フォームのストレッチモードについて
ストレッチモードは、画面のサイズを変更された際の動作を指定するプロパティです。フォームのストレッチモードには、表示する画面の目的に応じて、フォーム毎に必ず適切な設定値をセットするようにしてください。
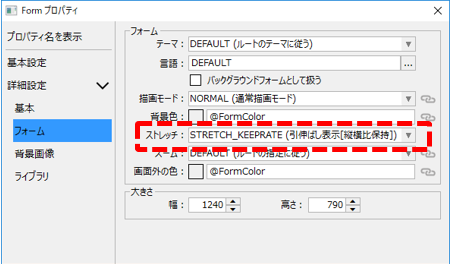
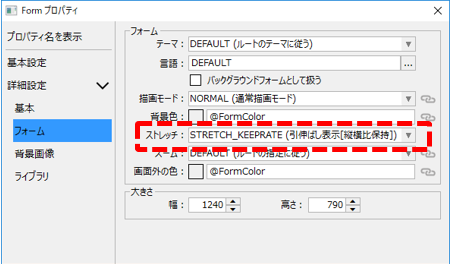
ストレッチモードの設定は、フォームの「Stretch」プロパティに対して行います。このプロパティは、フォームの設定ダイアログの詳細設定/フォームの「ストレッチ」から設定することができます。

Stretchプロパティの設定値は以下のとおりです。
設定値
|
説明
|
CURRENT
|
前回表示されたフォームの設定を引き継ぎます。
|
ROOT
|
ルートプロパティのStretchの設定に従います。
|
NONE
|
ストレッチを行わず、フォームの実寸で表示します。
|
STRETCH_FULL
|
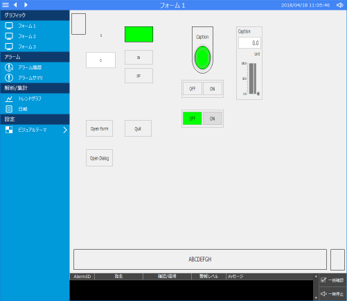
表示サイズにあわせて引き延ばして表示します。STRETCH_FULLを設定すると、元フォームの縦横比は維持されず、フォームは表示枠一杯に引き延ばされて表示されます。
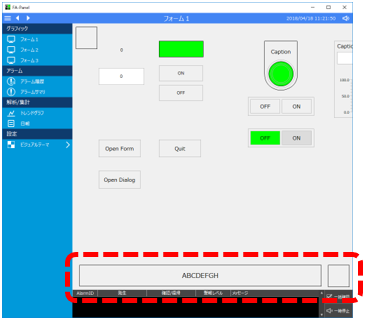
(サイズ変更前)

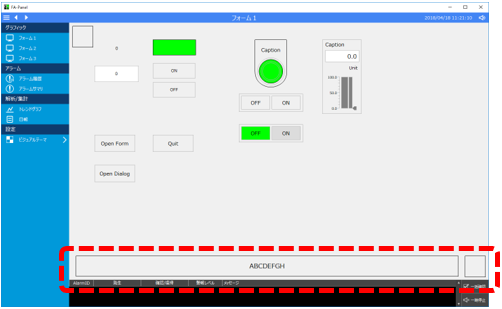
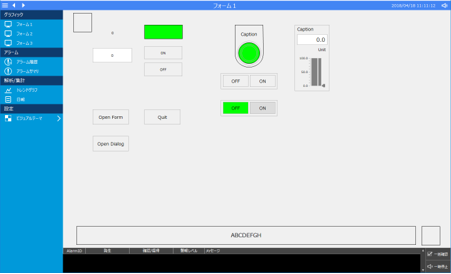
(サイズ変更後)

|
左記はPanel Browserの表示幅のサイズを変更した例です。
フォームの表示が表示枠一杯に引き延ばされて表示され、画面上に配置した図形の形状が元のサイズと比べて縦長に表示されています。
従って、配置したオブジェクトやテキストの形状の変化に特にこだわりが無く、表示枠一杯に画面が表示される事を重要視する場合は、このモードを選択すると良いでしょう。
|
|
STRETCH_KEEPRATE
|
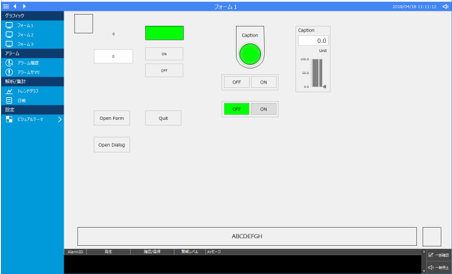
表示サイズにあわせて引き延ばして表示します(縦横比を維持)。STRETCH_KEEPRATEを設定すると、元フォームの縦横比が維持された状態で、表示枠にあわせて拡大縮小が行われて表示されます。
(サイズ変更前)

