概要
ここでは、Web経由でPLCの情報を簡易的にモニタリングするサンプルについて解説します。
このようなニーズでは、タグレポートアクションを利用してHTMLファイルをリアルタイムに出力するのが最も簡単な方法です。また、単なる値の表示のみならず、マーク文字列をうまく配置することによってJavaScriptと連動させたり、値に応じて画像を入れ替えたりすることも可能です。本機能によって出力されたHTMLファイルをIISなどのHTTPサーバに配置することで、Web経由で監視画面を閲覧することが可能となります。
使用アクション:タグレポートアクション
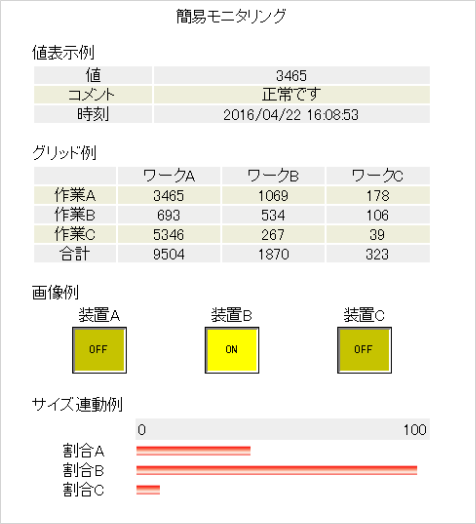
(Webブラウザでの画面表示例)

|
本サンプルは、不特定多数のクライアントから同時に参照されるようなニーズを想定した処理方式の一例として紹介しています。FA-Panelのグラフィック画面として本サンプル相当の監視画面を構築することも可能ではありますが、Webサービスを介して多数のPC(Webブラウザ)から同時に監視画面を参照する必要があるような場面では、本サンプルの手法を組み合わせて利用することにより実現することができます。 |
|
表示される画面はHTMLの記述による描画の為、OSに依存しない監視画面を作成することができます。例えば、各社タブレット機器などからも監視を行えるようになります。 |
|
FTP転送アクションと組み合わせる事で、タグレポートアクションによって出力されたHTMLファイルを、IISなどのHTTPサーバに動的に転送することもできます。 |
サンプルのダウンロード
このページで紹介されている作成例には、2つのサンプルが用意されています。
■HTMLへのタグ埋め込みサンプル
■上記の動的表示更新サンプル(JavaScriptを使用)
尚、これらのサンプルではリアル値の表示を以下の方法で実装しています。詳細については本ページの解説を参照してください。
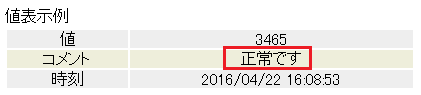
▪値表示例
リアル値を表示します。コメントや時刻などの情報も扱います。
▪グリッド例
グリッドに現在値及び合計値を表示します。合計値はアプリケーション側で計算します。
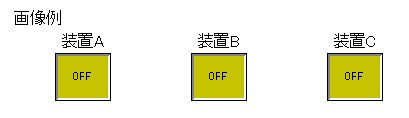
▪画像例
on.gifとoff.gifの2つの画像を使用し、ビット情報を絵で表示します。
▪サイズ連動例
redbar.gifのwidthプロパティと連動して、棒グラフのイメージで数値を表示します。
動作確認
Panel Serverからサンプルのサーバ設定ファイルを読み込み、アプリケーションをオンラインにしてください(黄色矢印)。
オンライン後、レポートアクションで指定したHTMLファイルが指定されたフォルダに作成されていることを確認し、Webブラウザで表示してみてください。
設定手順
タグ設定
1.タグを設定します。
このサンプルでは以下のタグが設定されています。
タグ名 |
マーク文字列 |
目的 |
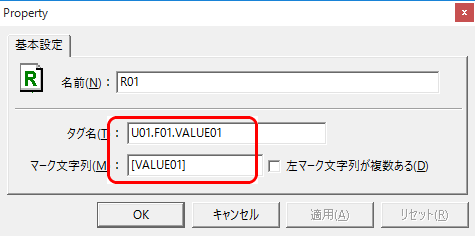
U01.F01.VALUE01 |
[VALUE01] |
値 |
U01.F01.VALUE02 |
[VALUE02] |
コメント |
U01.F01.GRID01 |
[GRID01] |
グリッド例-作業AワークA |
U01.F01.GRID02 |
[GRID02] |
グリッド例-作業BワークA |
U01.F01.GRID03 |
[GRID03] |
グリッド例-作業CワークA |
U01.F01.GRID04 |
[GRID04] |
グリッド例-作業AワークB |
U01.F01.GRID05 |
[GRID05] |
グリッド例-作業BワークB |
U01.F01.GRID06 |
[GRID06] |
グリッド例-作業CワークB |
U01.F01.GRID07 |
[GRID07] |
グリッド例-作業AワークC |
U01.F01.GRID08 |
[GRID08] |
グリッド例-作業BワークC |
U01.F01.GRID09 |
[GRID09] |
グリッド例-作業CワークC |
U01.F01.PIC01 |
[PIC01] |
画面例-装置A |
U01.F01.PIC02 |
[PIC02] |
画面例-装置B |
U01.F01.PIC03 |
[PIC03] |
画面例-装置C |
U01.F01.SIZE01 |
--- |
サイズ連動例-割合A |
U01.F01.SIZE02 |
--- |
サイズ連動例-割合B |
U01.F01.SIZE03 |
--- |
サイズ連動例-割合C |
U02.F01.VALUE03 |
[VALUE03] |
時刻 |
U02.F01.TOTAL01 |
[TOTAL01] |
グリッド例-ワークAの合計 |
U02.F01.TOTAL02 |
[TOTAL02] |
グリッド例-ワークBの合計 |
U02.F01.TOTAL03 |
[TOTAL03] |
グリッド例-ワークCの合計 |
U02.F01.SIZE01 |
[SIZE01] |
サイズ連動例-割合Aピクセル換算値 |
U02.F01.SIZE02 |
[SIZE02] |
サイズ連動例-割合Bピクセル換算値 |
U02.F01.SIZE03 |
[SIZE03] |
サイズ連動例-割合Cピクセル換算値 |
アクションの設定
1.タグレポートアクション「A01」を登録します。
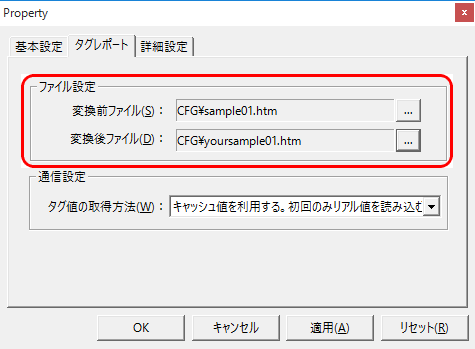
タグレポートアクションの変換前ファイル名及び変換後ファイル名を確認して下さい。

