概要
ビューコントロールを利用した画面遷移の構築方法について説明します。
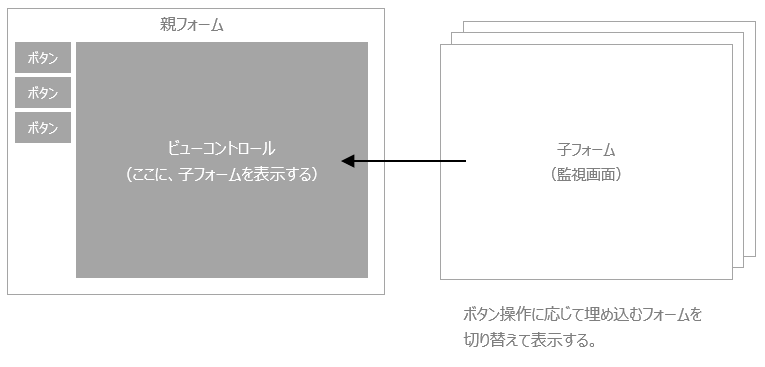
この方法では、親となるフォームを1つ作成して「ビューコントロール」を配置して、個々の監視画面のフォームをビューコントロールに埋め込んで表示します。

ここでは、以下の内容について説明します。
|
実際の構築時には、画面サイズなどのレイアウト設計を行い、フォームの表示サイズやストレッチモードなどを適切に設定する必要があります。レイアウト設計に関しては「独自プロジェクトのレイアウト設計」の記述もあわせて参照してください。 |
フォームは必ずフォルダの下に作成する必要があります。今回は例として、「Forms」と「Screens」という2つのフォルダを作成し、その下にフォームを追加する事とします。
■作業手順
1.フォルダを追加する
フォルダの追加と編集はPanel Editorの画面左上のワークスペースから行います。
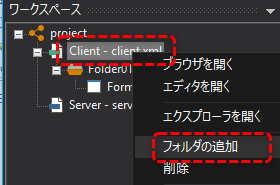
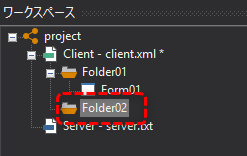
ワークスペースから「Client」を右クリックし、表示されるメニューから「フォルダの追加」を選択してください。

すると、最初から用意されている「Folder01」とは別に、新たに「Folder02」が追加されました。

2.フォルダの名称を変更する
続いて、フォルダの名称を変更します。名称を変更するには、フォルダのプロパティから変更するか、画面左上のワークスペースのツリーから直接編集することができます。
ここでは例として、フォルダのプロパティダイアログから変更します。
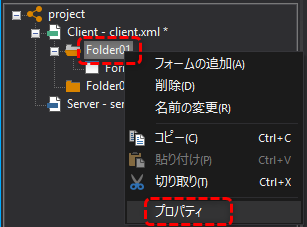
名称を変更したいフォルダを右クリックし、メニューから「プロパティ」を選択します。

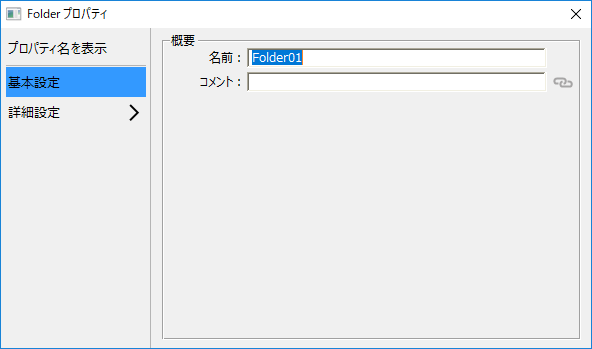
すると、フォルダのプロパティダイアログが表示されます。

上記の「名前」を変更することで、フォルダの名称を自由に変更することができます。
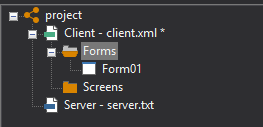
ここでは、「Folder01」を「Forms」に、「Folder02」を「Screens」に変更します。
(変更後のイメージ)

3.フォームの追加
続いて、フォームを追加します。ここでは例として、Screensフォルダの下に2つのフォームを追加します。
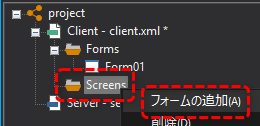
「Screens」を右クリックしてメニューを表示し、フォームの追加を選択します。

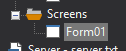
すると、Screensの下に、新たに「Form01」フォームが追加されました。

同じ要領で、Screensの下にもう一つフォームを追加します。

4.フォームの名称を変更する
続いて、フォームの名称を変更します。名称の変更は、フォームのプロパティダイアログを表示して名称を変更するか、ワークスペースから直接変更することができます。
ここでは例として、以下のように名称を変更します。
•Forms.Form01 → Forms.frmMain
•Screens.Form01 → Screens.Screen01
•Screens.Form02 → Screens.Screen02
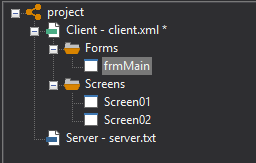
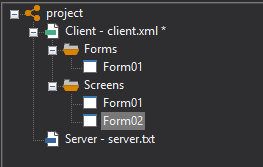
(変更後のイメージ)
|
尚、以後の手順では、「frmMain」フォームを親フォームとし、「Screen01」及び「Screen02」を子フォームとして構築する事とします。 |
5.子フォームの編集
ここでは例として、埋め込まれる子フォームが正しく動作したかどうかを確認する目的で、フォーム上にラベルを配置しておきます。
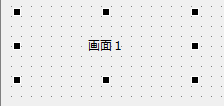
「Screen01」フォーム上のラベルを配置し、Textプロパティを「画面1」としておきます。

