概要
グリッドコントロールを使用して、簡易的な信号一覧を表示する作成例です。
タグ名、メーター表示、計測値、コメントを一覧形式で表示するアナログ一覧画面の作成手順を紹介します。
|
グリッドコントロールに関する詳細は「グリッドコントロール」を参照してください。 |
|
ここで紹介する作成例では、スクリプトを用いた処理記述を行います。スクリプトについては、画面作成ガイドの「スクリプト」を参照してください。 |
アナログ一覧画面の作成手順
1.前提条件
この作成例では、Panel Server側に以下のようなタグが登録されているものとします。
・タグ名:U01.F01.T01~U01.F01.T15までの、15点の連番のタグ
・各、数値型のタグ
2.アナログ一覧用のフォームの準備
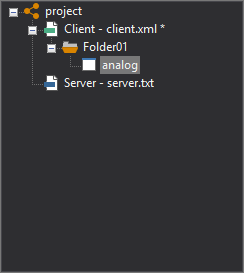
フォームを1つ追加し、フォームの名前を、「analog」に変更します。

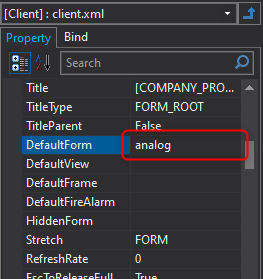
フォームの名称を変更したら、ルートプロパティのDefaultFormルートプロパティを「analog」に変更します。尚、複数のフォームがある環境で、起動時のフォームを別のフォームにしたい場合は左記の設定は不要です。

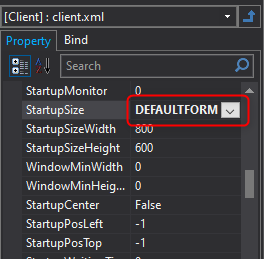
続いて、ここでは例として、StartupSizeルートプロパティを「DEFAULTFORM」に変更します。尚、この設定は運用する画面サイズの設定に応じて自由に設定してください。

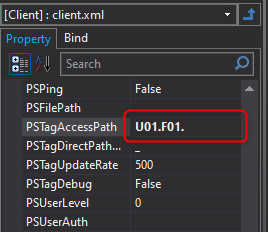
続いて、今回は例として、アクセスパスを使用します。ルートのPSTagAccessPathプロパティに、「U01.F01.」と設定してください。

|
ルートのPSTagAccessPathプロパティには、タグパスの接頭辞を設定することができます。この接頭辞のことを「アクセスパス」と呼びます。上記の例では「U01.F01.」を設定していますが、こうする事によって、バインドやスクリプトからタグ名を指定する際の指定が、「T01」などのタグ名のみでOKになります。但し、この機能の制約として「U01.F01.」配下のタグ以外には接続することができなくなります。複数のPLCとの接続を行う場合やフォルダを分けてタグ登録を行う場合には、PSTagAccessPathルートプロパティは使用しないようにしてください。 |
3.画面レイアウトの作成
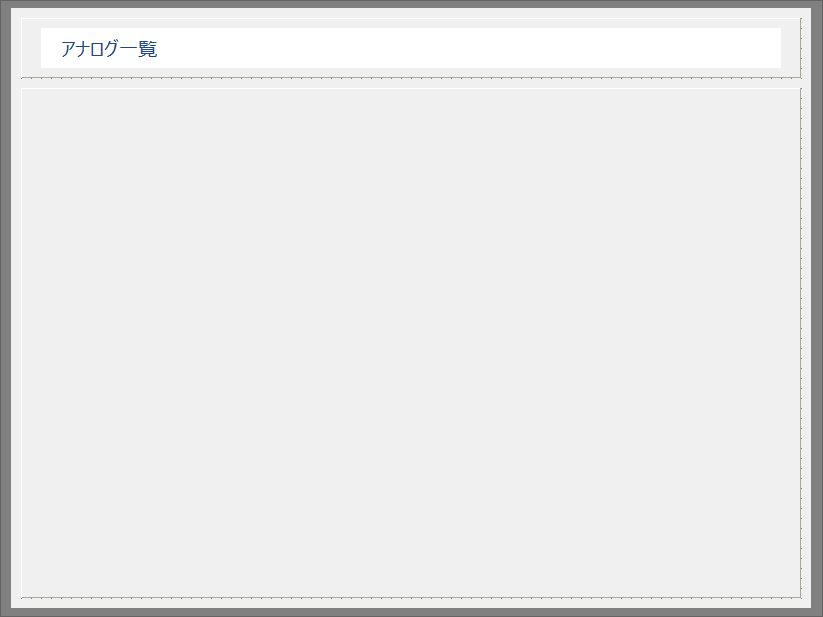
3Dフレームコントロールやラベルコントロールを使用して、自由な画面レイアウトを作成てください。
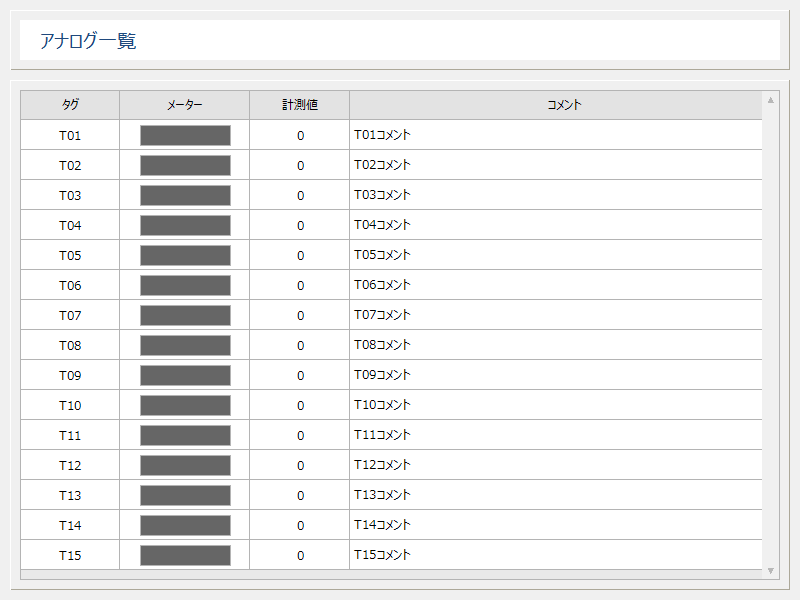
以下は、作成例です。

