペンの番号は、AddPenを行った順に、1から始まる連番で指定します。
尚、ペン選択ボタンのOnMouseUpイベント内に記述したメソッドも、上記と同じSelectPenメソッドです。
StartRealTimeメソッド
StartRealTimeメソッドにより、リアルタイムトレンド表示を行います。
this.StartRealTime("scroll");
StartRealTimeメソッドの引数には、スクロールモードを指定することができます。通常は上記のように“scroll”を指定することで、グラフの一番右側を最新として左にスクロールしていきます。
■リアルタイムボタンのスクリプト
リアルタイムボタンのスクリプトでは、OnSwitchValueChangedイベントに以下の処理を記述しました。
event OnSwitchChanged(value) { if(value) { parent.Trend.StartRealTime("scroll"); } else { parent.Trend.StopRealTime(); } } |
トグルボタンでは、ボタンがクリックされる都度、SwitchValueの値がTrue/Falseと交互に変化します。上記のイベントでは、この値が変化する都度発生し、valueを介して値を受け取ることができます。
上記は、valueがTrueのときにStartRealTimeメソッドを呼び出してリアルタイム更新を開始し、それ以外の値(つまりFalse)のときにStopRealTimeメソッドを呼び出してスクロールを停止するという動作となります。
■進む(<<)/戻る(>>)ボタンのスクリプト
これらのボタンのOnMouseUpイベントからは、Scrollメソッドを呼び出しています。
parent.Trend.Scroll("backward_half");
Scrollメソッドでは、引数に動作のモードを指定することができます。今回使用したモードは、“backward_half”(半ページ戻る)、“forward_half”(半ページ進む)ですが、その他のモードとして、“forward”(1ページ分戻る)、“backward”(1ページ分進む)、“now”(右端を現在時刻とする)、などを指定することができます。