概要
標準プロジェクトでグラフィック画面や標準機能を呼び出す方法としては、メニューを利用するのが最も簡単な方法です。一方で、ユーザーからの要望などの何らかの理由により標準のメニューを利用したくないようなケースでは、画面の上部や下部に共通的にボタンを配置してクラシックなメニューを作成する事ができます。
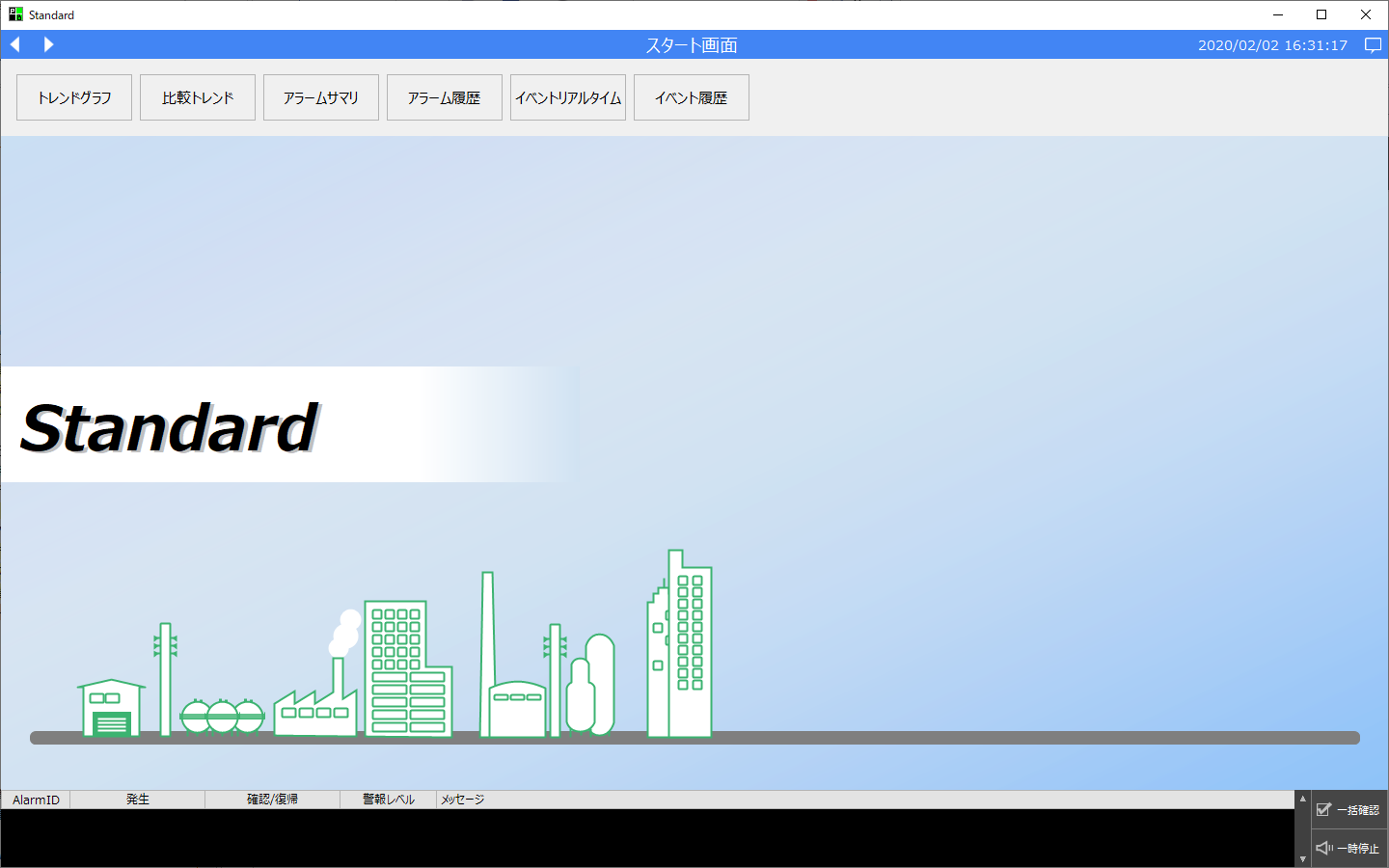
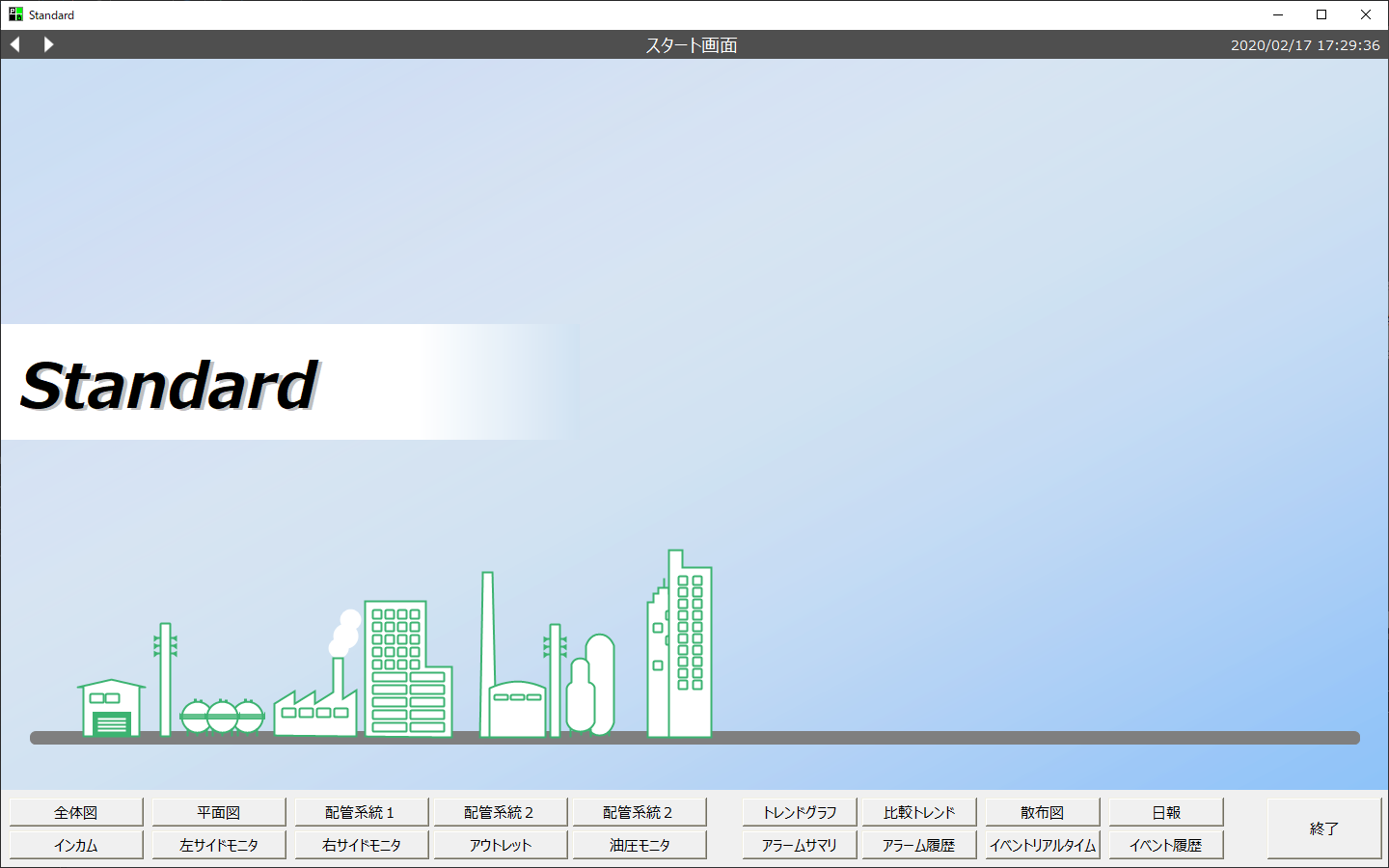
ここでは例として、上部エリアに画面表示のためのボタン部品を配置して、以下のようなボタン形式のメニューを作成する方法について説明します。
(画面上部に画面呼び出しボタンを配置した例)

