概要
グリッドコントロールを使用して、簡易的な信号一覧を表示する作成例です。
タグ名、ランプ表示、コメントを一覧形式で表示するデジタル一覧画面の作成手順を紹介します。
|
グリッドコントロールに関する詳細は「グリッドコントロール」を参照してください。 |
|
ここで紹介する作成例では、スクリプトを用いた処理記述を行います。スクリプトについては、画面作成ガイドの「スクリプト」を参照してください。 |
デジタル一覧画面の作成手順
1.前提条件
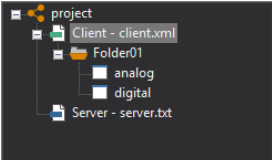
この作成例では、Panel Server側に以下のようなタグが登録されているものとします。
・タグ名:U01.F01.T51~U01.F01.T65までの、15点の連番のタグ
・ビット型のタグ
2.アナログ一覧用のフォームの準備
フォームを1つ追加し、フォームの名前を、「digital」に変更します。

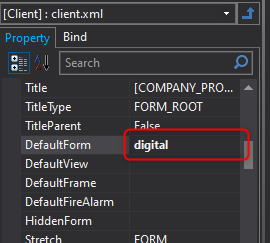
フォームの名称を変更したら、ルートプロパティのDefaultFormルートプロパティを「digital」に変更します。尚、複数のフォームがある環境で、起動時のフォームを別のフォームにしたい場合は左記の設定は不要です。

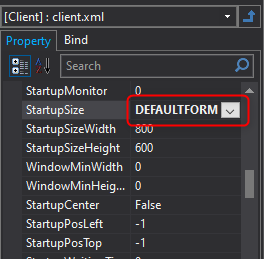
続いて、ここでは例として、StartupSizeルートプロパティを「DEFAULTFORM」に変更します。尚、この設定は運用する画面サイズの設定に応じて自由に設定してください。

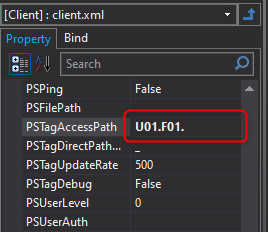
続いて、今回は例としてアクセスパスを使用します。ルートのPSTagAccessPathプロパティに、「U01.F01.」と設定してください。

|
ルートのPSTagAccessPathプロパティには、タグパスの接頭辞を設定することができます。この接頭辞のことを「アクセスパス」と呼びます。上記の例では「U01.F01.」を設定していますが、こうする事によって、バインドやスクリプトからタグ名を指定する際の指定が、「T01」などのタグ名のみでOKになります。但し、この機能の制約として「U01.F01.」配下のタグ以外には接続することができなくなります。複数のPLCとの接続を行う場合やフォルダを分けてタグ登録を行う場合には、PSTagAccessPathルートプロパティは使用しないようにしてください。 |
3.画面レイアウトの作成
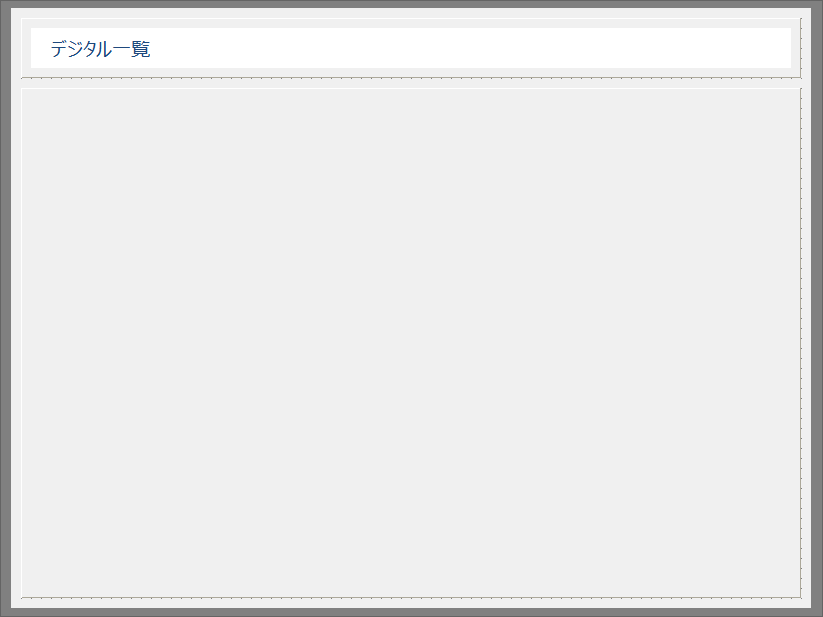
3Dフレームコントロールやラベルコントロールを使用して、自由な画面レイアウトを作成てください。
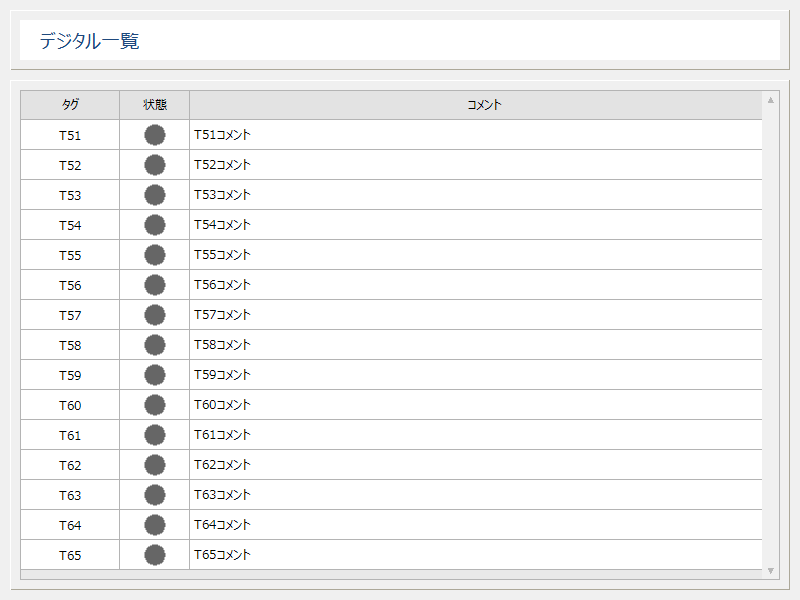
以下は、作成例です。