4.グリッドコントロールの張り付け
上記の画面の中央近辺にグリッドコントロールを配置します。
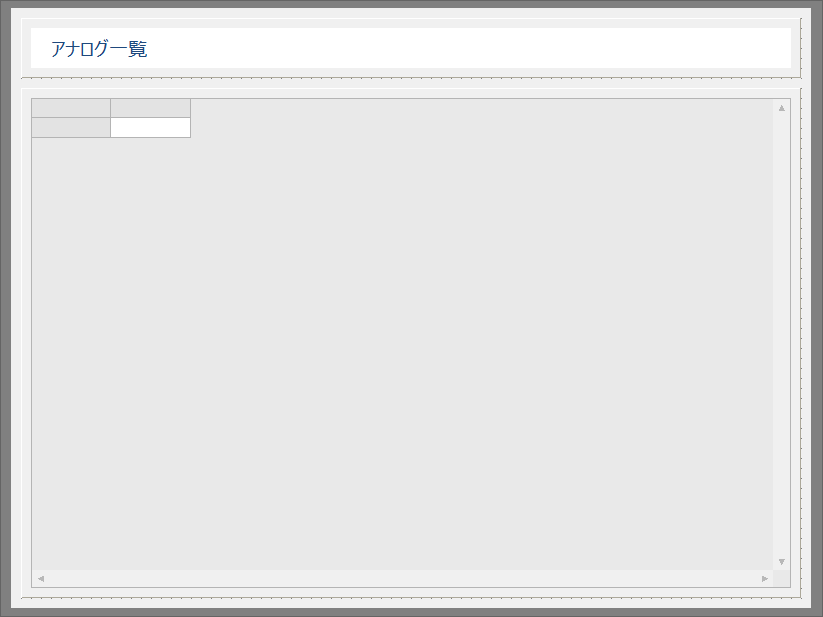
コントロールビューから、グリッドコントロールを選択してフォームに張り付けます。