構築手順(例)
以下に、設定手順の例を紹介します。
■設定例
1.レイアウト設定
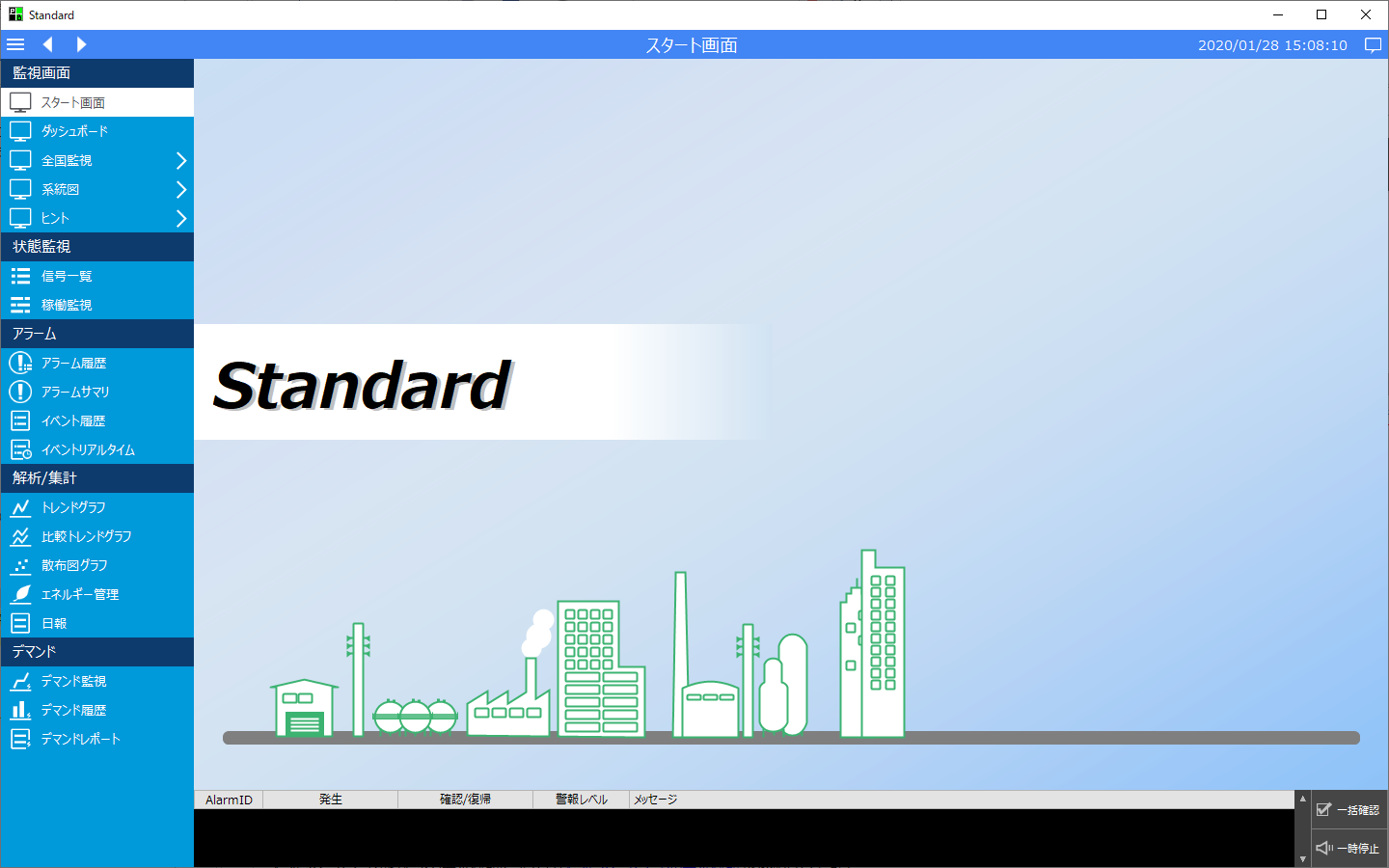
Panel Server及びPanel Browserがオンライン実行された状態にします。
(レイアウト変更前のデフォルトの状態)

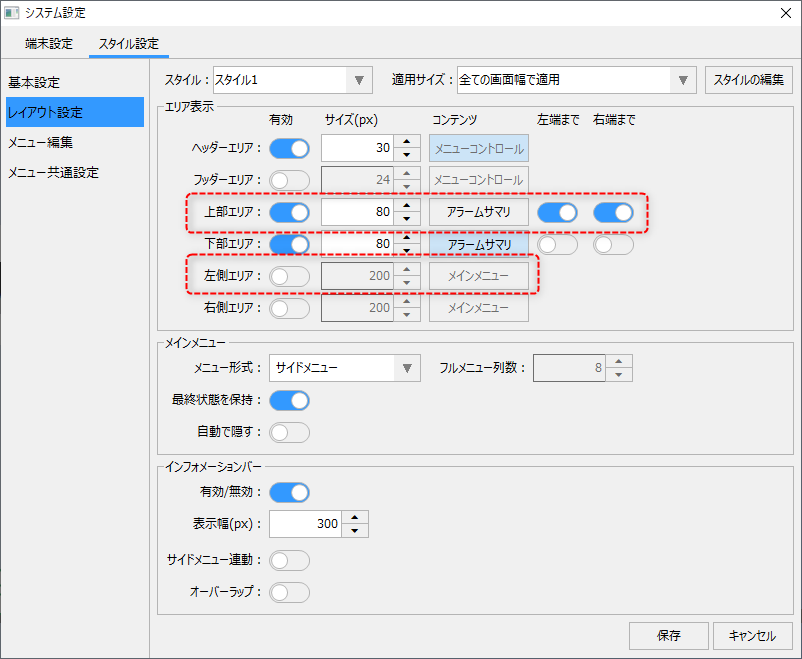
システム設定画面を表示し、レイアウト設定の「エリア表示」を以下のように変更します。
|
設定内容
|
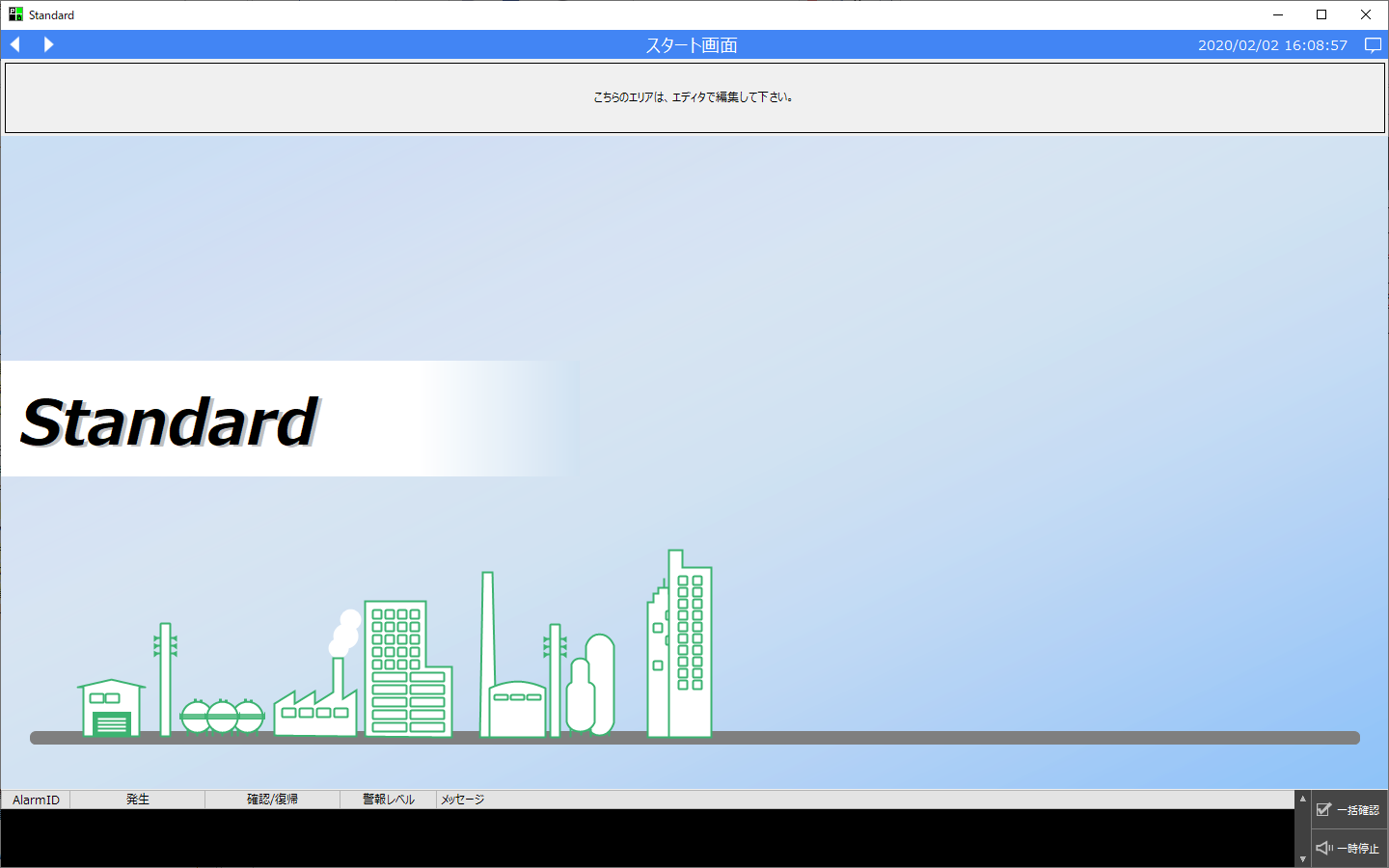
すると、画面表示が以下のように変わります。
(変更後の表示例)
|