同じく、「Screen02」フォーム上のラベルを配置し、Textプロパティを「画面2」としておきます。

親フォームとする「frmMain」フォーム上に、子フォームを埋め込むための「ビューコントロール」を配置します。
■作業手順
1.ビューコントロールを配置する
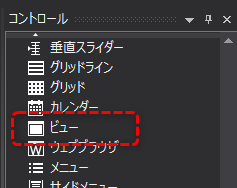
Panel Editorで「frmMain」フォームが表示された状態で、画面右にあるコントロールビューから「ビュー」を選択します。

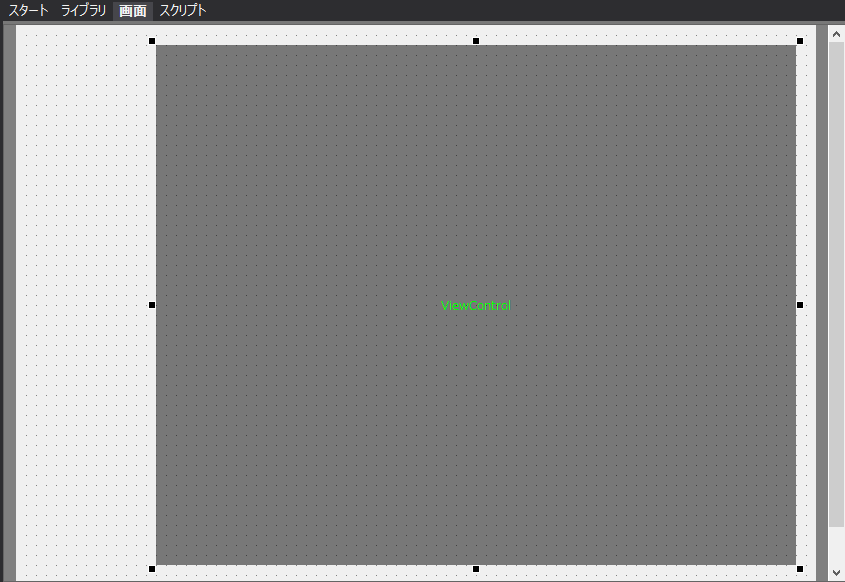
上記を選択した状態で、「frmMain」フォーム上に張り付けます。

2.ビューコントロールのプロパティを設定する
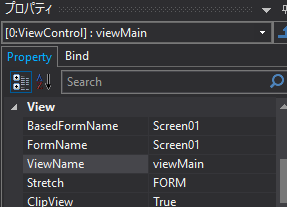
画面左下のプロパティページからビューコントロールのプロパティを表示し、以下のプロパティの設定を行ってください。

プロパティ名 |
設定内容 |
説明 |
名前 |
viewMain |
ビューコントロールの名前を変更します。 |
対象フォーム |
Screen01 |
初期表示するフォーム名を指定します。 |
フォーム名称 |
Screen01 |
埋め込み後のフォーム名を指定します。ここでは例として、左記のように指定してください。 |
ビュー名 |
viewMain |
画面表示時に参照されるビュー名を指定します。ここでは左記のように「viewMain」と指定してください。 |
サイズ |
FORM |
埋め込まれるフォームの表示サイズのストレッチ方法を指定します。ここでは、「FORM」を設定します(埋め込まれるフォーム側の指定に従う)。 |
3.ルートプロパティの設定
続いて、ルートのプロパティを表示し、必要なプロパティの設定を行います。
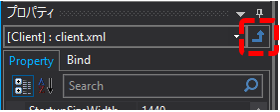
ルートのプロパティを編集するには、プロパティページの以下の矢印アイコンをクリックしてください。

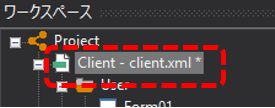
または、Panel Editorの画面左上のワークスペースから「client.xml」をクリックする事でも同様に表示することができます。