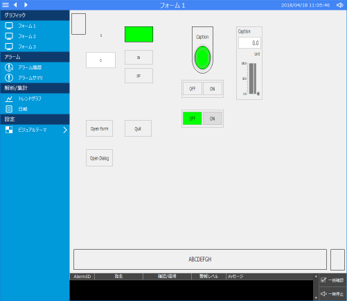
(横幅を狭めた例)

|
左記はPanel Browserの表示幅のサイズを狭めた例です。
各オブジェクトは縦横比が維持された状態で縮小されています。ただし、メインエリアの上部と下部には、左記のような余白が表示されます。
|
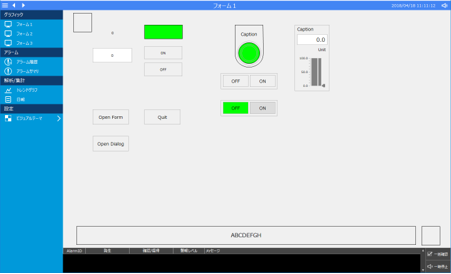
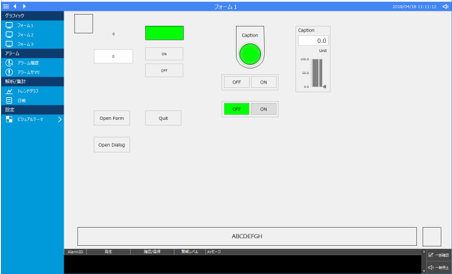
(横幅を広げた例)

|
左記はPanel Browserの表示幅のサイズを広げた例です。
各オブジェクトは左記のように縦横比が維持されて表示されますが、メインエリアの左右には、左記のような余白が表示されます。
従って、画面の拡大・縮小が行われた際に、配置したオブジェクトの形状を崩したくない場合(例えば、円を正確な円として表示したい場合や、画面の絵としての縦横比が重要な場合など)には、このモードを選択すると良いでしょう。
|
|
RESIZE_FULL
|
表示サイズにあわせてフォーム自体のサイズを動的に変更します。RESIZE_FULLを設定すると、表示されるフォームそのもののサイズが表示枠のサイズに合わせて動的にリサイズされるとともに、フォーム上に配置された各オブジェクトの表示位置とサイズは、各オブジェクトのリサイズ設定(AutoResizeX、AutoResizeYプロパティ)に従って表示されます。
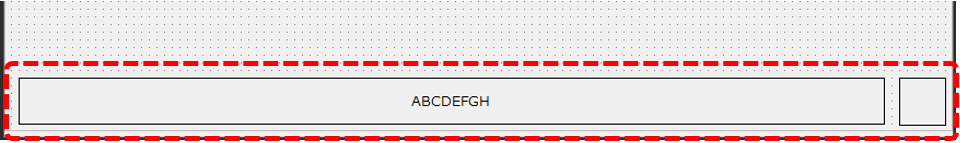
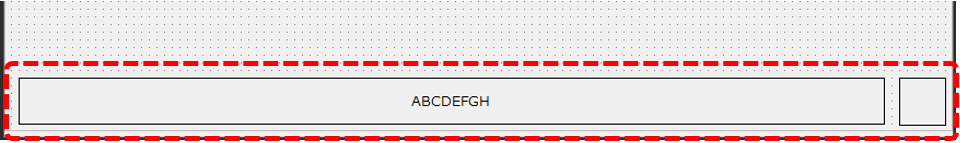
以下は、フォームの下部に以下のような2つのコントロールを配置し、AutoResizeX、AutoResizeYプロパティの設定を変更した例です。