ヘッダ―エリアのメニューアイコン及び、左側のメニューが非表示となっています。
また、ヘッダーエリアとメインエリアの間に新たなエリアが表示されています。 このエリアは、今まで非表示となっていた「上部エリア」です。
|
ここで一旦、Panel Browserを終了させてください。
2.上部エリアの実フォームの編集
続いて、Panel Editorで上部エリアの実フォームを編集し、画面を呼び出すためのボタンを配置します。
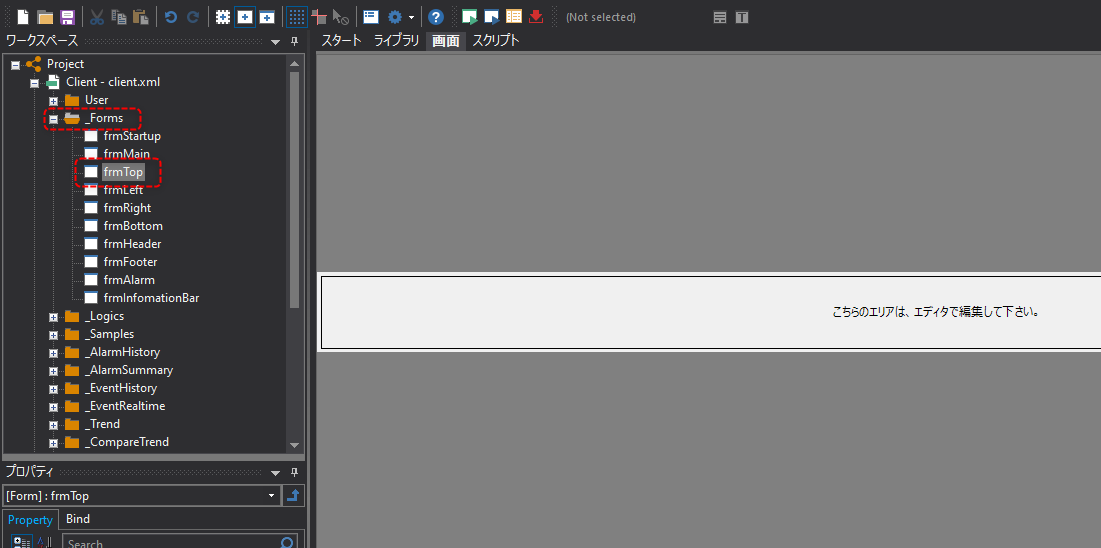
Panel Editorの左ツリーから、client.xmlの「_Forms」フォルダを開き、「frmTop」フォームを選択してください。