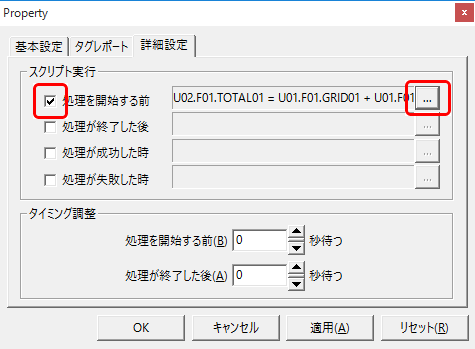
2.「詳細設定」の「処理を開始する前」のスクリプト設定
このサンプルでは、アクションの実行前スクリプトを利用して、画面上に表示するグリッドの合計値や棒グラフのピクセル換算値を算出し、表示用のタグに格納しています。
(詳細設定タブ)

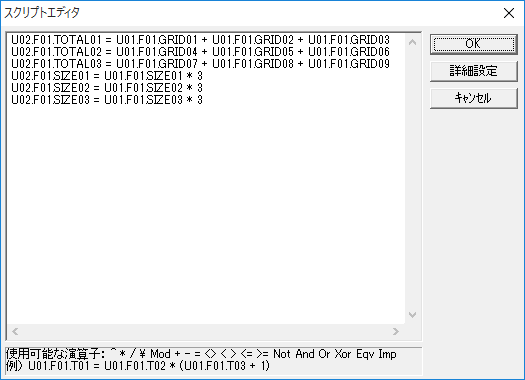
(スクリプトエディタ)

上記では以下のようなスクリプトを記述しています。
U02.F01.TOTAL01 = U01.F01.GRID01 + U01.F01.GRID02 + U01.F01.GRID03 U02.F01.TOTAL02 = U01.F01.GRID04 + U01.F01.GRID05 + U01.F01.GRID06 U02.F01.TOTAL03 = U01.F01.GRID07 + U01.F01.GRID08 + U01.F01.GRID09 U02.F01.SIZE01 = U01.F01.SIZE01 * 3 U02.F01.SIZE02 = U01.F01.SIZE02 * 3 U02.F01.SIZE03 = U01.F01.SIZE03 * 3 |
3.タグレポートアクションのフィールド設定
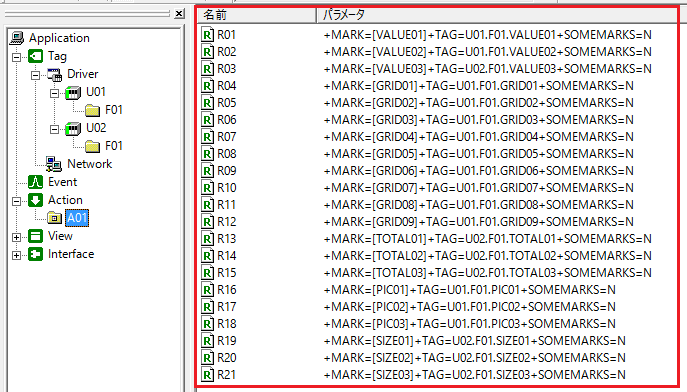
タグレポートアクションにフィールドを追加し、タグ名とマーク文字列との対応付けを行います。

