概要
ここでは、Panel Server側で以下の設定が行われているものとして、「リアルタイムアラーム画面」を独自に作成する手順について説明します。
タグの設定
ユニット名: U01 ・・・仮想デバイス
フォルダ名: F01
タグ: M0000~M0004までの5点の連番のタグ(内部リレー)
アクションの定義
アラームサーバー(CSV)アクション:Alarm
アラームマスタの定義
[ALARMID],[RECOVER],[ACK],[ONCONDITION],[CM0],[CM1]
CM0・・アラームメッセージ
CM1・・グループを表す文字列(軽故障、中故障、重故障など)
(定義例)
アラームID,発生復帰,確認,発生条件,コメント0,コメント1 [ALARMID],[RECOVER],[ACK],[ONCONDITION],[CM0],[CM1] 0,y,y,U01.F01.M0000,M0アラーム,軽故障 1,y,y,U01.F01.M0001, M1アラーム,中故障 2,y,y,U01.F01.M0002, M2アラーム,中故障 3,y,y,U01.F01.M0003, M3アラーム,重故障 4,y,y,U01.F01.M0004, M4アラーム,重故障 |
サンプルのダウンロード
このページで紹介されている作成例には、サンプルが用意されています。
サンプルは以下からダウンロードすることができます。
作業手順
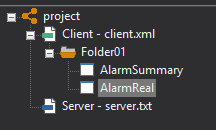
1.Panel Editorからリアルタイムアラーム用のフォームを作成します。
フォームを1つ追加し、名前を「AlarmReal」に変更してください。

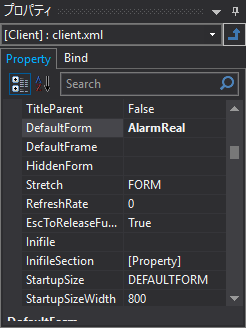
ルートプロパティのDefaultFormルートプロパティを「AlarmReal」に変更し、起動時のフォームに指定します。

2.タイトルラベルを張り付ける
画面のタイトルとして、フォームの左上隅あたりにラベルコントロールを張り付けます。ここでは例として、Textを「リアルタイムアラーム画面」とし、フォントの大きさや色などは任意に設定してください。

3.リモートアラームグリッドコントロールを張り付ける
フォームにリモートアラームグリッドコントロールを張り付けます。コントロールビューからリモートアラームグリッドコントロールを選択します。

以下は、リモートアラームグリッドを張り付けた状態です。

4.リモートアラームグリッドのプロパティ設定
リモートアラームグリッドのプロパティページから、以下のプロパティの設定を変更します。
プロパティ |
設定内容 |
|
Name |
“Alarm” |
|
AlarmServer |
“Alarm” (※Panel Server側に定義されているアラームサーバアクション名) |
|
AlarmClientType |
“HISTORICAL1” |
|
AlarmLayout |
リアルタイムアラームのレイアウトを記述します。ここでは例として以下のように記述してください。
|
|
AlarmTextColor |
アラームの表示色を指定します。ここでは、白色を表示します。
|
5.リモートアラームグリッドの初期化スクリプト
リモートアラームグリッドのOnInitializeイベントに、アラームサーバとの接続 及び リアルタイムアラーム情報取得を行う処理を記述します。
event OnInitialize() { this.Connect(); this.SubscribeRealtime("", 100); } |
|
SubscribeRealtimeメソッドの第二引数には、一覧表示するアラームの最大件数を指定します。ここでは100を指定しているため、最新の100件が表示されます。 |
6.画面切り替えボタン
ここで、画面の下部あたりに、「独自アラームサマリ画面の作成」で作成したアラームサマリ画面に表示を切り替えるためのボタンを実装してください。ここでは例として、部品ライブラリの画面表示呼び出しボタンを使用します。