この「frmTop」フォームが上部エリアに表示される実フォームです。このフォームは自由に編集することができます。
このフォームに対して、部品ライブラリから画面表示部品を張り付け、画面を呼び出す設定を行います。尚、フォームの中央の「こちらのエリアは、エディタで編集して下さい」と書かれた四角形コントロール部品は不要のため、四角形を削除してからボタンを配置してください。

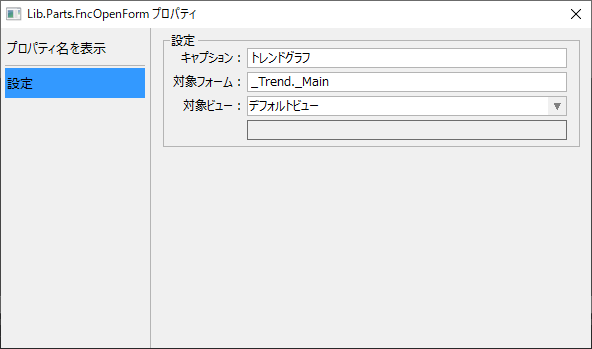
以下は、部品に対してトレンドグラフを呼び出すように設定した例です。

上記の要領で、画面表示部品を配置します。
(ボタンの配置例)

|
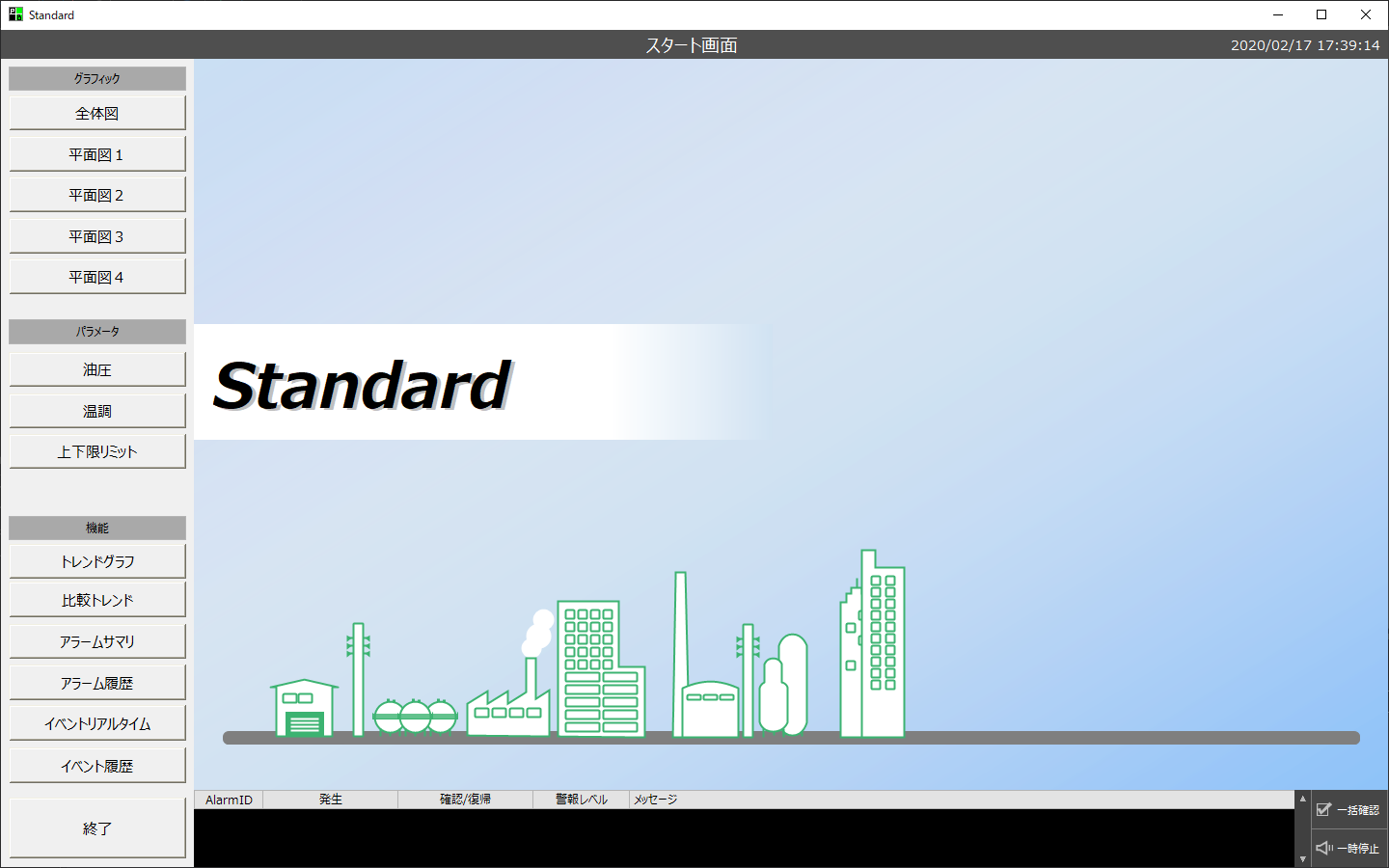