(フィールドの設定例)

イベントの設定
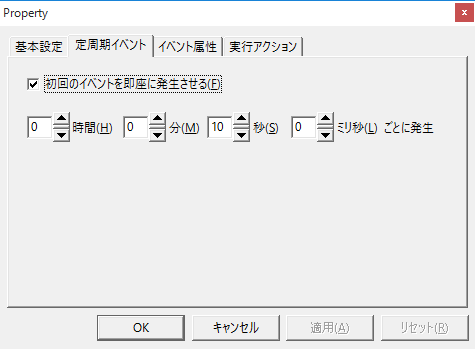
1.アクションを実行するための定周期イベントを作成します。
このサンプルではレポートファイルの作成を10秒毎に行います。実行アクションは「A01」を設定します。
※「初回のイベントを即座に発生させる」をチェックすることにより、オンライン直後10秒待たずに、「A01」が実行されます。

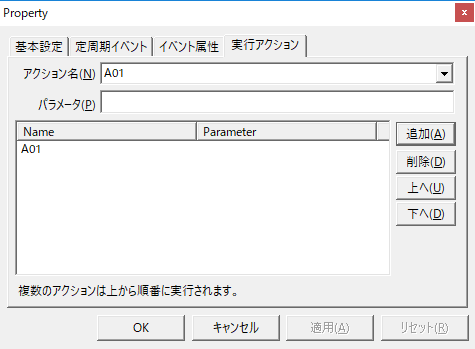
実行アクションに「A01」を設定します。

解説
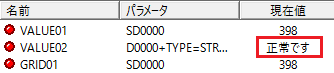
コメントの表示について
画面表示

HTML(抜粋)
<TR> <TD width="30%" align="center" bgcolor="#eeeedb">コメント</TD> <TD align="center" width="70%" bgcolor="#eeeedb">[VALUE02]</TD> </TR> |
コメントを表示させるには、コメント用のタグを1つ作る必要があります。このサンプルでは「U01.F01.VALUE02」をコメント用のタグとして使用しており、このタグの文字列がHTML内の[VALUE02]に埋め込まれます。尚、このタグは、タグフィルタ機能の「テーブルファイルを参照して数値や文字列に変換する」を用いて、PLCの値に応じて対応した文字列に変換されるように設定されています。

PLCの値 |
タグ値(フィルタによる変換結果が格納される) |
0 |
正常です |
1 |
ポンプに異常が発生しました |
2 |
圧力に異常が発生しました |
3 |
回転数に異常が発生しました |
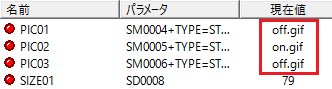
画像の入れ替えについて
画面表示

HTML(抜粋)
<TR> <TD align="center"><IMG src="[PIC01]" width="56" height="48" border="0"></TD> <TD align="center"><IMG src="[PIC02]" width="56" height="48" border="0"></TD> <TD align="center"><IMG src="[PIC03]" width="56" height="48" border="0"></TD> </TR> |
PLCの現在値に応じた画像ファイルの入れ替え処理についても、上記のコメント表示と同様の手法(タグフィルタによる文字列変換)によって実装されています。
PLCの値がONの時「on.gif」、OFFの時「off.gif」になり、HTMLに埋め込まれます。

PLCの値 |
タグ値(フィルタによる変換結果が格納される) |
OFF(FALSE) |
off.gif |
ON(TRUE) |
on.gif |
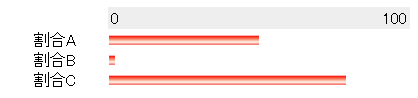
棒グラフの表示について
画面表示

HTMLから抜粋
<TR> <TD width="100" align="center">割合A</TD> <TD width="300"><IMG src="redbar.gif" width="[SIZE01]" height="10" border="0"></TD> </TR> <TR> <TD width="100" align="center">割合B</TD> <TD width="300"><IMG src="redbar.gif" width="[SIZE02]" height="10" border="0"></TD> </TR> <TR> <TD width="100" align="center">割合C</TD> <TD width="300"><IMG src="redbar.gif" width="[SIZE03]" height="10" border="0"></TD> </TR>
|
上記では、横棒グラフとして表示する画像ファイルの幅(width)に対してタグの値を埋め込むことにより、棒グラフの表示を実現しています。