標準コントロールを使用した画像表示
ここでは、標準コントロールを使用した画像ファイルの表示方法について簡単に説明します。
標準コントロールには、画像表示に対応した部品がいくつか用意されています。

ここでは、以下の3つのコントロールの使用例を紹介します。
コンテンツ |
概要 |
単一の画像ファイルを表示したい場合に利用します。
|
|
2つの画像ファイルを条件に応じて切り替えて表示します。
|
|
最大10個までの画像を条件に応じて切り替えて表示することができます。
|
|
各コントロールの詳細な仕様については「コントロールリファレンス」に記述されています。 |
イメージコントロールを利用して画像ファイルを表示する手順について説明します。
1.イメージコントロールを張り付ける
Panel Editorの右側に表示されているコントロールビューから、基本/イメージを選択し、フォーム上の任意の場所に張り付けてください。

イメージコントロールを張り付けました。

2.イメージの設定を行う
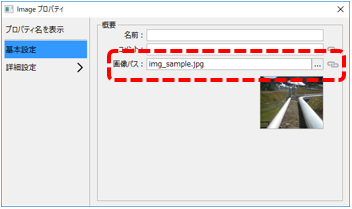
イメージコントロールをダブルクリックして設定ダイアログを表示し、画像パス(FileNormalプロパティ)に対して、表示したい画像ファイルのパスを指定します。

すると、指定した画像が表示されました。

このように、イメージコントロールを使うことで簡単に画像を表示することができます。
尚、表示される画像のサイズは、フォームに張り付けられているイメージコントロールのサイズに合わせて自動的に拡大・縮小されて表示されます。
元の画像ファイルのサイズのままに表示したい場合は、画像ファイルのサイズにあわせて、イメージコントロールのサイズを変更してください。
イメージライトコントロールを利用して画像ファイルを表示する手順について説明します。
1.イメージライトコントロールを張り付ける
コントロールビューから、基本/イメージライトを選択し、フォーム上の任意の場所に張り付けてください。

イメージライトコントロールを張り付けました。

2.イメージライトの設定を行う
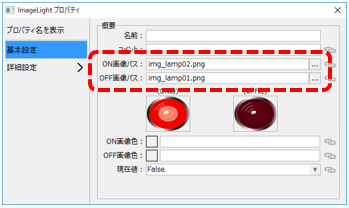
フォームに張り付けたイメージライトをダブルクリックして設定ダイアログを表示し、ON画像パス(FileOnプロパティ)、OFF画像パス(FileOffプロパティ)に、それぞれの画像ファイルのパスを指定します。
ここでは例として、ON画像に「img_lamp02.png」を、OFF画像に「img_lamp01.png」を指定しています。

指定した画像(OFF画像)が表示されました。

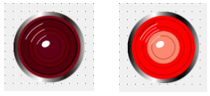
イメージライトでは、「現在値」(LightValueプロパティ)の値に応じてON画像、OFF画像が切り替わります。
設定ダイアログから現在値のTrue/Falseを変更して、値に応じた画像に切り替わることを確認してください。

尚、イメージライトコントロールの「現在値」(LightValueプロパティ)に対してタグをバインドすることにより、タグの値(False/True)に応じて画像の表示を自動的に切り替えることができるようになります。
イメージ選択コントロールを利用して画像ファイルを表示する手順について説明します。
1.イメージ選択コントロールを張り付ける
コントロールビューから、基本/イメージ選択を選択し、フォーム上の任意の場所に張り付けてください。

イメージ選択コントロールを張り付けました。
2.イメージ選択コントロールを設定する
今回は例として、イメージ選択コントロールに4つの画像を設定します。
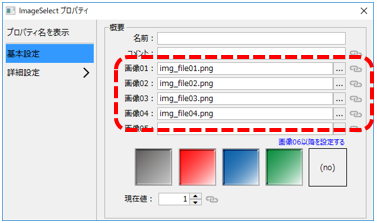
フォームに張り付けたイメージ選択をダブルクリックして設定ダイアログを表示し、画像01(File01プロパティ)、画像02(File02プロパティ)、画像03(File03プロパティ)、画像04(File04プロパティ)に対して、それぞれの画像ファイルのパスを指定します。

ここでは例として、以下の画像を設定しています。
•画像01・・「img_file01.png」
•画像02・・「img_file02.png」
•画像03・・「img_file03.png」
•画像04・・「img_file04.png」
指定した画像は「現在値」(SelectValueプロパティ)の値に応じて切り替わります。
設定ダイアログから現在値の値を1から4の範囲で変更して、値に応じた画像に切り替わることを確認してください。

尚、イメージ選択コントロールの「現在値」(SelectValueプロパティ)に対してタグをバインドすることにより、タグの値(1、2、3・・・)に応じて画像の表示を自動的に切り替えることができるようになります。