以下のフォームは上記と同様に編集することができます。例えば、画面の左側に独自のメニューを作成したい場合は、左側エリアの表示を有効にするとともに、「_Forms.frmLeft」フォームに画面呼び出しボタンなどを配置して作り込むことができます。
尚、上記のフォームのサイズは、運用時に表示する実フォームのサイズにあわせて変更することもできます。上部エリアや下部エリアにボタンを並べて配置する際に、実際の表示サイズと比較して表示幅が足りなくなる場合は、表示時の実寸サイズにあわせて変更するようにしてください。詳細については、機能解説の「フォームをメインエリアの実寸サイズに合わせる」を参照してください。
|
|
画面表示部品からの画面ライブラリの呼び出し方法の詳細については、画面作成ガイドの「画面ライブラリの画面呼び出し」を参照してください。 |
3.動作確認
Panel Server及びPanel Browserがオンライン実行された状態にして、上部エリアに上記で編集した内容が反映されている事を確認してください。
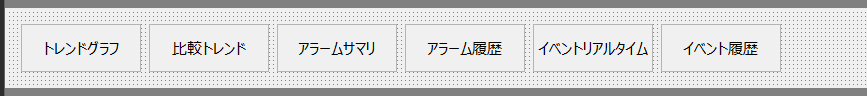
(表示例)

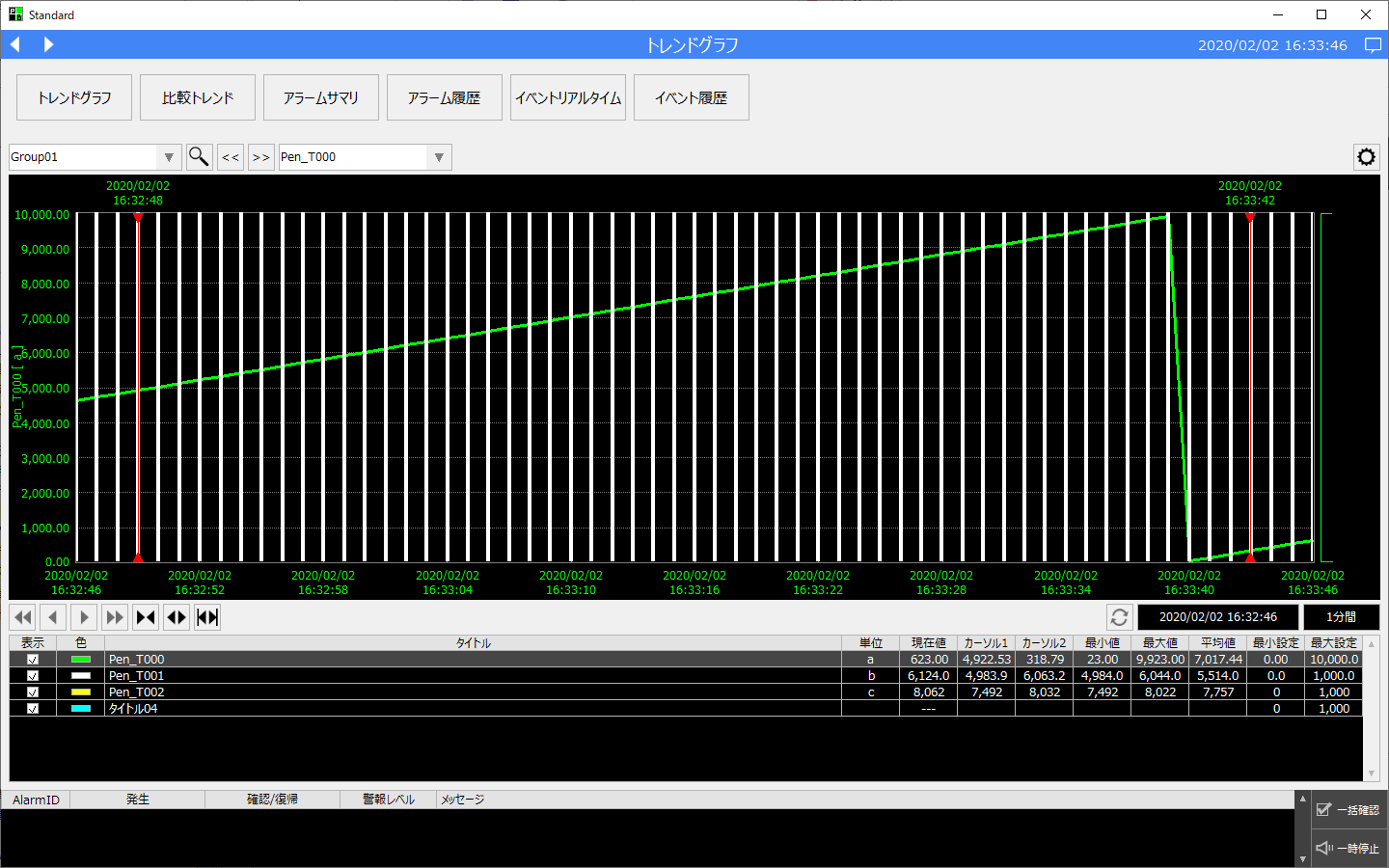
上部エリアのボタンをクリックすると、目的の画面を呼び出すことができます。
(トレンドグラフ画面を表示した例)

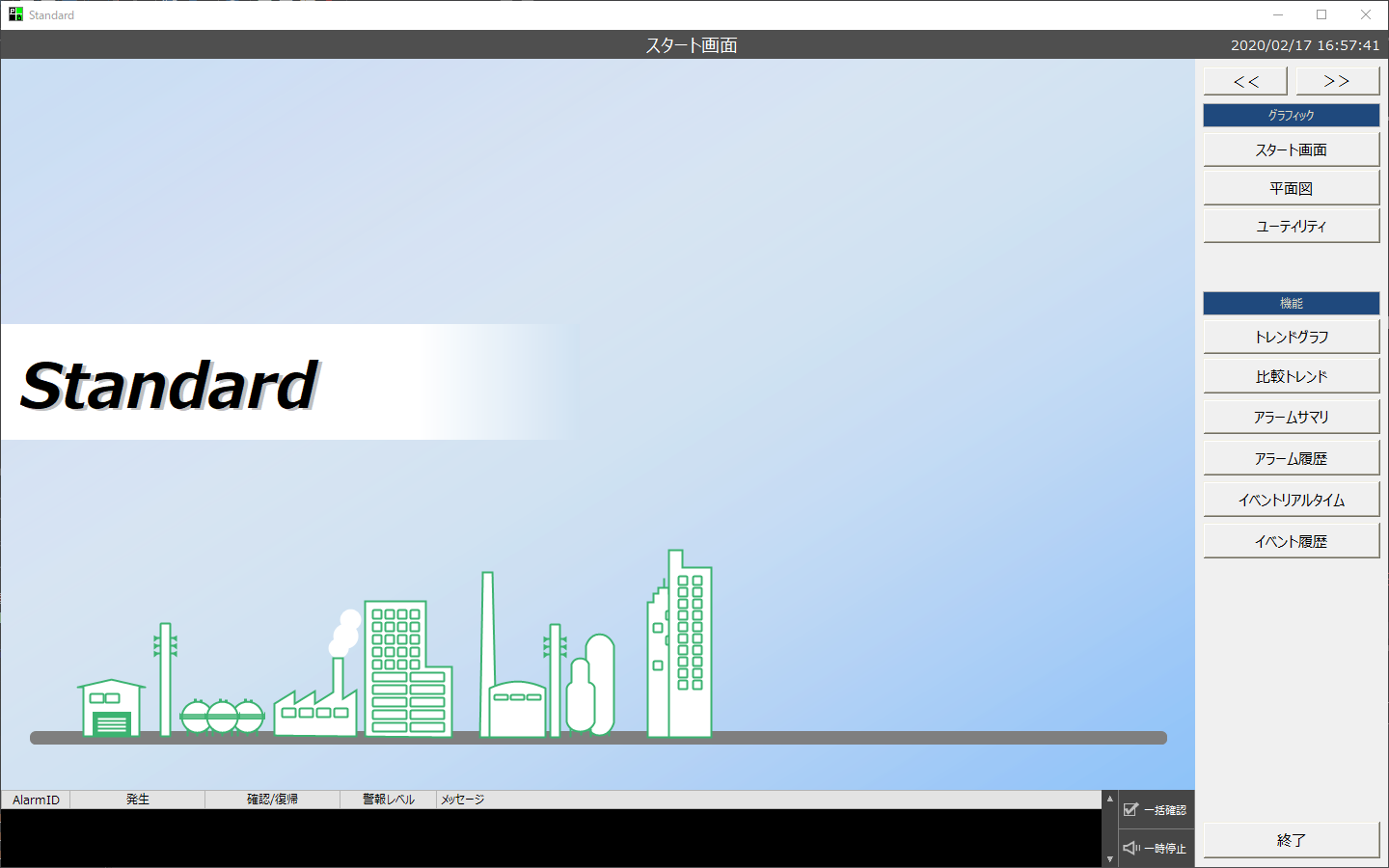
■応用例