上記は、グリッドを張り付けた直後の状態です。
以下のグリッドのプロパティを変更します。
・DefaultHeightを30にします
・HeaderColsを0にします
・HorizontalScrollをFalseにします
※尚、上記以外のプロパティについては、スクリプトから変更します。
5.グリッドの初期化スクリプト
グリッドを使用するには、スクリプトからオブジェクトの初期化を行う必要があります。初期化のスクリプトはグリッドのOnInitializeイベントに記述します。
以下を参考に、OnInitializeイベントにスクリプトを記述してください。
event OnInitialize() |
(解説)
this.Colsなどの「this」は、自分自身のオブジェクトを指します。this.xxxの書式で、スクリプトから自分自身のプロパティやメソッドにアクセスすることができます。
オブジェクトからタグを認識するためには、必ず「AddTag」メソッドでタグを認識する必要があります。AddTagされたタグのみが、そのオブジェクト内で操作することができるようになります。
グリッドへの値の追加はSetDataメソッドで行います。
this.SetData(3, 0, vTag & "コメント")
という記述の場合、0行・3列目のセルに、vTag変数の文字列(vTag変数にはタグ名「T01」などが格納されます)と「コメント」という文字列を連結した文字列を設定する、という意味になります。
この“3”や“0”などの番号のことを「インデックス」と呼び、グリッドの枠位置(セル)を指定する際に利用します。インデックスは0から始まる番号で、この例の場合、外観的には1行・4列目に値が入ります。尚、インデックスに“-1”を指定すると、見出し行、見出し列の意味になります。
上記の例では、for(条件){}の記述により、繰り返し処理を行っています。この記述例は一例です。実際に一覧表示でモニタリングを行いたい内容に応じてアレンジしてください。
|
SetCellType("col", "meter", 1)の記述は、セルのタイプを指定するメソッドです。セルのタイプは第二引数に文字列で指定します。この例ではmeter(メーター)を指定しています。その他、ラベルの他、エディットボックスとして値の編集を可能とするセルタイプもあります。 |
|
SetCellProperty("col", "MeterForeColor", "#00FF00", 1)の記述は、セルのプロパティを指定するメソッドです。この例ではメーターの色を指定しています。指定可能なプロパティはセルのタイプ毎に異なります。詳細はコントロールリファレンスを参照してください。 |
|
SetColWidth(0, 100)などの記述は、グリッドの列幅を指定するメソッドです。この場合、列0(左端から1列目)の幅を100ピクセルにする、という意味になります。この値は各自が作成するコントロールのサイズに合わせて、自由に調整してください。 |
6.グリッドの表示更新スクリプト
次に、グリッドの表示を更新するためのスクリプトを記述します。この作成例では、タグの値が変化する都度、自動的に表示更新を行うこととします。このような処理には、OnTagValueChangedイベントを利用することができます。このイベントは、グリッドにAddTagされているタグの値が変化する度に発生するイベントです。
グリッドコントロールのOnTagValueChangedイベントに、以下のスクリプトを記述してください。
event OnTagValueChanged(tagname,value) |
これでアナログ一覧フォームの作成は完了です。ここまでの作業で設定ファイルを保存してください。
|
OnTagValueChanged イベントには“tagname”と“value”の2つのパラメータがあります。tagnameには変化を検出したタグ名が、valueには当該タグの値が渡されます。 上記の作成例では、スクリプト中の記述で、 |
動作確認
作成したアナログ一覧の動作を確認します。Panel Serverがオンラインの状態で確認して下さい。
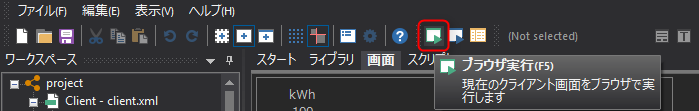
1.Panel Editorの下図のアイコンをクリックすると、Panel Browserが起動し、クライアント設定ファイルが開かれて実行されます。

2.アナログ一覧が表示されました。

Panel Serverのタグモニタから任意に値を変更してみてください。
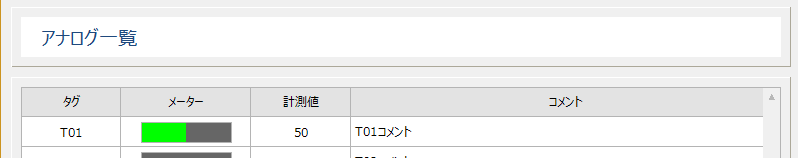
以下は、U01.F01.T01に50を設定した例です。計測値に50が表示され、メーターの左半分が緑色に変化すればOKです。

|
メーターのレンジは、0から100までの値を100%として表示します。この作成例では全てのタグが0-100であるため特に意識しませんでしたが、アナログ値が0-100以外のレンジの場合には、SetDataメソッドで値を設定する際に、「Math.LinearTrans」メソッドを呼び出してスケール変換を行ってから設定する方法があります。 例)アナログ値が0-300の場合、メーターには0-300を0-100に変換して渡す |