すると、画面左下のプロパティページにルートのプロパティが表示されます。
プロパティページから以下のプロパティを編集します。
プロパティ名 |
設定内容 |
説明 |
初期画面 |
frmMain |
Panel Browserの起動時に初期表示するフォーム名を指定します。ここでは、親画面のフォーム名として「frmMain」と指定してください。
|
デフォルトのビュー名 |
viewMain |
デフォルトのビュー名を指定します。ここでは、親フォームに張り付けたビューコントロールに付与したビュー名である「viewMain」と指定します。この設定により、画面呼び出し部品で対象ビューを「デフォルトビュー」とした場合に左記のビュー名が採用されます。 |
画面呼び出しボタンの実装(ビューに表示するフォームの呼び出し)
続いて、画面呼び出しボタンを実装します。
この例では、部品ライブラリの画面呼び出しボタンを使用します。
■作業手順
1.画面呼び出しボタンを配置する
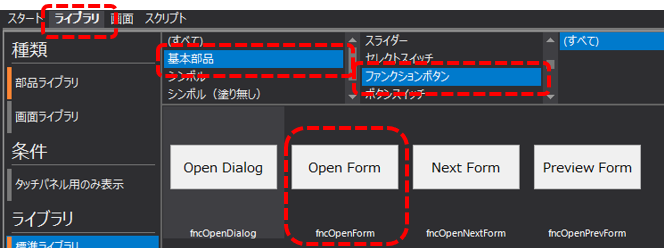
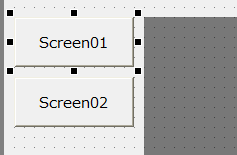
Panel Editorのライブラリタブから「基本部品」「ファンクションボタン」と絞り込み、「OpenForm」と表記されているボタンの部品(fncOpenForm)を選び、部品を配置するフォームに張り付けます。
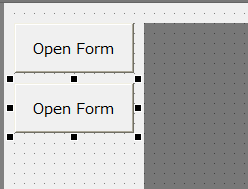
尚、ここでは、2つのフォームを呼び出すために、部品を2つ張り付けてください。

(張り付け後のイメージ)

|
部品ライブラリの利用方法については「部品ライブラリの利用」の記述を参照してください。 |
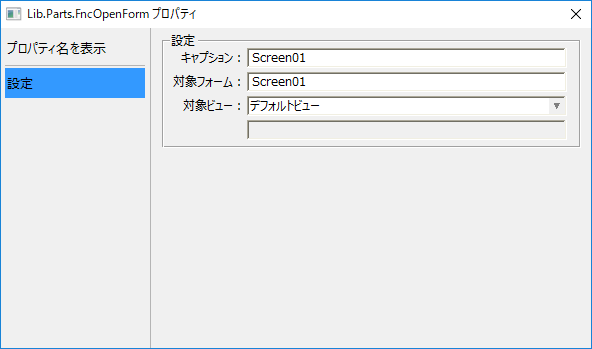
2.画面呼び出しボタンの設定
画面呼び出しボタンの設定ダイアログを開き、各ボタンに以下のように設定します。

対象 |
プロパティ名 |
設定内容 |
プロパティ概要 |
Screen01呼び出し用ボタン |
キャプション (_Text) |
Screen01 |
ボタンのタイトルです。 |
対象フォーム |
Screen01 |
表示するフォーム名を指定します。 |
|
対象ビュー |
デフォルトビュー |
ルートのDefaultViewで設定したビューにフォームを表示します。 |
|
Screen02呼び出し用ボタン |
キャプション (_Text) |
Screen02 |
ボタンのタイトルです。 |
対象フォーム |
Screen02 |
表示するフォーム名を指定します。 |
|
対象ビュー |
デフォルトビュー |
ルートのDefaultViewで設定したビューにフォームを表示します。 |
(変更後のイメージ)

以上で設定は完了です。
3.動作確認
Panel Browserを実行します。
![]()
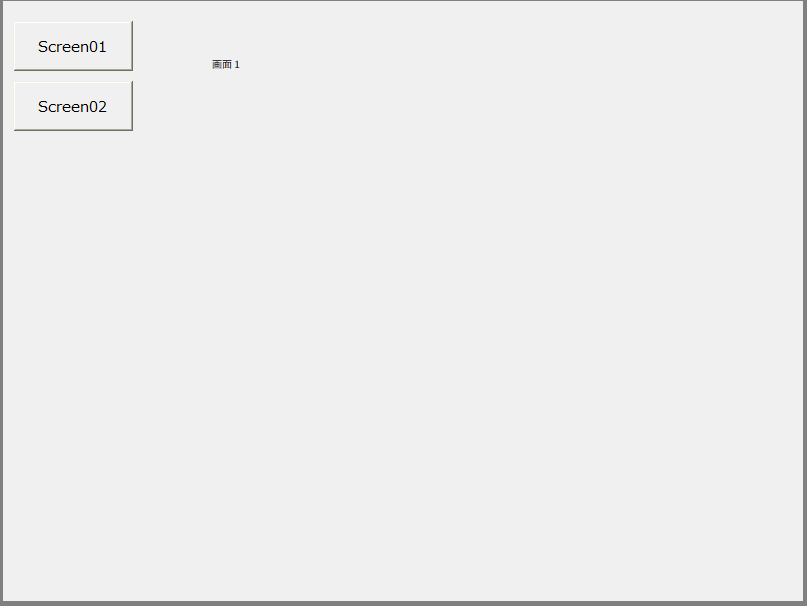
すると、以下のような画面が表示されます。ボタンをクリックすると、画面中央のビューに表示されるフォームが切り替わります。