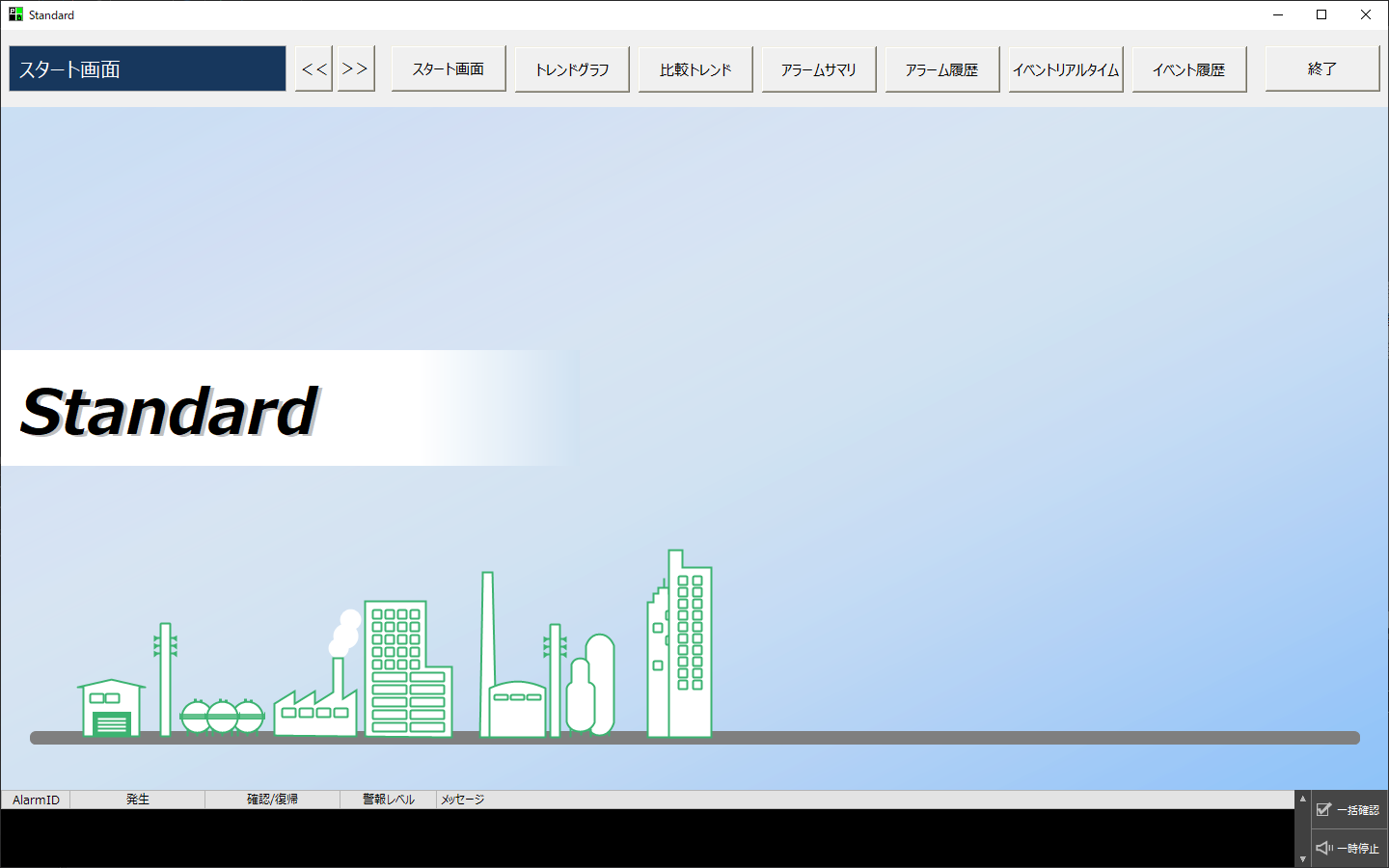
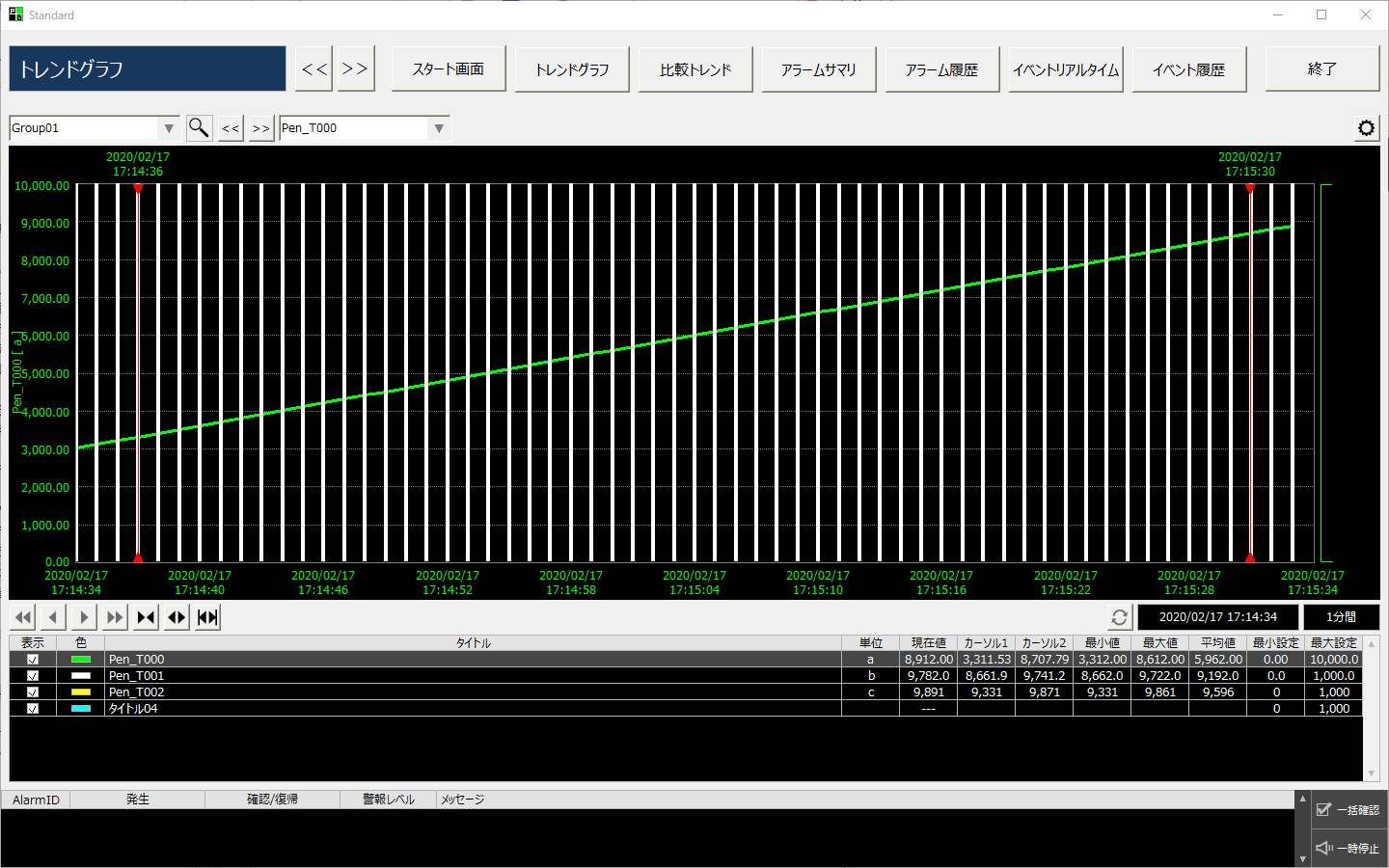
以下は、ヘッダエリアを非表示にし、画面のタイトル表示、前画面ボタン、次画面ボタン、終了ボタンを配置した例です。

設定例
•システム設定のレイアウト設定で、ヘッダーエリアを非表示にする。また、この例ではテーマを「Gray 3D」系のテーマに変更。
•上部エリアのフォームに、タイトル表示用のラベルを配置し、Textプロパティにブラウザタグ「$#_sys._Common.Title」をバインドする。ニーズに応じてTextColor、FillColorなどの表示色を変更する。
•部品ライブラリから、前画面表示ボタン、次画面表示ボタンを選択して配置する。それぞれの部品のキャプションを「<<」および「>>」にする。
•部品ライブラリから、終了ボタンを選択して配置する。キャプションを「終了」とし、部品の確認画面表示を「表示しない」にする。また、終了ボタンのAutoResizeXプロパティを「RIGHT」にする。
以下は、その他のエリアにボタンを配置した例です(※ボタンの配置やサイズ、配色などは一例です。自由に作り込むことができます)。



|
標準フレームワークの画面のタイトルは、ブラウザタグ「$#_sys._Common.Title」に格納されています。このタグをラベルのTextプロパティなどにバインドすることで、画面のタイトルを表示することができます。 |