メインメニューについて
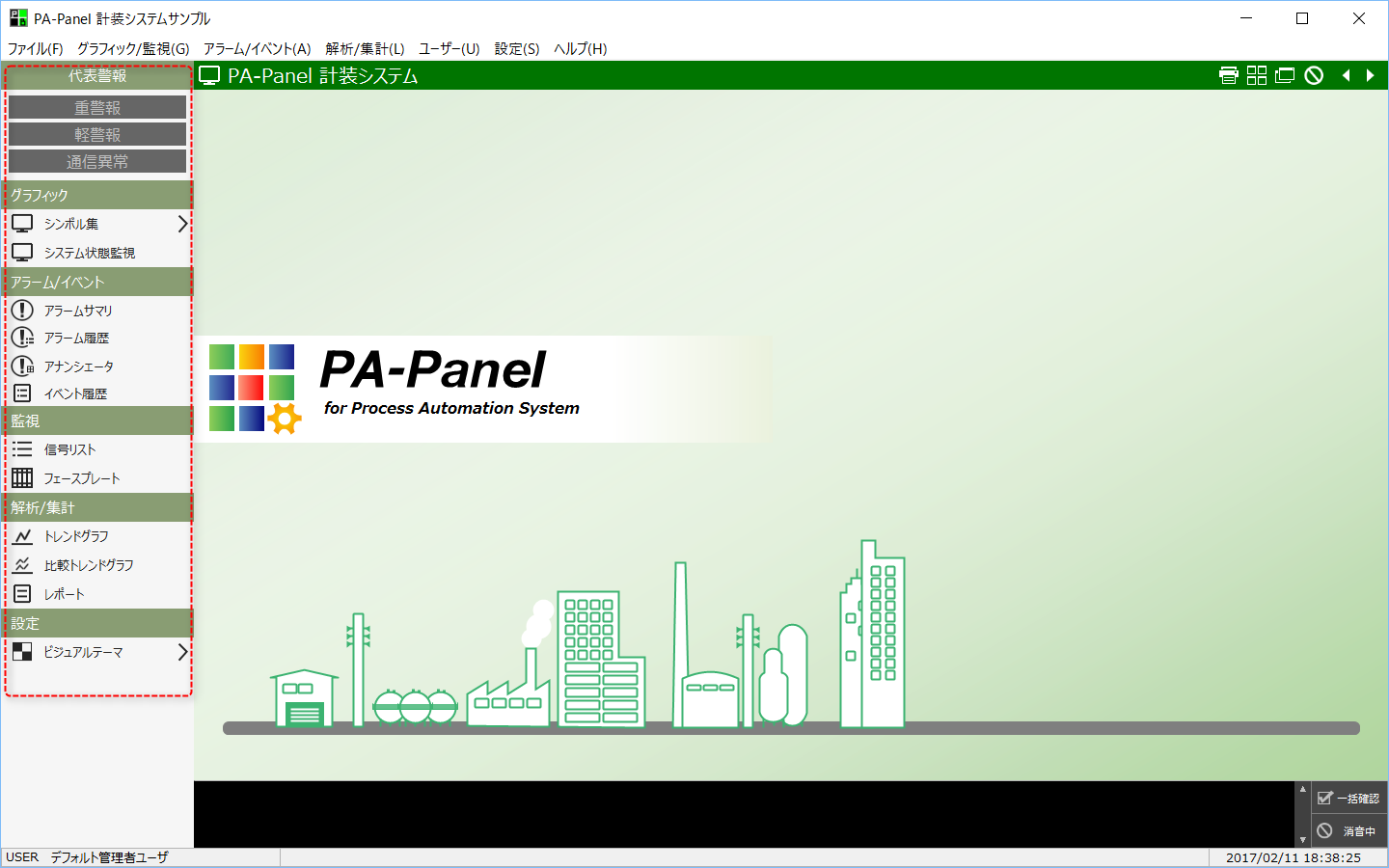
デフォルトで画面左側に表示されているメニューエリアには、各機能やグラフィック画面の呼び出しボタンが表示されています。この部分のことを「メインメニュー」と称します。

メインメニューの実体は、PA-Client.xml内に実装されている「UserMenu」フォームです。新たなグラフィック画面を追加した場合に呼び出しボタンを追加したい場合は、このフォームに対して処理を追加します。
上部メニューについて
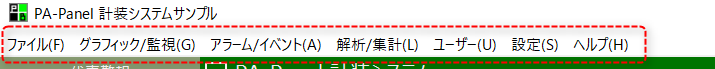
メインメニューとは別に、画面上部には以下のようなメニューが表示されています。この部分のメニュー表示のことを、「上部メニュー」と称します。

上部メニューの表示アイテムの定義やアイテム選択時の実行ロジックは、「メニューコントロール」によって実装されています。ログインしたユーザーレベルに応じた表示内容の切り替えなどのロジックも、メニューコントロール内のスクリプトに実装されています。
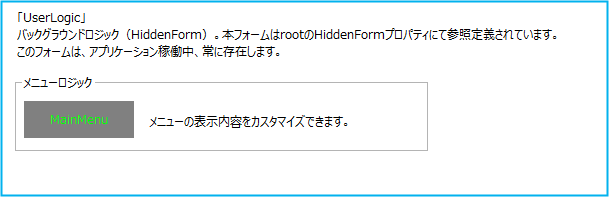
上部メニューのメニューコントロールの実体は、PA-Client側のフォーム「UserLogic」上に配置されている以下のコントロール「MainMenu」です。UserLogicフォームは、フォーム自身のHiddenFormプロパティにTrueが設定されているため、システムが実行されている間、常にバックグラウンドに存在し続けるフォームとして開かれます。