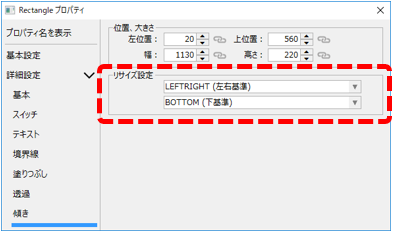
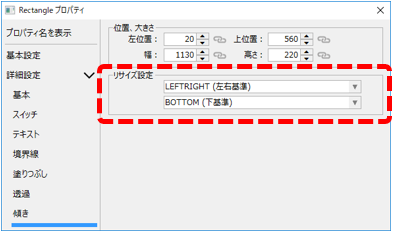
(横長の四角形のプロパティ設定)

|
リサイズ設定(AutoResizeX、AutoResizeYプロパティ)を、LEFTRIGHT、BOTTOMに設定。
|
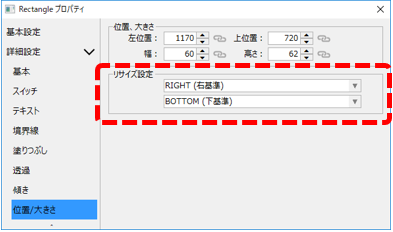
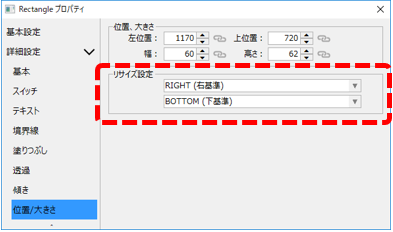
(右下隅の正方形のプロパティ設定)

|
リサイズ設定(AutoResizeX、AutoResizeYプロパティ)を、RIGHT、BOTTOMに設定。
|
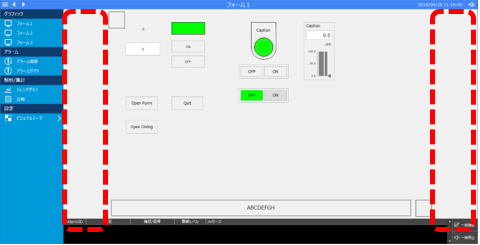
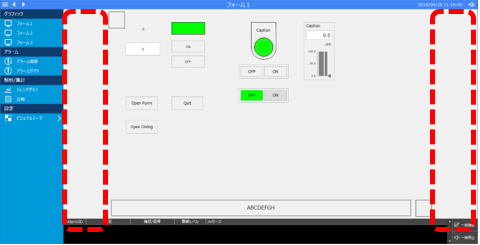
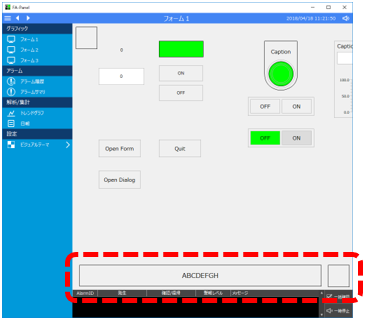
(横幅を狭めた例)

|
左記はPanel Browserの表示幅のサイズを狭めた例です。
すると、RIGHT、BOTTOMを設定した右下隅の正方形は、オブジェクトのサイズが維持された状態で表示位置が移動していることが分かります(常に右下隅に表示されている)。
また、LEFTRIGHT、BOTTOMを設定した横長の四角形は、幅だけが縮み、縦の高さは維持された状態でサイズが動的に変化しており、テキストの表示サイズも維持されている事が分かります。
|
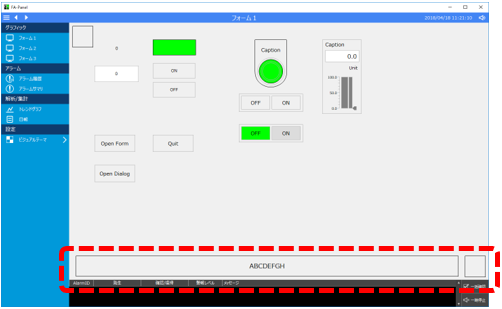
(横幅を広げた例)

|
左記はPanel Browserの表示幅のサイズを広げた例です。
幅を広げた場合においても、上記と同様の動作となります。
このように、RESIZE_FULLを設定すると、表示されるフォームそのもののサイズが表示枠のサイズに合わせて動的にリサイズされるとともに、フォーム上に配置された各オブジェクトの表示位置とサイズは、各オブジェクトのリサイズ設定(AutoResizeX、AutoResizeYプロパティ)に従って表示される動作となります。
このモードは、フォーム上に配置したグリッドやグラフなどの各部品について、サイズが変更された際に動的にサイズ調整されるようにしたい場合に適しています。
|

|
トレンドグラフなどの各種画面ライブラリは、ストレッチモード「RESIZE_FULL」の機能を用いて構築されています。
|
|
RESIZE_KEEPRATE
|
表示サイズに合わせてフォーム自体のサイズを動的に変更します(縦横比を維持)。
|

|
フォームのStretchプロパティに関する詳細については、コントロールリファレンスのフォームコントロールの「プロパティ」に記述されています。
|