4.グリッドコントロールの張り付け
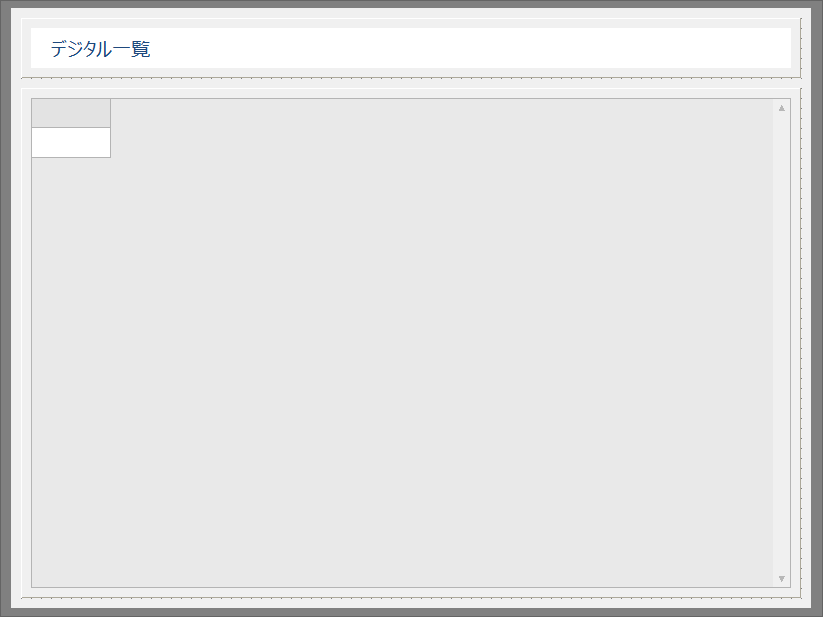
上記の画面の中央近辺にグリッドコントロールを配置します。
コントロールビューから、グリッドコントロールを選択してフォームに張り付けます。


上記は、グリッドを張り付けた直後の状態です。
以下のグリッドのプロパティを変更します。
・DefaultHeightを30にします
・HeaderColsを0にします
・HorizontalScrollをFalseにします
※尚、上記以外のプロパティについては、スクリプトから変更します。
5.グリッドの初期化スクリプト
グリッドを使用するには、スクリプトからオブジェクトの初期化を行う必要があります。初期化のスクリプトはグリッドのOnInitializeイベントに記述します。
以下を参考に、OnInitializeイベントにスクリプトを記述してください。
event OnInitialize() |
|
ランプの表示書式(ランプの形)は、 this.SetCellProperty("col", "Shape", "circle", 1); で指定しています。ここでは「円」("circle")を指定していますが、「正方形」("square")などを指定することも可能です。 又、ランプの表示色は、 this.SetCellProperty("col", "OnColor", "#00FF00", 1); this.SetCellProperty("col", "OffColor", "#666666", 1); で指定しています。この場合、Onの時が緑色、Offの時が灰色になります。
|
6.グリッドの表示更新スクリプト
次に、グリッドの表示を動的更新するためのスクリプトを記述します。アナログ一覧と同様に、グリッドコントロールのOnTagValueChangedイベントに以下のスクリプトを記述してください。
event OnTagValueChanged(tagname,value) |
これでデジタル一覧フォームの作成は完了です。ここまでの作業で設定ファイルを保存してください。
|
OnTagValueChanged イベントには“tagname”と“value”の2つのパラメータがあります。tagnameには変化を検出したタグ名が、valueには当該タグの値が渡されます。 上記の作成例では、スクリプト中の記述で、 |
動作確認
作成したデジタル一覧の動作を確認します。Panel Serverがオンラインの状態で確認して下さい。
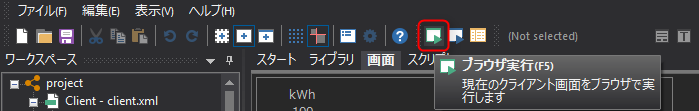
1.Panel Editorの下図のアイコンをクリックすると、Panel Browserが起動し、クライアント設定ファイルが開かれて実行されます。

2.デジタル一覧が表示されました。

現在、各タグの値はFALSE(Off)であるため、ランプの表示は灰色となっています。Panel Serverのタグモニタから任意に値を変更してみてください。
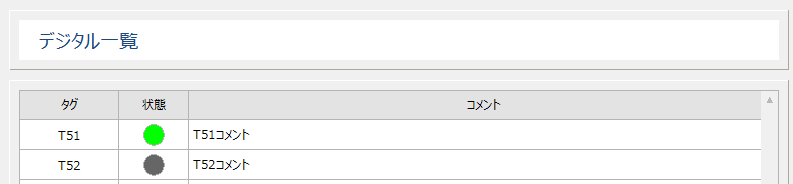
試しに、T51にTRUEを設定します。

T51の状態ランプが緑色に変化すればOKです。