上部メニューのカスタマイズ(メニューアイテムの追加や文字変更、呼び出し画面の変更など)を行う場合には、上画像のメニューロジックコントロールに実装されているスクリプトを編集してください。
■メニューコントロールのスクリプト例(抜粋)
event OnMenu(msg)
{
・・・
switch (msg)
{
case "ALARM_SUMMARY":
::CORE.gOpenForm("_AlarmSummary._Main");
break;
case "ALARM_HISTORY":
::CORE.gOpenForm("_AlarmHistory._Main");
break;
case "EVENT_HISTORY":
::CORE.gOpenForm("_EventHistory._Main");
break;
・・・
}
・・・
}
メインメニューからの画面呼び出しの実装方法(画面呼び出しボタン部品)
UserMenuフォーム上には、フレームワークの画面呼び出し専用に作りこまれたボタン部品が配置されています。メニューからの新たな画面呼び出し処理を追加する場合は、画面上に配置されている他のボタンをコピーして利用するのが最も簡単な方法です。
|
新たなグラフィック画面を追加した場合は、かならず、フォーム一覧マスタCSV(graphic_list.csv)にフォームID等の情報を追加してください。gOpenForm関数の引数には、フォーム一覧マスタCSVに追加したフォームIDを渡してください。フォーム一覧マスタCSVに関する詳細は、「手順1-7)グラフィック画面作成」を参照してください。 |
■サブメニューを使用しない場合(単体の画面呼び出し処理)
サブメニューを持たない画面呼び出しの場合、たとえば「アラームサマリ」呼び出しボタンをコピーして利用することができます。

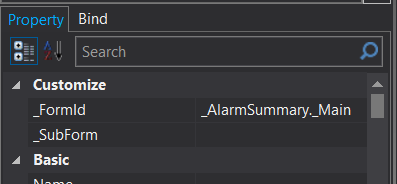
ボタンをコピーしてフォーム上に配置し、ボタンのプロパティを編集します。

•_FormId に、ボタンクリックによって表示したいフォームのフォーム名を指定します。
•_SubFormはブランクとします。

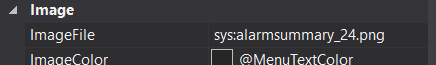
•ImageFileプロパティを設定すると、ボタンにアイコン画像を表示することができます。
以上の設定を行うだけでボタンのクリックにより画面が呼び出されるようになります。スクリプトを編集する必要は特にありません。
|
サンプルの画面呼び出しボタンのImageFileプロパティに設定されているアイコン画像のうち、先頭が「sys:」で始まるアイコンファイル群は、PA-Panelにあらかじめ用意されている画像です(システム内部に内蔵されています)。これらのアイコンは、画像データの実ファイルの存在を意識することなく使用することができます。 「sys:」のアイコン画像に関する詳細については、「システムリソース」を参照してください。 尚、Iconパラメータに設定可能なアイコン画像は、ユーザー独自の画像ファイルを指定する事もできます(ipeg, gif, png)。 |
■サブメニューを使用する場合
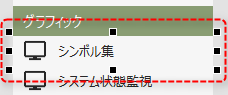
サブメニューを持つボタンを作成したい場合、「シンボル集」の呼び出しボタンを参考にしてください。

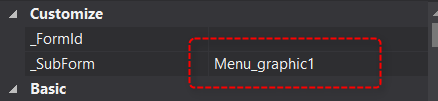
上画像のボタンのカスタムプロパティは以下のように設定されています。

•_FormId はブランクとします。
•_SubFormに、ボタンクリックによって表示するサブフォームのフォーム名を指定します。
ここで設定されているMenu_graphic1フォームは以下のようなフォームです。この設定により、ボタンをクリックすると当該フォームがボタンの横にポップアップ表示され、サブメニューとなります。

このようなフォームを手動で追加して(あるいは、Menu_graphic1フォームをコピーして)、フォーム上にボタン部品を配置して画面を呼び出すように設定してください。また、ボタンの数などによりフォームのサイズは任意に設定してください。
上部メニューからの画面呼び出し/独自処理からの画面呼び出し方法
上部メニューのスクリプトからのフォーム呼び出し処理の実装には、必ず、COREロジックのgOpenForm関数を使用するようにしてください。
画面呼び出しのスクリプトとしては、以下のようなコードを記述してください。
■フォーム呼び出しスクリプト(OnMouseUpイベントの例)
event OnMouseUp(button)
{
::CORE.gOpenForm("GraphicSymbol_Sample1");
}
尚、UserMenuフォームの画面呼び出しボタンを使用せずに独自のボタンなどでフォームの呼び出し処理を構築する場合も、上スクリプトと同様の方法で画面の呼び出しを行ってください。