以上でリアルタイムアラーム画面の作成は完了です。
動作確認
それでは、動作を確認してみましょう。
Panel Serverの画面上部にあるオンライン(黄矢印)をクリックしてください。
続いて、Panel Editorの画面上部にあるブラウザ実行アイコン(緑矢印)をクリックし、Panel Browserを呼び出します。
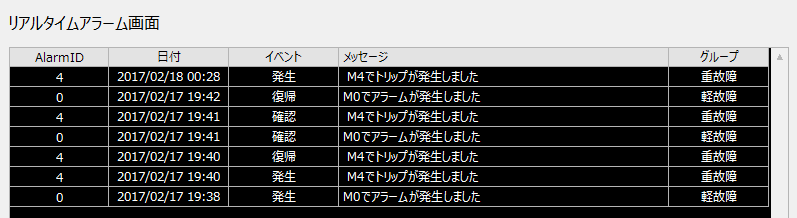
Panel Browserが起動しました。

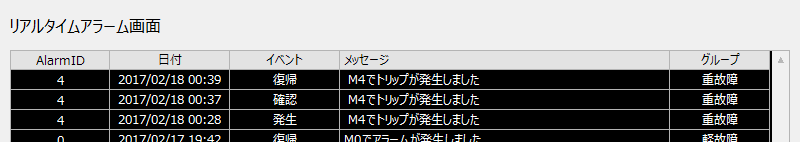
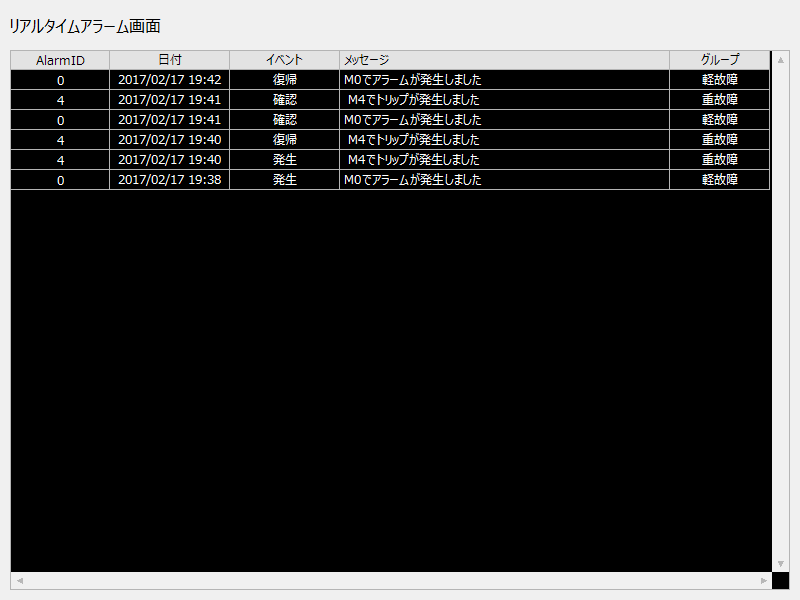
画面にはこれまでに操作したアラームの履歴が表示されています。
ここで、新たにアラームを発生させてみます。Panel ServerからM0004の値をTRUEに変更してください。
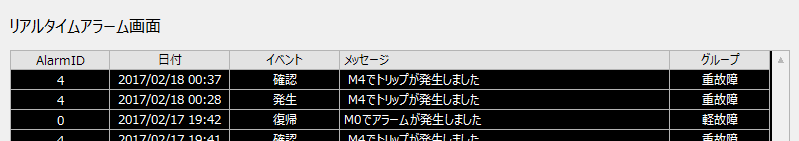
すると、M0004のアラームが発生し、一覧が自動的に更新されました。

続いて、アラームサマリ画面を表示して「全確認」ボタンをクリックし、リアルタイムアラーム画面に戻ってください。
すると、確認操作が一覧に表示されました。

続いて、Panel ServerからM0004の値をFALSEに戻してください。
アラームの復帰が一覧に表示されました。